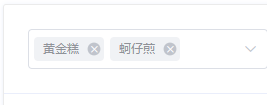
用的element ui的级联选择器 想实现可以支持多选 以tag的形式显示在栏里 如图

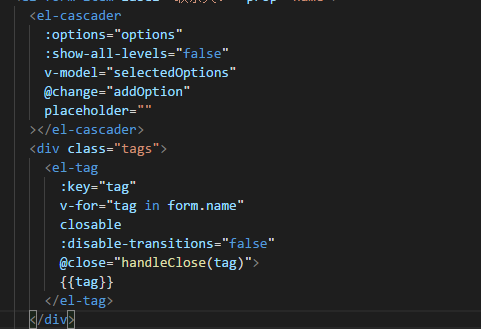
html代码
:options="options"
:show-all-levels="false"
v-model="selectedOptions"
@change="addOption"
>
在每次的change回调里 会得到一个[父级value,子集value] 我想只显示子集value 然后实现多选的效果
本来想的是在每次的change回调里 动态的给selectedOptions push进去当前的value ,selectedOptions格式为[[父级value,子集value],[父级value,子集value]],但是没有实现。不知道有没有人实现过
回答
自己写了个div 定位在级联选择器的位置

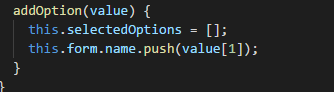
在级联选择器的回调里 清空它的selectedOptions 给为tag在data里定义的name里push进去 子集value

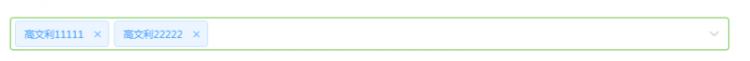
实现类似效果

可以试一下这个:https://github.com/Charming20…
基于element-ui的级联多选选择器,友好显示下拉箭头,样式与element一致,支持多选与级联选择器的大部分功能。
有现成的
大哥,你这个也无法添加一些默认选中的选项呀,就是说我要给用户添加一个角色,但是原本已有角色必须在未选之前就显示在选中框里……
可以选中前两列,再选中第三列的时候,只获取第三列数据,选中前两列没选中第三列,获取第二列数据吗
前段时间业务需要所有手撸了一个,保留element-ui所有功能,并做了一些扩展
https://www.npmjs.com/package…




















 863
863











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








