问题描述:在Layui框架中,自己用 js拼接出来的 tabl e表格,使用 jquery.html()方法渲染出来发现没有css样式!
如下代码(功能:点击确定后js获取多选框选中的值,并且拼接成另一个表单在 box2 中显示)$('.button').click(function(){
var str='';
str="
";$('input[name="check[]"]:checked').each(function(){
id = $(this).attr('id');
value = $(this).val();
str+='
';str+=''+value;
str+='
';});
str+="
";console.log(str);
$(".box2").html(str);
});
但是输出到页面的字符串没有CSS样式加载不出来!
查找原因原来是 刚进入此页面是,layui框将页面已经渲染出来,自己再使用js渲染时需要重新加载下表单:
给
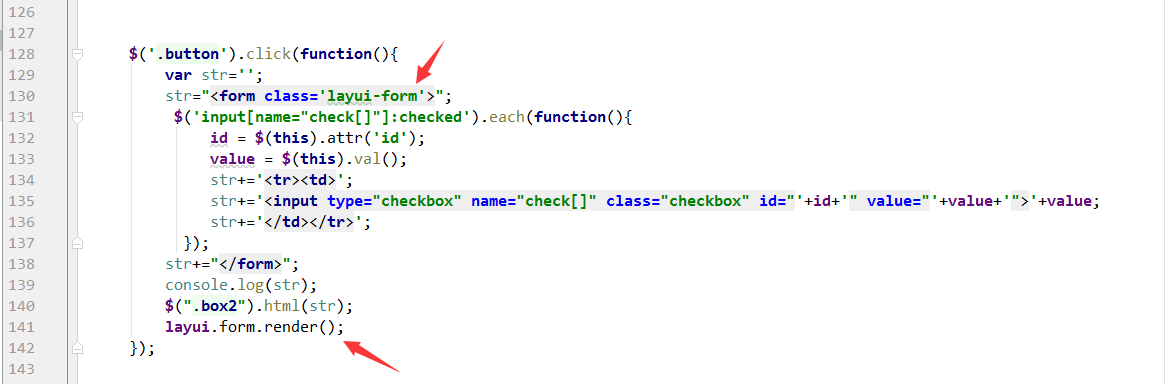
标签元素加上 class="layui-form",最后面加上 layui.form.render();//重新加载如图:

很赞哦
(12)





















 4365
4365











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








