【实例简介】
android通过WebView加载本地H5界面,实现android与H5交互
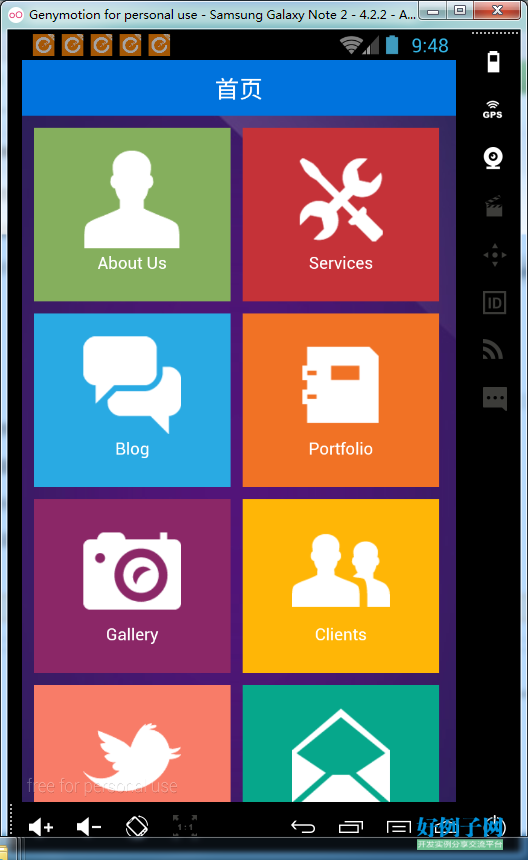
【实例截图】

【核心代码】
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
wv_modelMenu = (WebView)findViewById(R.id.wv_modelMenu);
wv_modelMenu.getSettings().setJavaScriptEnabled(true);
wv_modelMenu.addJavascriptInterface(JSInterface2,"JSInterface2");
wv_modelMenu.setWebViewClient(new WebviewClient());
wv_modelMenu.loadUrl("file:///android_asset/h5/index_metro.html");
}
class WebviewClient extends WebViewClient {
@Override
public void onPageFinished(WebView view, String url) {
// TODO Auto-generated method stub
super.onPageFinished(view, url);
Toast.makeText(getBaseContext(), "内容显示了", Toast.LENGTH_LONG).show();
wv_modelMenu.loadUrl(String.format("javascript:java2js(0)"));//这里是java端调用webview的JS
JSInterface2.setWvClientClickListener(new ViewClick());//这里就是js调用java端的具体实现
}
}
class ViewClick implements JsInterface.wvClientClickListener {
@Override
public void wvHasClickEnvent() {
// TODO Auto-generated method stub
Toast.makeText(getBaseContext(), "js调用了本地java方法", Toast.LENGTH_LONG).show();
}
}





















 1222
1222











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








