前言
前段时间我发布了一个只针对Android的版本更新框架flutter_xupdate,发布以来收到了大家许多的建议.当时我也只是为了自己方便才写的这么一个插件,并没有考虑很多. 建议有很多,大致可以分为如下几类:
能否支持ios版本更新?
能否支持自定义api?
能否支持自定义版本更新弹窗?
能否开发apk安装能力?
....
看到最后,居然还有人问:能不能给我提供检查版本、弹窗显示、apk下载、apk安装的能力,这样我就可以自己写更新逻辑了...
看来真的是不同的人对版本更新是有不同的需求,我想了一下,与其我提供这么一个较重的原生插件,倒不如直接提供一个使用纯dart编写的版本更新弹窗,然后再提供一个使用dart插件组合编写的版本更新功能使用案例,这样大家就可以参照着案例,根据自己的需求来自己写版本更新逻辑了.
下面话不多说,我给出版本更新弹窗flutter_update_dialog的插件地址:
演示

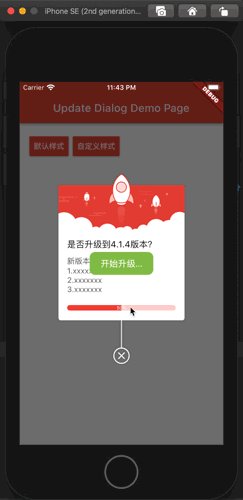
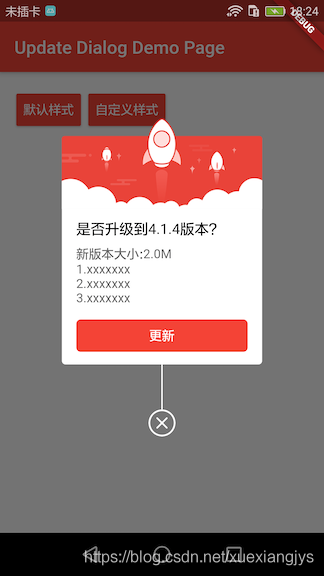
默认样式

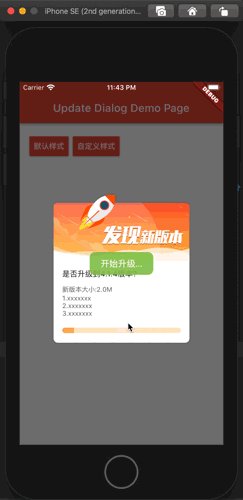
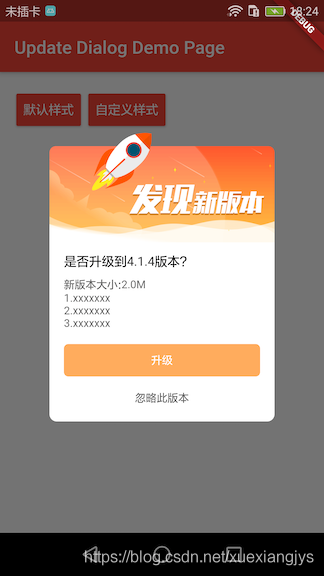
自定义样式

快速集成指南
添加引用依赖
在你的flutter项目中的pubspec.yaml文件中添加flutter_update_dialog依赖.
方法一: pub集成
dependencies:
flutter_update_dialog: ^0.0.1
方法二: github集成
dependencies:
flutter_update_dialog:
git:
url: git://github.com/xuexiangjys/flutter_update_dialog.git
ref: master
如何使用
默认样式
void defaultStyle() {
if (dialog != null && dialog.isShowing()) {
return;
}
dialog = UpdateDialog.showUpdate(context,
title: "是否升级到4.1.4版本?",
updateContent: "新版本大小:2.0M\n1.xxxxxxx\n2.xxxxxxx\n3.xxxxxxx",
onUpdate: onUpdate);
}
自定义样式
void customStyle() {
if (dialog != null && dialog.isShowing()) {
return;
}
dialog = UpdateDialog.showUpdate(context,
width: 250,
title: "是否升级到4.1.4版本?",
updateContent: "新版本大小:2.0M\n1.xxxxxxx\n2.xxxxxxx\n3.xxxxxxx",
titleTextSize: 14,
contentTextSize: 12,
buttonTextSize: 12,
topImage: Image.asset('assets/bg_update_top.png'),
extraHeight: 5,
radius: 8,
themeColor: Color(0xFFFFAC5D),
progressBackgroundColor: Color(0x5AFFAC5D),
isForce: true,
updateButtonTxt: '升级',
ignoreButtonTxt: '忽略此版本',
enableIgnore: true, onIgnore: () {
ToastUtils.waring("忽略");
dialog.dismiss();
},
onUpdate: onUpdate);
}
属性表
Name
Type
Default
Description
width
double
0.618 * screenWidth
弹窗的宽度
title
String
/
更新标题
updateContent
String
/
更新内容
onUpdate
VoidCallback
/
点击更新按钮的回调
titleTextSize
double
16.0
标题文字大小
contentTextSize
double
14.0
更新内容文字的大小
buttonTextSize
double
14.0
按钮文字的大小
themeColor
Color
Colors.red
主题颜色(按钮、进度条的颜色)
progressBackgroundColor
Color
0xFFFFCDD2
进度条背景的颜色
topImage
Image
/
更新弹窗顶部的图片
extraHeight
double
5.0
距离顶部图片的拓展高度
radius
double
4.0
弹窗圆角大小
enableIgnore
bool
false
是否开启忽略版本的按钮
updateButtonText
String
'更新'
更新按钮的文字
ignoreButtonText
String
'忽略此版本'
忽略按钮的文字
isForce
bool
false
是否强制更新(是否有关闭的按钮)
onIgnore
VoidCallback
/
点击忽略按钮的回调
关联链接
微信公众号




















 345
345











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








