Axure9推出正式版本已经有一段时间了,相信也有不少人已经在使用了最新的版本,也在比较新旧版本之间的差异,难免让大家出现了选择的问题,应该选择哪个版本?
来看看新版本最新的功能说明,官方对Axure9的说明主要包括了几个方面,详见 https://www.axure.com/new-in-9。
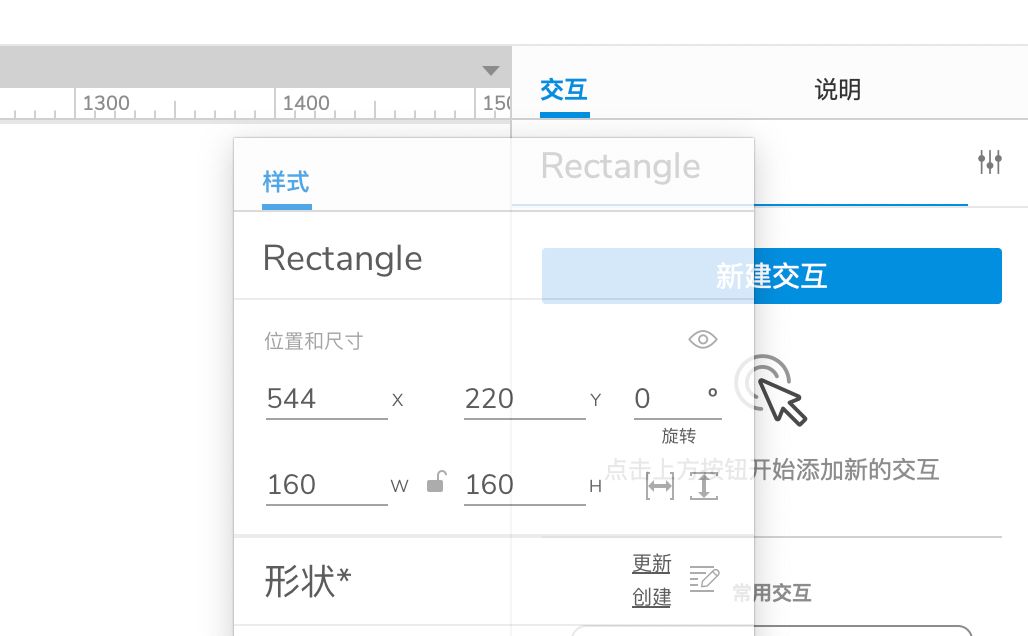
1、你可以拖动大纲、样式、交互等编辑面板到设计区域的任意位置,以便于你操作,当然你也可以拖回。

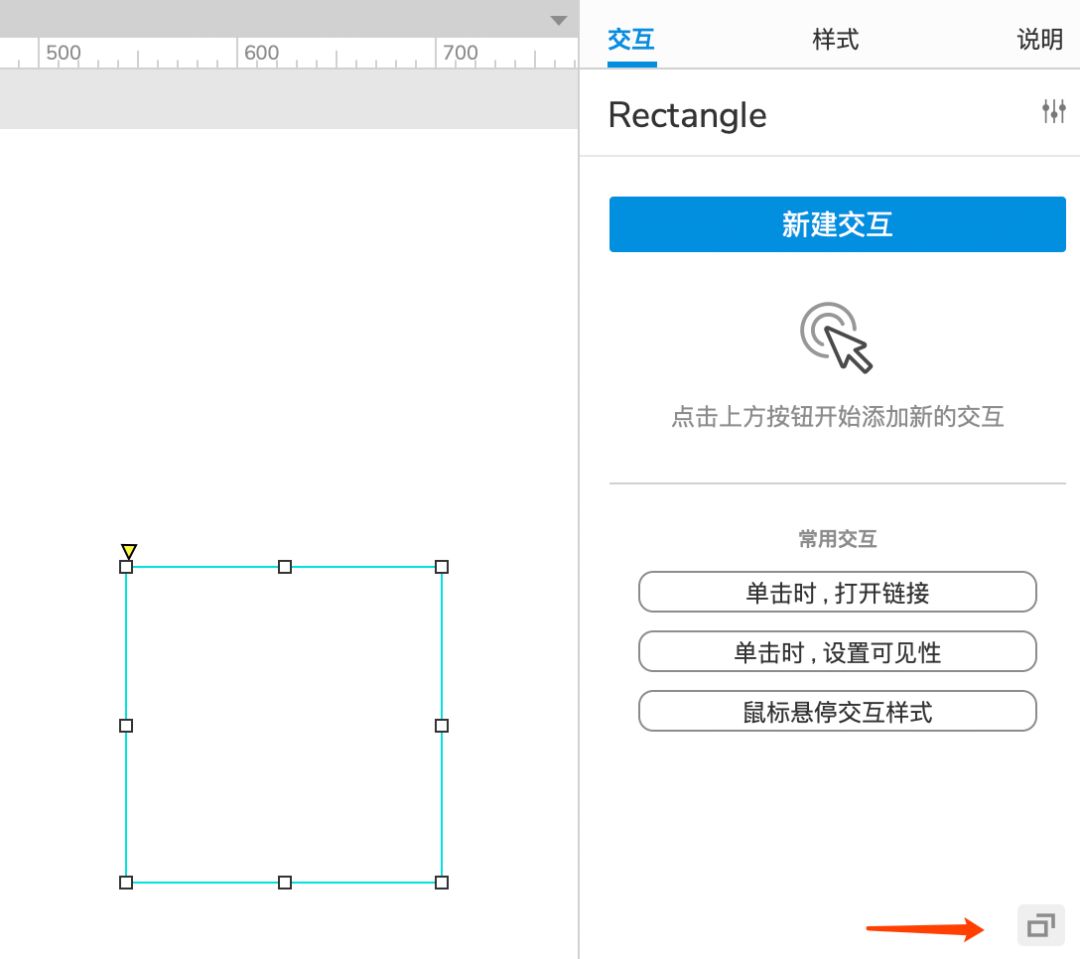
2、在交互面板里可以快速创建和编辑交互方式,如果你不习惯,系统也提供了使用传统的弹出窗口方式的入口,在交互面板的右下方。

3、单字母快捷键,让你可以快速地画图。例如你按下R键,就可以按下鼠标并拖动来画一个矩形,这样就不用从左侧的元件库里拖到设计区域。
4、可以启用浅色或深色的工作模式,最新版的macOS外观也有这种模式。
5、平滑缩放工作区域,可以按下ctrl(mac上是command键)+鼠标滚轮的方式。
好了,我们可以看到,新版本除了在易用性和操作效率上做了提升,对基本的原型设计功能没有什么大的改进。也就是说使用Axure9能实现的原型,在Axure8里也可以实现,完全不像从Axure7升级到Axure8时在功能上的改进。
Axure9的样式和交互面板操作方式是一个新的尝试,但这种操作方式是对传统的交互行为的一种挑战,因为完全是两种不同的交互行为。如果我们渐渐熟悉了这种新的操作方式时,Axure9确实能带来效率上的提升。
但这种方式可能会让一部分人操作起来不是太习惯,习惯了也就好了,习惯带来的是效率的提升。这种新的交互行为的特点是,不需要你再次弹框确认,也就是说你选择完上一个操作后,系统会直接引导你进入下一个操作。
举个例子,给按钮添加一个单击事件,分别看看在8和9里如何操作的。
Axure8给按钮添加单击事件:
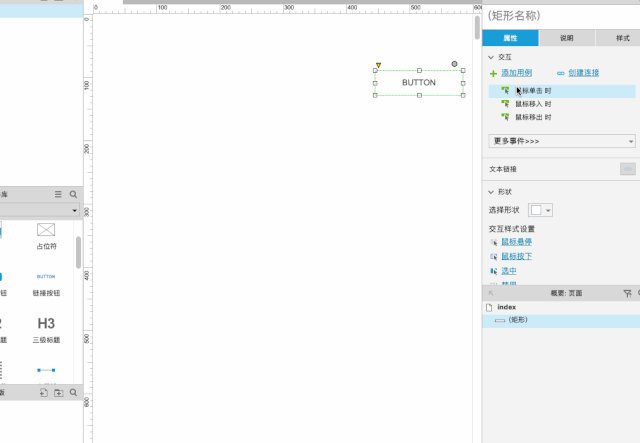
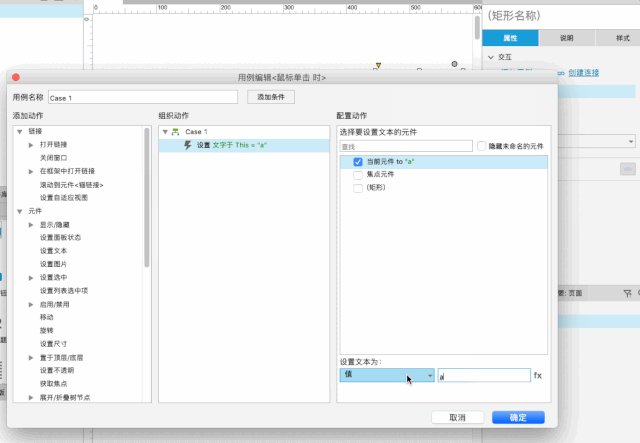
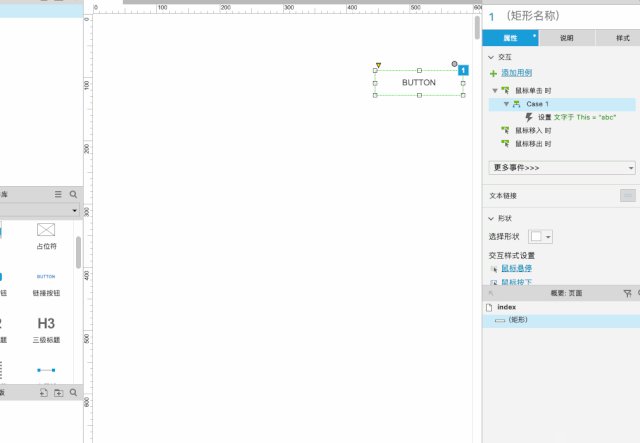
1、选择按钮,在右侧的属性的交互里,双击“鼠标单击时”事件。
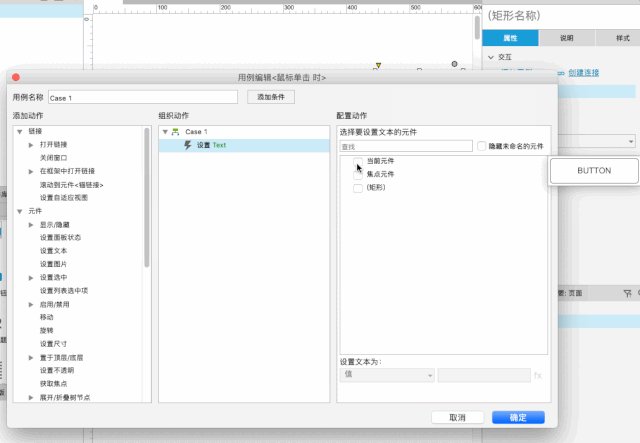
2、在弹出的窗口里分别选择动作(如设置文本)、选择操作对象(给哪个元件设置文本),输入文本内容。
3、点击弹出窗口的“确定”按钮,完成。

Axure9给按钮添加单击事件:
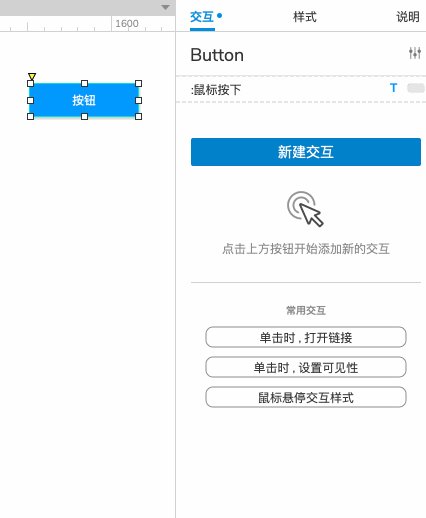
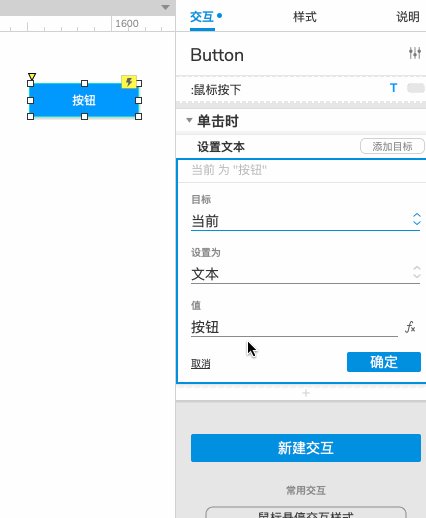
1、选择按钮,在右侧交互面板里选择“新建交互”。
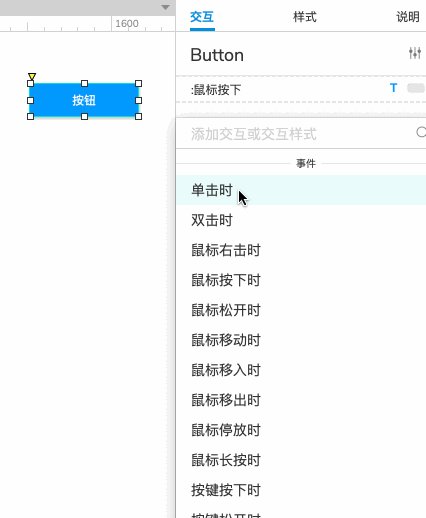
2、从下拉列表里选择单击,自动切换到选择动作。
3、继续选择动作“设置文本”,自动切换到选择元件对象。
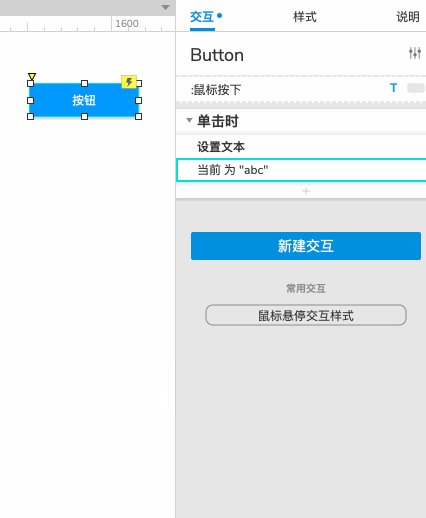
4、选择对象,自动切换到当前对象的属性编辑面板,输入文本后,完成,你可以不用点击“确定”按钮,默认是确定。
看起来Axure9的步骤也不少,但是这种“沉浸式”的操作很连贯,熟练之后很顺手。

那么问题来了,到底应该选择哪个版本更合适?
1、两个版本都可以,看个人喜好和操作习惯,因为在设计功能上没有什么差异。
2、Axure8和Axure9在功能上都相对比较完善,UI设计上也比较成熟,都是非常好的原型设计工具之一。
3、如果你喜欢尝新,Axure9是个选择,如果偏爱Axure8传统操作方式,就继续使用好了。
你更喜欢哪一个版本呢?




















 1653
1653











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








