1.翻转的字符
在页面中放置一个类名为container的层作为容器,在该层中放置5个字符区域,HTML代码描述如下:
H
E
L
L
O
为container和span定义CSS样式规则,并定义实现5个字符翻转的动画关键帧。完整的HTML文件内容如下。


.container
{
margin: 0 auto;
width: 500px;
height: 300px;
position: relative;
overflow: hidden;
display:flex;
align-items: center;
justify-content: center;
border: 4px solid rgba(255, 0, 0, 0.9);
background:#d8d8d8;
border-radius: 10%;
}
.container>span
{
font-size: 130px;
font-family: "Impact",sans-serif;
display: inline-block;
animation:flip 2s infinite linear;
transform-origin:0 70%;
transform-style:preserve-3d;
}
@keyframes flip
{
50% { transform: rotateX(360deg); }
100% { transform: rotateX(360deg); }
}
.container>span:nth-child(1n+0)
{
color:var(--color);
animation-delay: var(--delay);
}
H
E
L
L
O
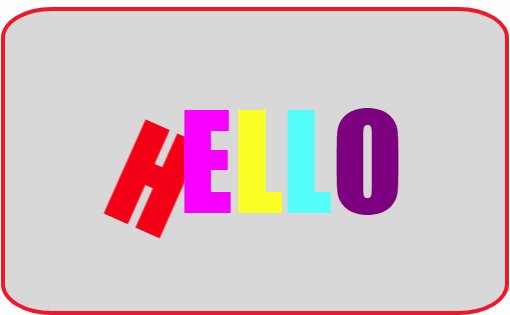
在浏览器中打开包含这段HTML代码的html文件,可以呈现出如图1所示的动画效果。

图1 字符绕X轴翻转
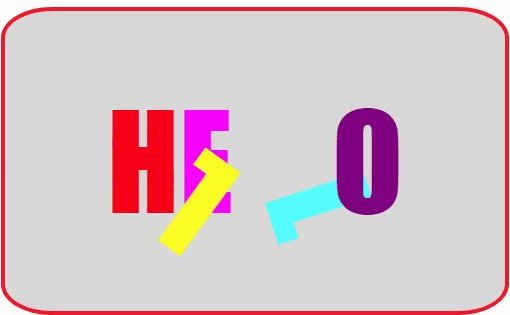
若将上面的关键帧设置中的两个属性值“rotateX”均改成“rotateY”,则呈现如图2所示的动画效果。

图2 字符绕Y轴翻转
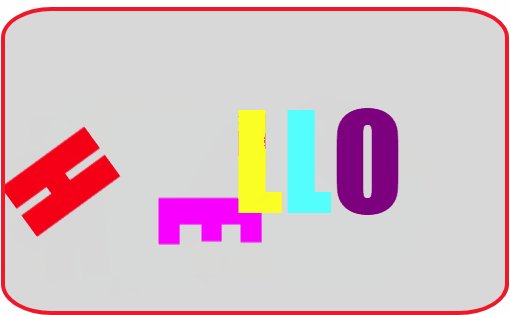
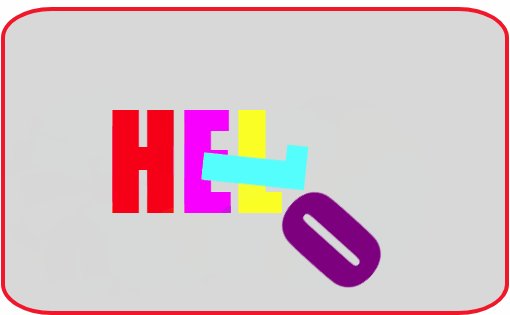
若将上面的关键帧设置中的两个属性值“rotateX”均改成“rotateZ”,则呈现如图3所示的动画效果。

图3 字符绕Y轴翻转
2.跳跃的字符
我们可以通过修改字符区span的top属性的属性值让字符上下移动,同时设置文本的阴影,形成字符的跳跃动画效果。
编写的完整HTML文件如下。


.container
{
margin: 0 auto;
width: 600px;
height: 200px;
position: relative;
overflow: hidden;
display:flex;
align-items: center;
justify-content: center;
border: 4px solid rgba(255, 0, 0, 0.9);
background:#f5f5f5;
border-radius: 10%;
}
.container>span
{
position: relative;
top: 20px;
display: inline-block;
animation: bounce .3s ease infinite alternate;
font-family: "Impact",sans-serif;
font-size: 80px;
text-shadow: 0 1px 0 #CCC,
0 2px 0 #CCC,
0 3px 0 #CCC,
0 4px 0 #CCC,
0 5px 0 #CCC,
0 6px 0 transparent,
0 7px 0 transparent,
0 8px 0 transparent,
0 9px 0 transparent,
0 10px 10px rgba(0, 0, 0, .4);
}
.container>span:nth-child(1n+0)
{
color:var(--color);
animation-delay: var(--delay);
}
@keyframes bounce
{
100%
{
top: -20px;
text-shadow: 0 1px 0 #CCC,
0 2px 0 #CCC,
0 3px 0 #CCC,
0 4px 0 #CCC,
0 5px 0 #CCC,
0 6px 0 #CCC,
0 7px 0 #CCC,
0 8px 0 #CCC,
0 9px 0 #CCC,
0 50px 25px rgba(0, 0, 0, .2);
}
}
H
a
p
p
y
N
e
w
Y
e
a
r
在浏览器中打开包含这段HTML代码的html文件,可以呈现出如图4所示的动画效果。

图4 跳跃的字符
3.霓虹字符
通过滤镜的方式让文字发光,形成霓虹文字效果。编写HTML文件内容如下。


.container
{
margin: 0 auto;
width: 500px;
height: 300px;
position: relative;
overflow: hidden;
display:flex;
align-items: center;
justify-content: center;
border: 4px solid rgba(255, 0, 0, 0.9);
background:#000000;
border-radius: 10%;
}
.container>span
{
margin-right: 10px;
display: inline-block;
font-size: 100px;
font-family: "Impact",sans-serif;
color: white;
text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #e60073, 0 0 40px #e60073, 0 0 50px #e60073, 0 0 60px #e60073, 0 0 70px #e60073;
animation-name: anim;
animation-timing-function: linear;
animation-direction: alternate-reverse;
animation-iteration-count: infinite;
}
.container>span:nth-child(1)
{
animation-delay: 0.2s;
animation-duration: 0.5s;
}
.container>span:nth-child(2)
{
animation-delay: 0.4s;
animation-duration: 1s;
}
.container>span:nth-child(3)
{
animation-delay: 0.6s;
animation-duration: 1.5s;
}
.container>span:nth-child(4)
{
animation-delay: 0.8s;
animation-duration: 2s;
}
.container>span:nth-child(5)
{
animation-delay: 1s;
animation-duration: 2.5s;
}
@keyframes anim
{
0%
{
opacity: .1;
background-position: 0 0;
filter: hue-rotate(0deg);
}
10% { background-position: 5px 0; }
20% { background-position: -5px 0; }
30% { background-position: 15px 0; }
40% { background-position: -5px 0; }
50% { background-position: -25px 0; }
60% { background-position: -50px 0; }
70% { background-position: 0 -20px; }
80% { background-position: -60px -20px;}
81% { background-position: 0 0; }
100%
{
opacity: 1;
background-position: 0 0;
filter: hue-rotate(360deg);
}
}
W
U
H
A
N
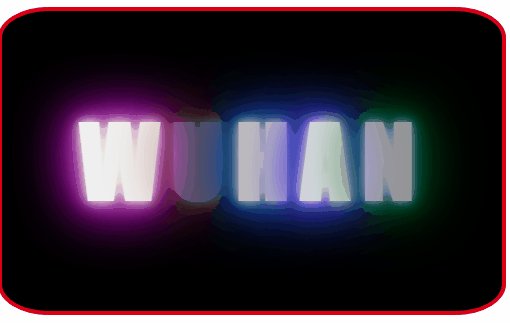
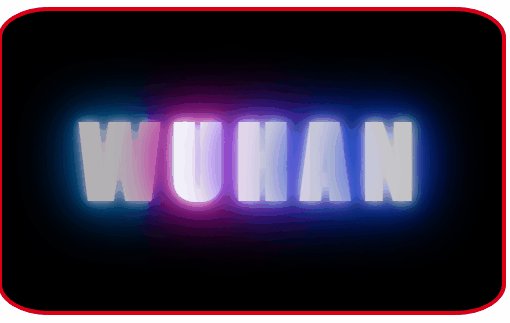
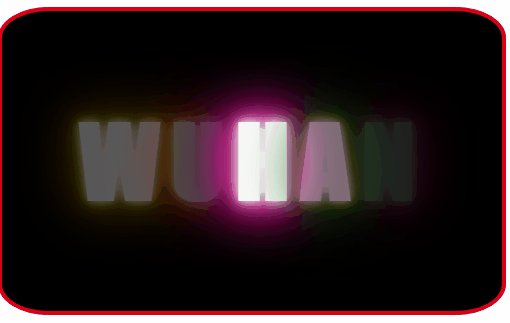
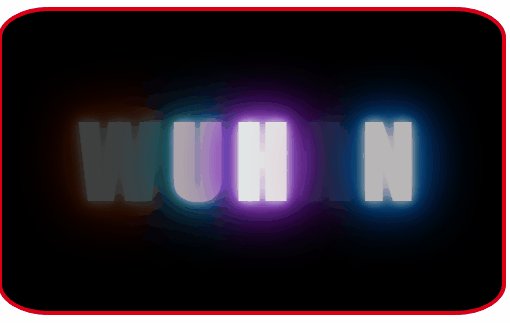
在浏览器中打开包含这段HTML代码的html文件,可以呈现出如图5所示的动画效果。

图5 霓虹文字
CSS动画实例
上一篇讲过css动画transform transition的语法,这一节展示自己做的几个小例子加深印象 1. 线条动画效果 代码:最外层div包含2个小的div : a和b. a有左右边框(高度 ...
CSS动画实例:太极图在旋转
利用CSS可以构造出图形,然后可以对构造的图形添加动画效果.下面我们通过旋转的太极图.放大的五角星.跳“双人舞”的弯月等实例来体会纯CSS实现动画的方法. 1.旋转的太极图 设页面中有
CSS动画实例:移动的眼珠子
适当地利用CSS的box-shadow可以构造图形,然后可以对构造的图形添加动画效果.下面我们通过移动的眼珠子.圆珠一二三.一分为四.四小圆旋转扩散等实例来体会box-shadow属性在动画制作中的使 ...
CSS动画实例:小圆球的海洋
CSS背景属性用于定义HTML元素的背景,在CSS提供的背景属性中, background-image:指定要使用的一个或多个背景图像: background-color:指定要使用的背景颜色: ba ...
CSS动画实例:旋转的圆角正方形
在页面中放置一个类名为container的层作为效果呈现容器,在该层中再定义十个名为shape的层层嵌套的子层,HTML代码描述如下:
CSS动画实例:Loading加载动画效果(三)
3.小圆型Loading 这类Loading动画的基本思想是:在呈现容器中定义1个或多个子层,再对每个子层进行样式定义,使得其均显示为一个实心圆形,最后编写关键帧动画控制,使得各个实心圆或者大小发生改 ...
CSS动画实例:升空的气球
1.制作一个气球 设页面中有
CSS动画实例:行星和卫星
设页面中有
随机推荐
centos单用户模式修改ROOT密码
首先启动的时候的时候,需要进入单用户模式(进入单用户模式的前提是系统引导器能正常工作),单用户模式是不需要输入密码,并且(进入单用户模式,没有开启网络服务,不支持远程连接 )网上说可以通过GRUB ( ...
好用的一个从SharePoint导出小工具
1. 输入 Site Url(Site Collection), 然后点"load"按钮 2.选择Web后,点选需导出的文档库,然后点"Next"按钮 ...
Day1 三级目录
d_city = { "河南" : {"郑州" : ["二七区","中原区","回族管城区",&qu ...
java读写中文文件
在用Java程序进行读写含中文的txt文件时,经常会出现读出或写入的内容会出现乱码.原因其实很简单,就是系统的编码和程序的编码采用了不同的编码格式.通常,假如自己不修改的话,windows自身采用的编 ...
WEB.xml配置文件解读
1.启动一个WEB项目的时候,WEB容器会去读取它的配置文件web.xml,读取和两个结点. 2.紧急着,容创建一个Servl ...
HP 1010、 1020、 1022 、M1005激光打印机内部无卡纸,但机器仍提示卡纸?
HP 1010.1018.1020.1022.M1005激光打印机,硒鼓原装编号:Q2612A 1800页 ( A4纸,5%覆盖率).是办公桌面小型打印机中主流产品,故障率极小. 现有一台HP 10 ...
初尝Web API《转》
HTTP 并不是只能用在网页中.它其实还是一个强大的平台,可以用来生成一些API,暴露服务和数据.HTTP很简单灵活,还非常普及.几乎所有你能想到的平台都有HTTP库,所以HTTP服务可以囊括很大范围 ...
vue中使用cookie记住用户上次选择(本次例子中为下拉框)
最近工作中碰到一个需求,添加一条数据时,自动记住上次选择的下拉框的数据,刚开始觉得没思路,后来请教了项目组长,组长直接一句,这不很简单吧,直接用cookie,我:....... 好吧,都王的差不多了, ...
再有人问你synchronized是什么,就把这篇文章发给他
在再有人问你Java内存模型是什么,就把这篇文章发给他.中我们曾经介绍过,Java语言为了解决并发编程中存在的原子性.可见性和有序性问题,提供了一系列和并发处理相关的关键字,比如synchronize ...
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








