HTML DOM 是 W3C 标准(是 HTML 文档对象模型的英文缩写,Document Object Model for HTML)。
HTML DOM 定义了用于 HTML 的一系列标准的对象,以及访问和处理 HTML 文档的标准方法。
通过 DOM,可以访问所有的 HTML 元素,连同它们所包含的文本和属性。可以对其中的内容进行修改和删除,同时也可以创建新的元素。
HTML DOM 独立于平台和编程语言。它可被任何编程语言诸如 Java、JavaScript 和 VBScript 使用。
dom对象:js将 html 标签,用js对象的形式来描述这个标签,这种对象叫dom对象,dom对象下封装了很多属性和方法 js可以动态操作标签。

1.DOM的基本操作(查询,修改,创建,删除)
(1)选择器
getElementById(id)获取指定ID的元素;通过ID来获取标签var dom = document.getElementById("id值");
getElementByClassName();通过className类获取var divs = document.getElementsByClassName('类的值');
getElementByTanNmae();通过标签名来获取var divs = document.getElementByTagName("标签名");
*注意:通过id 获取 返回的就是这个dom对象className 标签名 返回的 是类数组className 标签名 前面的document是可以变成祖先元素缩小范围)
另外两个选择器document.querySelector();找到第一个复合元素的标签就立即返回 dom对象;document.querySelectorAll();找到所有复合元素的 放到类数组中 返回 类数组注意:document可以替换为祖先元素
2.DOM对象的属性操作
(1)获取dom对象属性
元素.getAttibute("属性名");console.log(div.getAttribute("id"));
(2) 设置dom对象属性
元素.setAttribute("属性名",值);div.setAttribute("aaa","123");给div添加一个属性aaa,值为123;
(3) 移除dom属性
元素.removeAttribute("属性名");div,removeAttribute("class");
(4) 另一种获取和设置元素属性的方法
获取:元素.属性名 ;box.bbb = 12345; 元素['属性名'] 属性名是变量的时候用户
设置:元素.属性名 = 值 ;元素['属性名'] = 值;console.log(box.class);
*注意: 这种方式获取不了 在 html 上自定义的属性,获取自定义属性时显示undefinde
3 .样式操作
元素.style.样式=值;document.getElementById("box").style.color="red";
注意:css属性中有连接符: 如:background-color background-position ,去-变驼峰
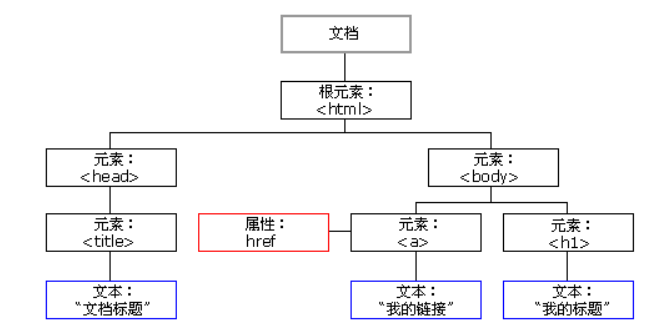
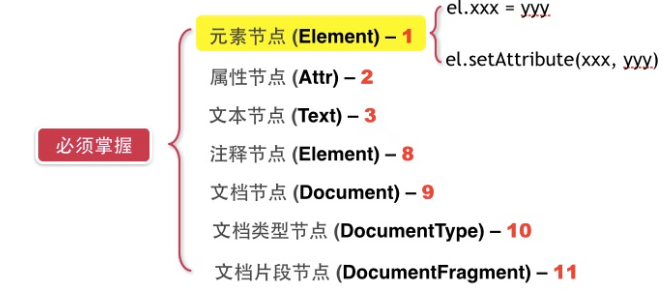
4. dom节点
nodeType 节点类型值
nodeName 节点名字
nodeValue 获取(文字)节点的文本内容;

节点之间的关系:
元素.parentNode 获取节点的父节点(元素节点)获取元素的父元素 **
元素.childNodes 获取元素的所有子节点(包含文本,注释)
元素.childer 获取元素的所有子节点 **
元素.firstElementChild 获取元素的第一个子节点children[0] *
元素.lastElementChild 获取元素最后一个子节点元素 *
元素.previousElementSibling 前面一个 兄弟元素节点 *
元素.nextElementSibling 后面一个 兄弟元素节点 *
5.设置元素内容
innerText/textContent 设置和获取元素的文本内容
innerHTML 设置和获取元素的html内容 **
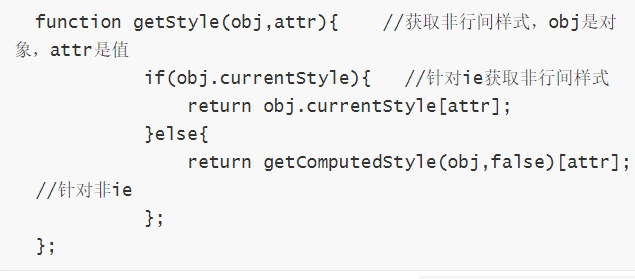
js 获取元素 计算机计算后的样式 dom标准浏览器 getComputedStyle(元素).样式 console.log(getComputedStyle(box).width)
IE浏览器下 元素.currentStyle.元素样式
window下的属性和方法 在使用时 可以省略,但是在判断时(且有可能不存在),一定不能省略window

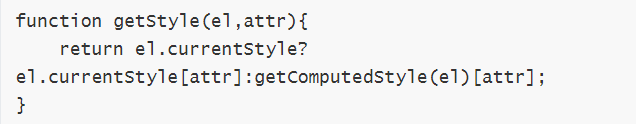
也可以使用三目运算:






















 243
243











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








