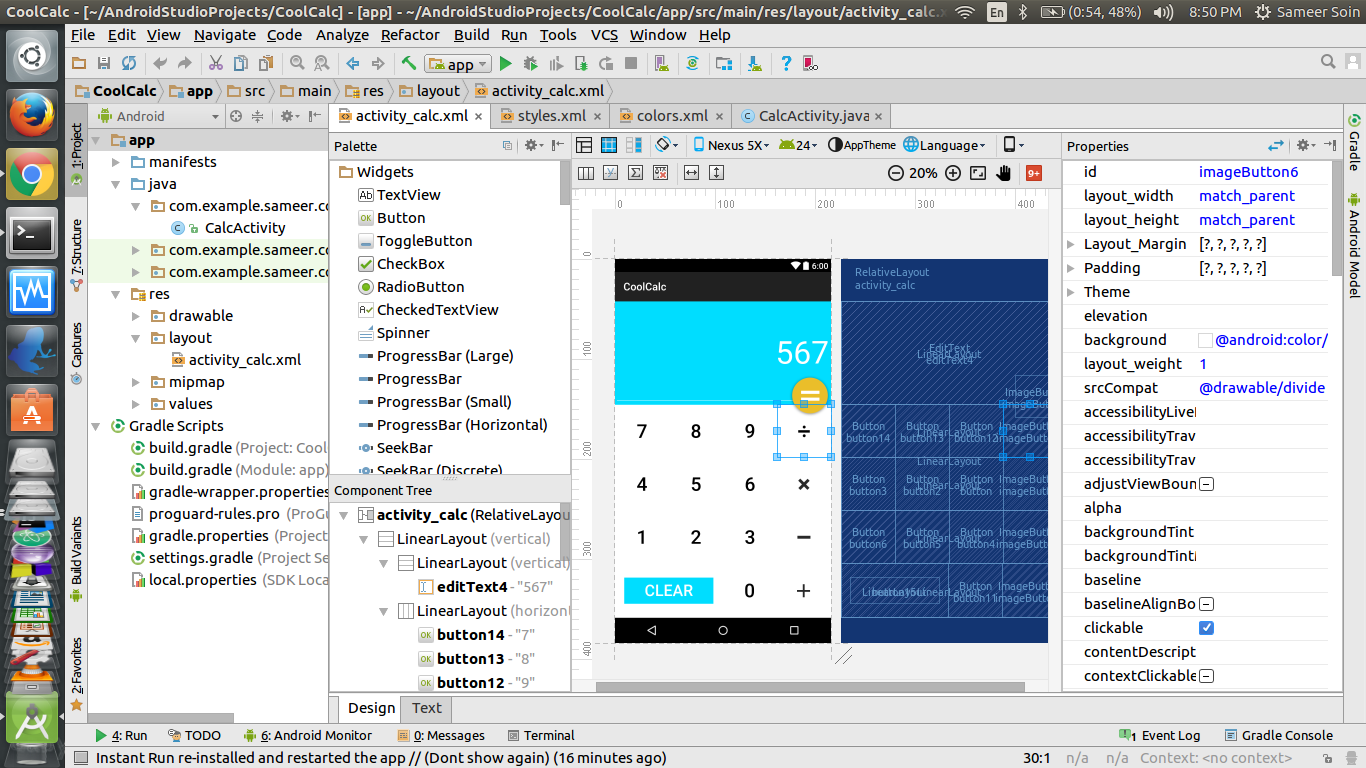
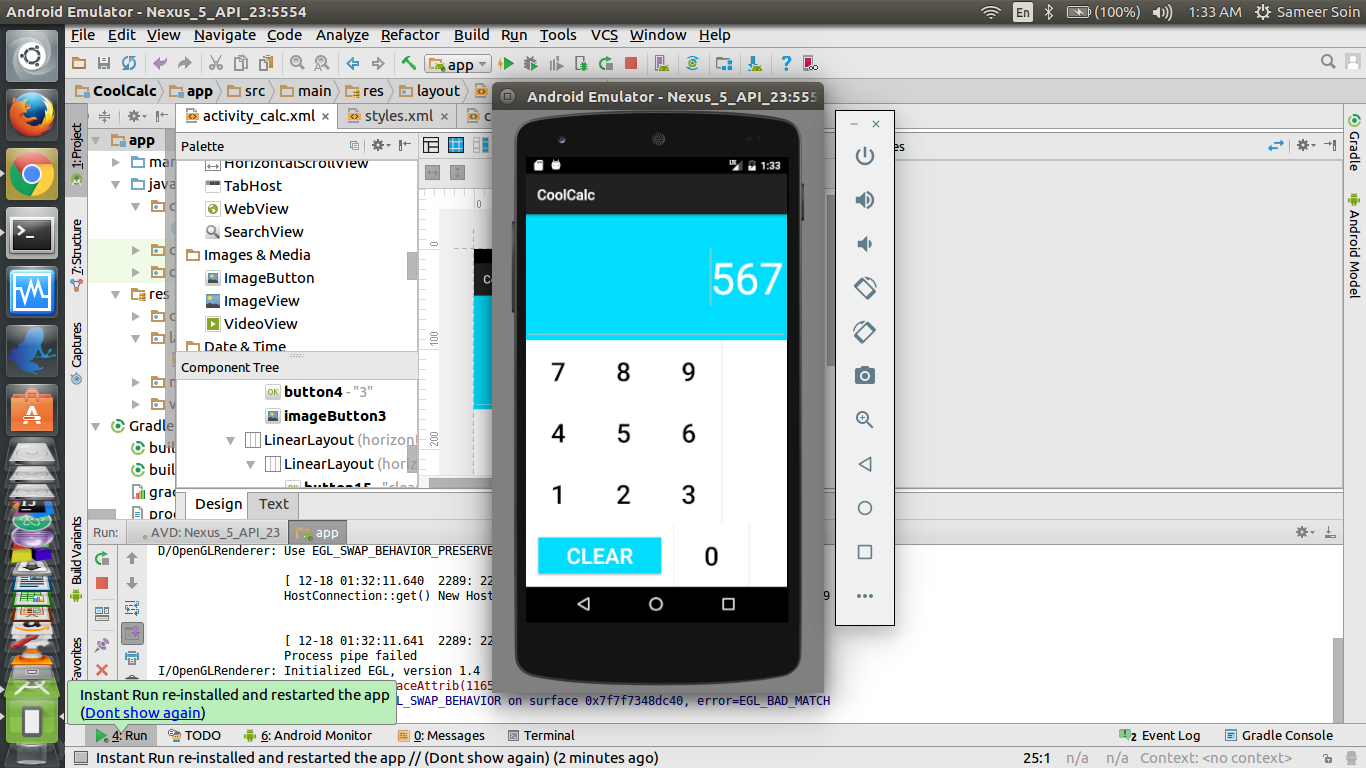
在我的android studio的图形布局中,我看到了图像按钮上的图像,但是当我在模拟器上运行我的应用程序时,imagebutton上的图像没有得到displayed.I'm安装的什么我看到在我的Android工作室,什么时候我在模拟器上运行我的应用程序,我得到的截图。  来自ImageButton的图像没有在Android Studio的模拟器上显示
来自ImageButton的图像没有在Android Studio的模拟器上显示

我还附上我的XML布局文件
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_calc"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.sameer.coolcalc.CalcActivity"
tools:background="@android:color/background_light">
android:orientation="vertical"
android:layout_height="match_parent"
android:weightSum="6"
android:layout_width="wrap_content">
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="2"
android:background="@android:color/holo_blue_bright"
android:weightSum="1">
android:layout_width="match_parent"
android:layout_height="match_parent"
android:inputType="numberDecimal"
android:ems="10"
android:id="@+id/editText4"
android:text="567"
android:textSize="60sp"
android:gravity="center_vertical|end" />
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:weightSum="4">
android:text="7"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/button14"
android:layout_weight="1"
android:background="@android:color/background_light"
android:textColor="@android:color/black"
android:textSize="36sp" />
android:text="8"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/button13"
android:layout_weight="1"
android:textSize="36sp"
android:textColor="@android:color/black"
android:background="@android:color/background_light" />
android:text="9"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/button12"
android:layout_weight="1"
android:background="@android:color/background_light"
android:textColor="@android:color/black"
android:textSize="36sp" />
android:layout_height="match_parent"
app:srcCompat="@drawable/divide"
android:id="@+id/imageButton6"
android:layout_weight="1"
android:layout_width="match_parent"
android:background="@android:color/background_light" />
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1">
android:text="4"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/button3"
android:layout_weight="1"
android:background="@android:color/background_light"
android:textColor="@android:color/black"
android:textSize="36sp" />
android:text="5"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/button2"
android:layout_weight="1"
android:background="@android:color/background_light"
android:textColor="@android:color/black"
android:textSize="36sp" />
android:text="6"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/button"
android:layout_weight="1"
android:background="@android:color/background_light"
android:textColor="@android:color/black"
android:textSize="36sp" />
android:layout_width="match_parent"
android:layout_height="match_parent"
app:srcCompat="@drawable/multiply"
android:id="@+id/imageButton"
android:layout_weight="1"
android:background="@android:color/background_light" />
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:weightSum="4">
android:text="1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/button6"
android:layout_weight="1"
android:background="@android:color/background_light"
android:textColor="@android:color/black"
android:textSize="36sp" />
android:text="2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/button5"
android:layout_weight="1"
android:background="@android:color/background_light"
android:textColor="@android:color/black"
android:textSize="36sp" />
android:text="3"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/button4"
android:layout_weight="1"
android:background="@android:color/background_light"
android:textColor="@android:color/black"
android:textSize="36sp" />
android:layout_width="match_parent"
android:layout_height="match_parent"
app:srcCompat="@drawable/subtract"
android:id="@+id/imageButton3"
android:layout_weight="1"
android:background="@android:color/background_light" />
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1">
android:orientation="horizontal"
android:layout_height="match_parent"
android:background="@android:color/background_light"
android:layout_width="205dp"
android:gravity="center">
android:text="clear"
android:id="@+id/button15"
android:background="@android:color/holo_blue_bright"
android:layout_width="170dp"
android:layout_height="50dp"
android:textSize="30sp" />
android:text="0"
android:layout_height="match_parent"
android:id="@+id/button11"
android:layout_width="103dp"
android:background="@android:color/background_light"
android:textColor="@android:color/black"
android:textSize="36sp" />
android:layout_width="103dp"
android:layout_height="match_parent"
app:srcCompat="@drawable/add"
android:id="@+id/imageButton5"
android:background="@android:color/background_light" />
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:srcCompat="@drawable/equal"
android:id="@+id/imageButton7"
android:background="@android:color/transparent"
android:layout_alignParentEnd="true"
android:layout_marginTop="140dp" />
+0
使用Android:SRC,而不是应用程序:srcCompat –
+0
@AgustinSivoplás是啊,是工作,但我没有得到机器人之间的区别:src和应用程序:你srcCompat.Can plzz解释一下吗? –





















 4187
4187











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








