这篇文章主要介绍了关于React实现的抛物线动画,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
一个简单通用的 React 抛物线动画
Usageimport { parabola } from "./parabola"
...
onAnimate = () => {
const config = {
ballWrapper: this.$wrapper, //小球的父容器
origin: this.$origin, //动画起点DOM
target: this.$target, //动画目标DOM
time: 600, //[可选]持续时间
a: 0.02, //[可选]抛物线参数
callback: this.updateLocation, //回调函数
finish: animationDone, //[可选]动画完成执行函数
offset: 8 //[可选]动画尺寸
}
parabola(config)
}
...
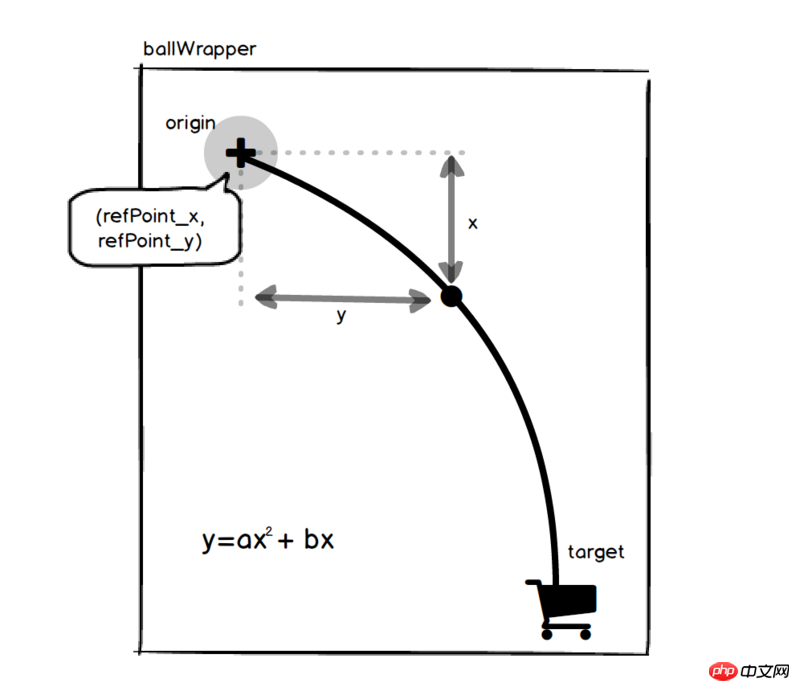
parabola方法简易试图

以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:





















 1294
1294

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








