本文通过实例代码给大家介绍了jquery 双击编辑表格,需要的朋友参考下吧
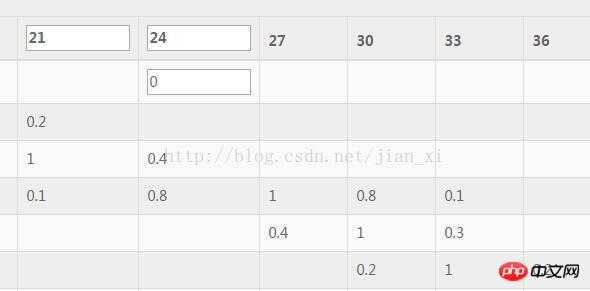
先给大家展示下效果图:

下面用简单方法实现的简单表格编辑功能:
简单的HTML代码略过了,下面是js实现过程$(".tables").on("dblclick","td",function(){
if($(this).children("input").length>0){
return false;
}
var tdDom = $(this);
//保存初始值
var tdPreText = $(this).text();
//给td设置宽度和给input设置宽度并赋值
$(this).width(100).html("").find("input").width(100).val(tdPreText);
//失去焦点的时候重新赋值
var inputDom = $(this).find("input");
inputDom.blur(function(){
var newText = $(this).val();
$(this).remove();
tdDom.text(newText);
});





















 154
154











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








