有道云笔记收藏功能的本质就是在浏览器上执行一段js脚本,用js脚本来实现收藏功能,这和sec-wiki的快速分享到wiki功能类似。通过执行js这种方法而不是采用插件方式的好处是不用考虑浏览器的兼容性,具有通用性(虽然具体每个浏览器的js代码不一样,但可以写出具有通用性的js代码来兼容所有的浏览器)。使用js进行收藏的缺点是对某些网站失效,如github等https网站.
下面是针对有道云笔记的收藏功能的分析:
有道云笔记的“网页剪报”功能介绍在:http://note.youdao.com/web-clipper.html?entry=index&auto=1。

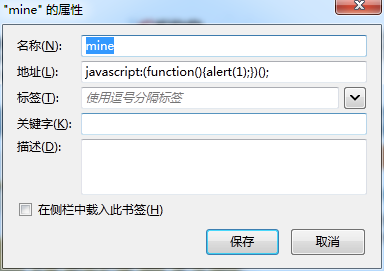
拖到书签栏后,右键点击属性后发现地址栏竟然是一段js.这不得不让自己想起曾经玩qq空间的时候,同样在url上打了一通js完成了空间的小挂饰功能.

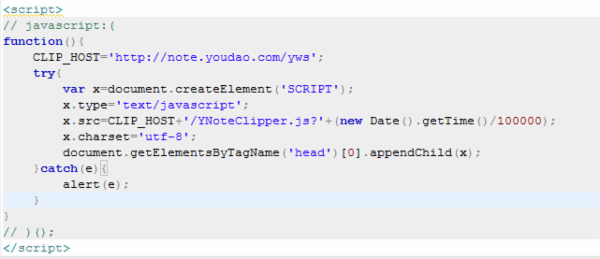
javascript:(function(){CLIP_HOST='http://note.youdao.com/yws';try{var%20x=document.createElement('SCRIPT');x.type='text/javascript';x.src=CLIP_HOST+'/YNoteClipper.js?'+(new%20Date().getTime()/100000);x.charset='utf-8';document.getElementsByTagName('head')[0].appendChild(x);}catch(e){alert(e);}})();



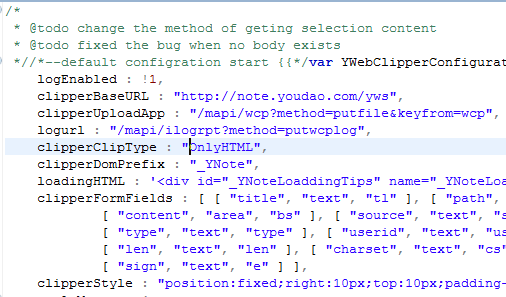
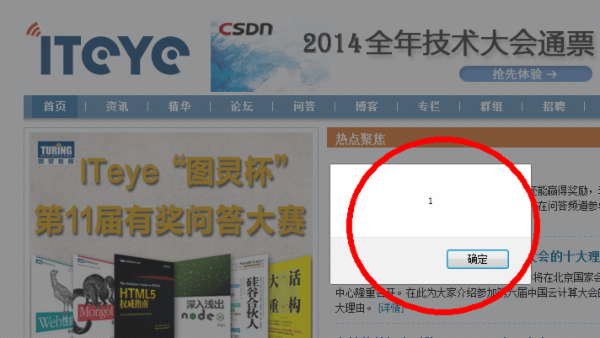
根据这个,我们了解到浏览器的地址栏可能是支持javascript的. 若将这段js做为书签的话,这样就更像是一个插件. 最后根据有道的这个插件,改成自己的服务器js地址,就可以实现自己的功能了. 有兴趣的可以试下. ie插件印象中,好像是需要自己在本地写js文件,最后在注册表中,注册下即可. 而有道的这种方式,完全不需要在用户的本地创建文件,并且插件的升级也重点放在服务器端.
(注意%20代表空格.因此,转换为正常的js后如下. 之所以使用%20做url上,可能是由于它本身是需要url地址栏解析才能生效的原因.因此,最后将写好的js事先encode下再放为一行,做为标签项)
你有什么想法,在下面评论里,表达下吧?

javascript:(function(){alert(1);})();

其实,若时间允许的话,我们更应该研究下有道是如何抓取当前网页,并保存排版功能的. 通过debug js后,肯定可以得出相应的结论. 最后一个问题,很想知道有道云笔记的PC端,是通过什么技术写出来的呢? 今天更新版本里支持了拖动菜单的功能:

这种技术pc client是如何实现的呢?
转自:http://www.350351.com/bianchengyuyan/javascript/254954.html





















 1189
1189











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








