

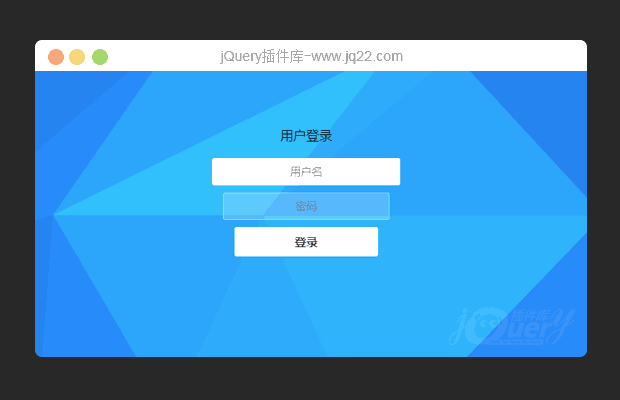
插件描述:jquery动态背景加css3动画
Victor("container", "output"); //登陆背景函数调用
$("#entry_name").focus();
$(document).keydown(function(event) {
if (event.keyCode == 13) {
$("#entry_btn").click();
}
});
通过动画实现登录框的显示与提示.containerT {
width:400px;
height:300PX;
text-align: center;
position: absolute;
top:50%;
left:50%;
margin:-150px 0 0 -200px;
border-radius: 3px;
}
.containerT h1 {
font-size:18px;
font-fa








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 776
776











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








