本文实例讲述了jQuery层次选择器用法。分享给大家供大家参考,具体如下:
/p>
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2-5$(document).ready(function(){
//选择 body内的所有div元素.
$('#btn1').click(function(){
$('body div').css("background","#bbffaa");
})
//在body内的选择 元素名是div 的子元素.
$('#btn2').click(function(){
$('body > div').css("background","#bbffaa");
})
//选择 所有class为one 的下一个div元素.
$('#btn3').click(function(){
$('.one + div').css("background","#bbffaa");
})
//选择 id为two的元素后面的所有div兄弟元素.
$('#btn4').click(function(){
$('#two ~ div').css("background","#bbffaa");
})
});
层次选择器.
手动重置页面元素
点击下列按钮时先自动重置页面
id为one,class为one的div
class为mini
id为two,class为one,title为test的div.
class为mini,title为other
class为mini,title为test
class为mini
class为mini
class为mini
class为mini
class为mini
class为mini
class为mini,title为tesst
style的display为"none"的div
class为"hide"的div
包含input的type为"hidden"的div
正在执行动画的span元素.
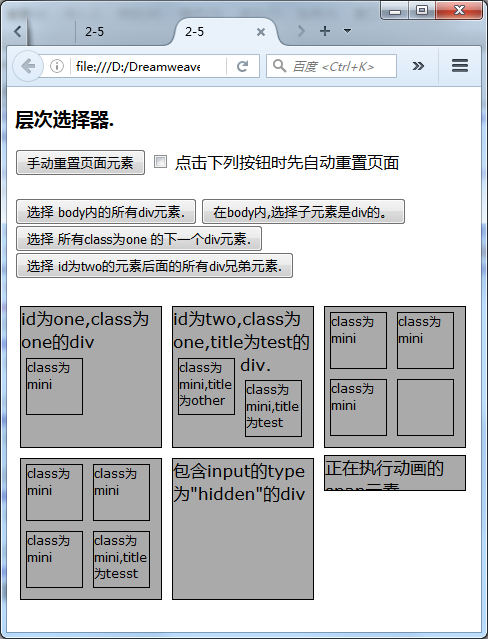
效果图:

希望本文所述对大家jQuery程序设计有所帮助。





















 6579
6579











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








