
chrome vue插件怎么装
工欲善其事, 必先利其器, 本文主要介绍 vue的调试工具 vue-devtools 的安装和使用.
1、首先从git拉取插件git clone https://github.com/vuejs/vue-devtools.git
2、切换路径到vue-devtools目录下安装依赖
(相关课程推荐:Vue.js教程)cd vue-devtools
npm install
3、然后修改vue-devtools\shells\chrome路径下的manifest.json文件,把"persistent":false改成true"devtools_page": "devtools-background.html",
"background": {
"scripts": [
"build/background.js"
],
"persistent": true
},
4、进行编译npm run build
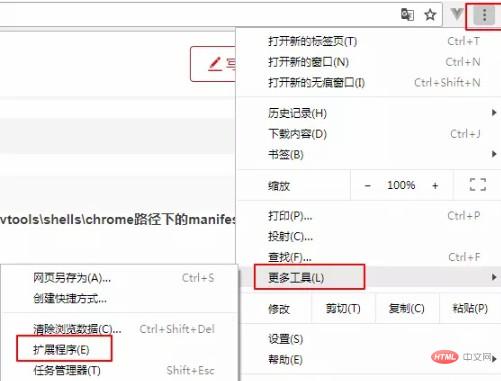
5、打开chrome进入拓展程序

6、打开开发者模式,点击加载已解压的扩展程序选择 vue-devtools > shells > chrome 放入, 安装成功如下图

7、最后重新启动浏览器,运行项目就可以使用了。
更多Vue.js相关技术文章,请访问Vue.js答疑栏目进行学习!





















 8244
8244











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








