在探索A11Y和H5 Dark Mode的时候,我们发现使用CSS的一些属性可以识别出用户的偏好设置,比如prefers-reduced-motion来识别设备是否开启了Reduce Motion功能,用prefers-color-scheme来识别设备是否开启了Dark Mode模式。而这些都是CSS新的媒体特性,即
用户偏好设置
现在很多设备都提供了一些用户偏好的设置,就好比prefers-reduced-motion和prefers-color-scheme提到的,就是可以识别出用户的偏好设置,从而调整网站的样式风格。简单地说呢?
prefers-color-scheme
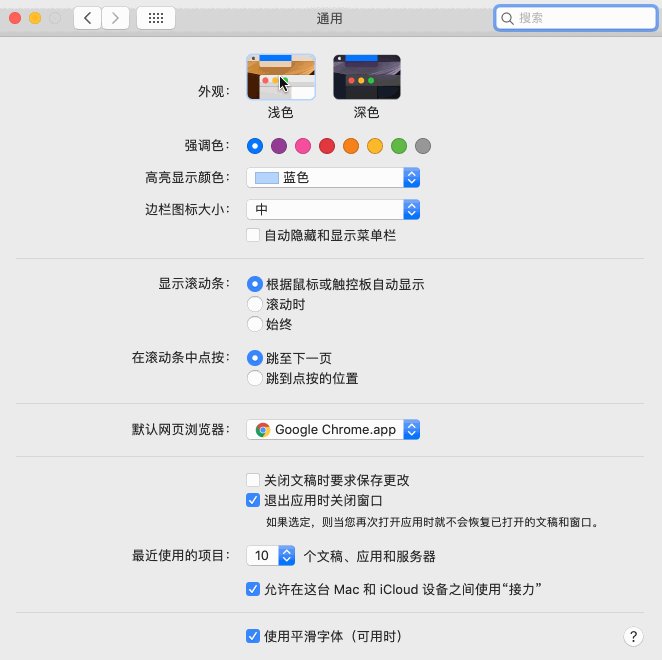
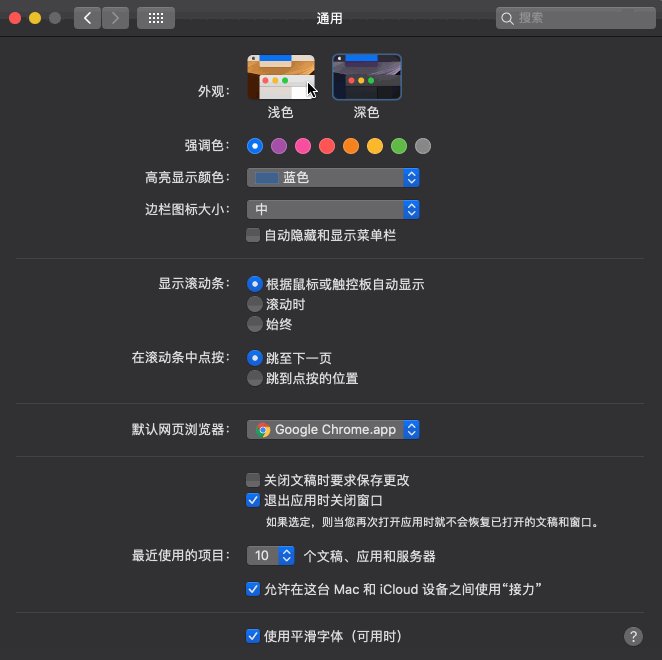
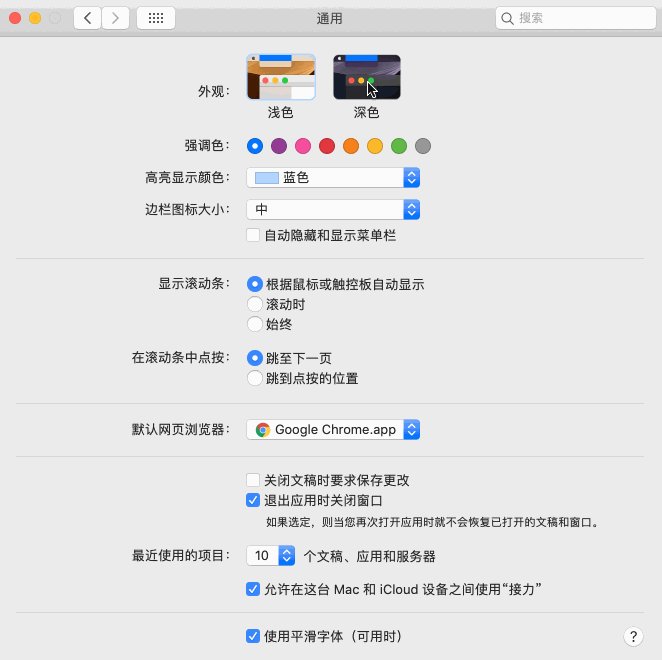
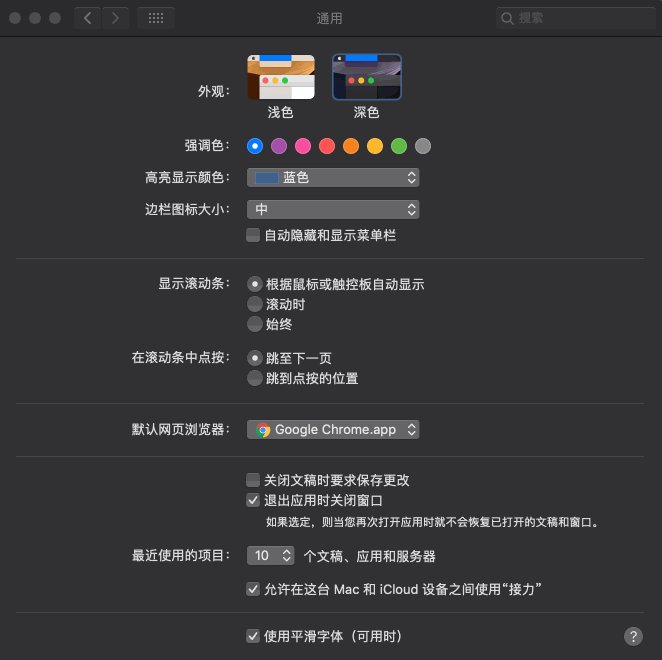
你可能知道了,macOS系统和iOS13之后,苹果设备具备Dark Mode效果,就是用户可以根据自己的喜好来选择系统提供的色系:

在CSS中的媒体查询中提供了prefers-color-scheme媒体查询。该媒体查询特性可以让你对用户是否打开了设备上Dark Mode来做出反应。换句话说,给Web页面或应用添加Dark Mode只需要几行代码即可。
prefers-color-scheme用于检测用户的系统主题是浅色或深色,它对应有三个值:
no-preference:表示用户未指定操作系统主题。其作为布尔值时以false输出
light:表示用户的操作系统是浅色主题
dark:表示用户的操作系统是深色主题
我们可以像下面这样来使用prefers-color-scheme:
// dark.css
:root {
--background-color: #111416;
--text-color: #ccc;
--link-color: #f96;
}
// light.css
:root {
--background-color: #fff;
--text-color: #333;
--link-color: #b52;
}
// style.css
body {
background-color: var(--background-color);
color: var(--text-color);
}
a {
color: var(--link-color);
}
比如下面这个示例:






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








