dl dt dd认识及dl dt dd使用方法
一、dl dt dd认识 - TOP
html
-
是一组合标签,使用了dt dd最外层就必须使用dl包裹,此组合标签我们也又叫表格标签,与table表格类似组合标签,故名我们也叫dl表格(扩展阅读:table tr td、table tr th表格布局)。
二、dl dt dd列表标签语法 - TOP
-
列表标题
- 列表内容
- 列表内容
...
语法解释:
首先dt和dd是放于dl标签内,标签dt与dd处于dl下相同级。也就是dt不能放入dd内,dd不能放入dt内。在dl下,dt与dd处于同级标签。DD标签可以若干。同时不能不加dl地单独使用dt标签或dd标签。
标题、标题对应列表效果演示
代码如下:
一个定义列表:
-
css网站
- 网址为www.divcss5.com div css网站
- 网址为www.divcss5.com div+css网站
- 网址为www.divcss5.com
演示截图

扩展与提升
dl dt dd是一个组合型标签
标签标准用法,代码如下
-
标题1
- 列表1
- 列表2
同时dd内可以放置
- 标签使用。
三、html dl dt dd应用实例案例 - TOP
1、HTML代码片段:
-
欢迎来到divcss5
- 这里有,html教程
- 这里有,css模块
- 这里有,css教程
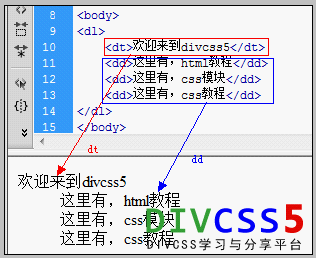
2、dl dt dd案例截图

以上为html dl dt dd列表标签范例图
四、DL DT DD标签总结 - TOP
我们实践使用dl dt dd标签最多地方,通常是具有标题,而标题下对应有若干列表简单的(栏目标题+对应标题列表)和标题对应下面有内容。在使用时候我们能简洁HTML代码情况下,学会灵活使用dl dt dd,了解和掌握标签结构语法。
在以后开发div+css适当运用dl dt dd标签你将会体会到带来的便利。




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








