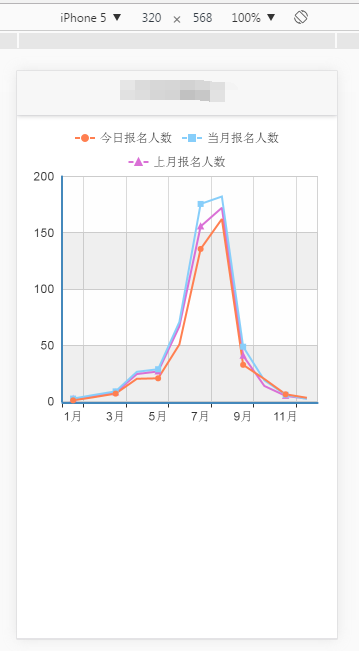
chrome浏览器下测试子页面布局高度正常

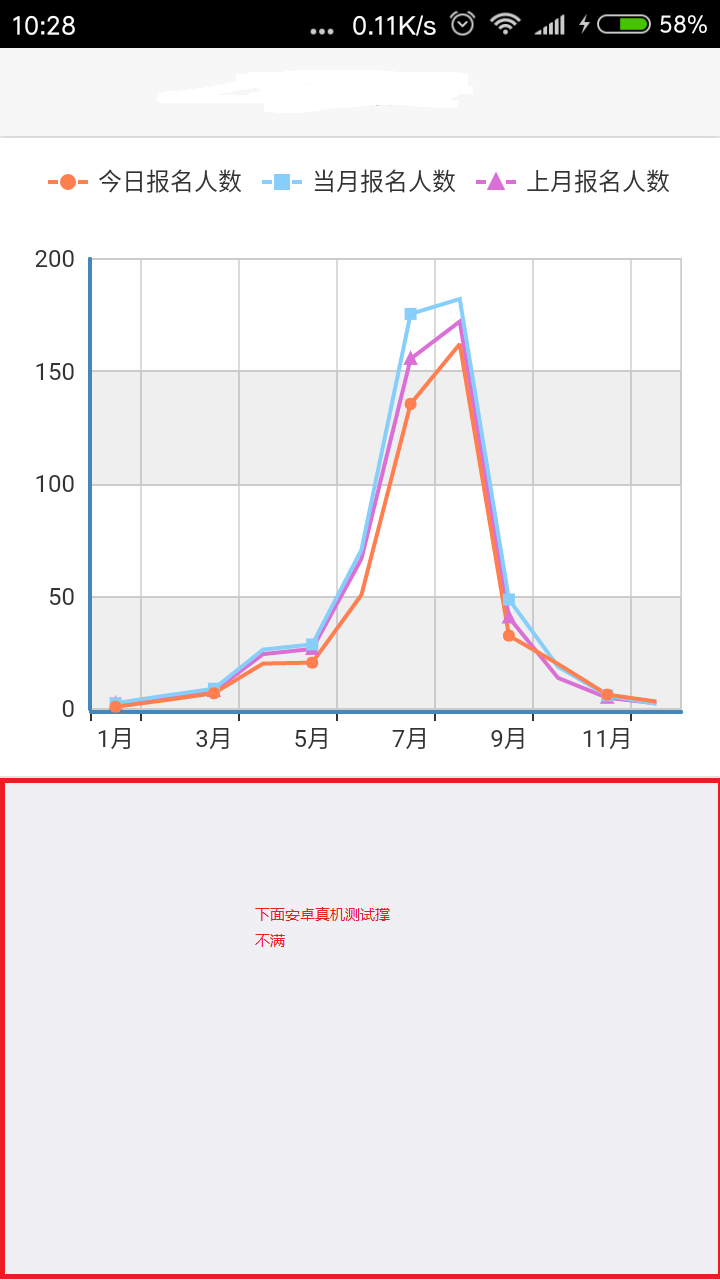
真机测试下

//启用双击监听
mui.init({
gestureConfig:{
doubletap:true
},
subpages:[{
url:'student-statistics-echarts.html',
id:'student-statistics-echarts.html',
styles:{
top: '45px',
bottom: '0px',
}
}]
});
var contentWebview = null;
document.querySelector('header').addEventListener('doubletap',function () {
if(contentWebview==null){
contentWebview = plus.webview.currentWebview().children()[0];
}
contentWebview.evalJS("mui('#pullrefresh').pullRefresh().scrollTo(0,0,100)");
});
.chart {
height: 300px;
margin: 0px;
padding: 0px;
}
h5 {
margin-top: 30px;
font-weight: bold;
}
h5:first-child {
margin-top: 15px;
}
.mui-scroll{
height:100%;
}
.mui-table-view{
height:100%
}
mui.init({
pullRefresh: {
container: '#pullrefresh',
down: {
callback: pulldownRefresh
}
}
});
var lineOption = {
legend: {
data: ['今日报名人数', '当月报名人数','上月报名人数']
},
grid: {
x: 35,
x2: 10,
y: 50,
y2: 25
},
calculable: false,
xAxis: [{
type: 'category',
data: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月']
}],
yAxis: [{
type: 'value',
splitArea: {
show: true
}
}],
series: [{
name: '今日报名人数',
type: 'line',
data: [1.0, 3.9, 7.0, 20.2, 20.6, 50.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3]
}, {
name: '当月报名人数',
type: 'line',
data: [2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3]
}, {
name: '上月报名人数',
type: 'line',
data: [2.3, 4.9, 8.0, 24.4, 26.7, 66.7, 155.6, 172.2, 40.7, 13.8, 5.0, 2.5]
}]
};
var byId = function(id) {
return document.getElementById(id);
};
var lineChart = echarts.init(byId('lineChart'));
lineChart.setOption(lineOption);
/**
* 下拉刷新具体业务实现
*/
function pulldownRefresh() {
setTimeout(function() {
mui('#pullrefresh').pullRefresh().endPulldownToRefresh(); //refresh completed
}, 1500);
}
// if (mui.os.plus) {
// mui.plusReady(function() {
// setTimeout(function() {
// mui('#pullrefresh').pullRefresh().pullupLoading();
// }, 1000);
//
// });
// } else {
// mui.ready(function() {
// mui('#pullrefresh').pullRefresh().pullupLoading();
// });
// }
有没有大神知道是什么问题





















 4334
4334











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








