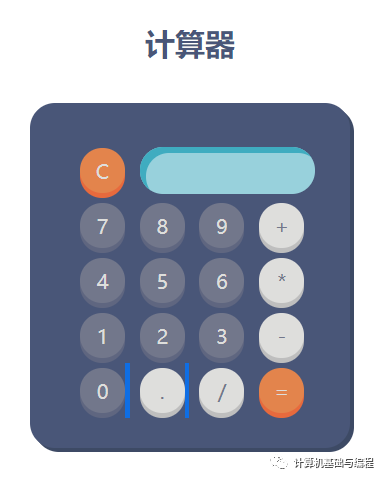
首先,我们先看效果:(静态)

感觉如何?如果是你想要的效果请继续往下看,为了方便解释代码,我把注释都加在代码上面,结合注释和代码一起看,便于各位理解,至于不想看代码的小朋友,可以继续浏览,底部会有小惊喜呦!
那么我阐述一些js基本语法,在此解释一下,HTML,css不是编程语言,是计算机语言,编程语言需要有变量和函数变量是存放东西,方便后续使用的框架,而JavaScript是一门编程语言,自然就会有语法。本知识点来自《前端优秀笔记》,如有需要,请回复关键字048即可领取。

话不多说,上干货:
1.声明、赋值分解var a;这个叫变量声明。我们向系统中申请了var这个框,命名叫a给a赋值100,写作a =100,这里不是等号是赋值var a;a =100;可以简化写成var a=100;
2.单一var声明法
如写做:var a = 10;a=20;那么后面的 20 就会覆盖掉前面的 102)命名规则(用接近的英文单词)———— 起变量名一定要以英文语义化1.变量名必须以英文字母、_、$ 开头2.变量名可以包括英文字母、_、$、数字3.不可以用系统的关键字、保留字作为变量名。
例var a =10;
var b = a;
a = 20;
document.write(b);

答案:10原始值是我把一个值放到另一个值里面,改了第一个值,第二个值不变2、引用值(堆数据)大致上放堆heap里面array数组, Object, function ... data,RegExp正则var arr = [1,2,3,4,5,false,”abc”];//这是数组
例:var arr = [1];
var arr1 = arr;
arr.push(2);
document.write(arr1);
答案:arr是1,2。arr1是1,2
引用值是把第一个值放到第二个值里面,改第一个值,第二个值也改变js 由值决定类型。原始值和引用值唯一的不同是赋值形式不同。
……
代码展示
Html:


Css:
* {
border: none;
font-family: 'Open Sans', sans-serif;
margin: 0;
padding: 0;
}
body {
}
.center {
background-color: #fff;
border-radius: 50%;
height: 600px;
margin: auto;
width: 600px;
}
h1 {
color: #495678;
font-size: 30px;
margin-top: 20px;
padding-top: 50px;
display: block;
text-align: center;
text-decoration: none;}

js:
/* limpa o display */
document.getElementById("clear").addEventListener("click", function() {
document.getElementById("display").value = "";
});
/* recebe os valores */
function get(value) {
document.getElementById("display").value += value;
}
/* calcula */
function calculates() {
var result = 0;
result = document.getElementById("display").value;
document.getElementById("display").value = "";
document.getElementById("display").value = eval(result);
};
写在最后
这只是微小的一部分关于JavaScript的知识,如果你想更加深入的了解的,可以搜索更多你有兴趣的方面,祝你更加优秀!如果此篇文章确实对你有所帮助,请点一个赞,谢谢您的评价。此文章若有雷同,请联系本人,谢谢。
最后再奉上源码,公众号回复 049 即可获取下载地址
计算机基础与编程,只为迎接你的到来!




















 1350
1350











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








