很多时候在开发网页前端的时候,为了让网页上面的东西看起来更加的舒服,我们可能需要实现一些圆角效果,比如圆形的头像、圆角的 按钮等等。那么这些圆角效果是如何用css样式实现的?

想要使用CSS实现圆角效果,可以使用border-radius属性。它是就常见
,也是最简单、快速设置圆角效果的属性。
border-radius(含义是"边框半径"),只需要给border-radius
提供值,就能设置边框圆角的半径。所有合法的CSS度量值都可以使用:em、ex、pt、px、百分比等等都可以。
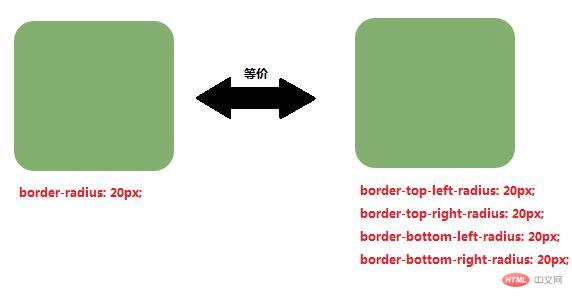
border-radius包含5种设置圆角样式方式:border-radius :同时设置4个边框的圆角样式。
border-top-left-radius :设置左上角边框的圆角样式。
border-top-right-radius :设置右上角边框的圆角样式。
border-bottom-left-radius :设置左下角边框的圆角样式。
border-bottom-right-radius :设置右下角边框的圆角样式。
图片示例(设置四个边框圆角值为20px):

border-radius的参数说明:
border-radius可以一次性对四个角设置相同的值,也可以对4个角分别设置圆角样式。而秘诀就在于设定border-radius的参数个数,border-radius的参数个数范围为1~4个。
下面分别说明参数1~4个所代表的含义:
1. 当参数个数为:1
说明:4个边框的圆角样式都采用这个设置。
例:border-radius:20px;/*4个边框圆角样式都为20px*/

2.当参数个数为:2
说明:
第1参数:左上角和右下角边框的圆角样式。
第2参数:右上角和左下角边框的圆角样式。
例:border-radius:20px 10px;/*左上角和右下角:20px;右上角和左下角:10px*/

3. 当参数个数为:3
说明:
第1参数:左上角边框的圆角样式。
第2参数:右上角和左下角边框的圆角样式。
第3参数:右下角边框的圆角样式。
例:border-radius:20px 10px 40px;/*左上角:20px;右上角和左下角:10px;右下角:40px*/

4.当参数个数为:4
说明:
第1参数:左上角边框的圆角样式。
第2参数:右上角边框的圆角样式。
第3参数:右下角边框的圆角样式。
第4参数:左下角边框的圆角样式。
例:border-radius:20px 10px 50px 30px;/*左上角:20px;右上角:10px;右下角:50px;左下角:30px*/

当然上图的样式也可以用圆角的单独样式来设置:border-top-left-radius :20px。
border-top-right-radius :10px。
border-bottom-left-radius :30px。
border-bottom-right-radius :50px。
只是这样设置太过于繁琐,不利于优化了css文件代码。
圆形边框(实例介绍)
.demo{
width: 100px;
height: 100px;
border: 1px solid salmon;
background-color: salmon;
border-radius: 100%;
}
只要把border-radius里的值设置为100%,就可以得到这样的一个圆形边框。圆形边框可以用在用户的头像展示等等方法。
效果图:

总结:
border-radius属性是一个简单又方便且实用的设置边框圆角样式的方法,在前端页面开发的很多地方得到应用;具体的使用方法,要看实际的需要。




















 1323
1323











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








