css3怎么让文字垂直居中显示?下面本篇文章给大家介绍一下。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

文字容器高度固定,但容器内部文字个数不知,但要求文字部分垂直居中,利用css3的flex弹性盒子属性可以解决。
核心代码:.align-center-vertical{display: flex;align-items: left;justify-content: space-around;flex-direction: column;}
示例:
.box{width:400px;height:100px;margin-top:100px;font-size:12px;border:1px solid #ccc;}
.align-center-vertical{display: flex;align-items: left;justify-content: space-around;flex-direction: column;}
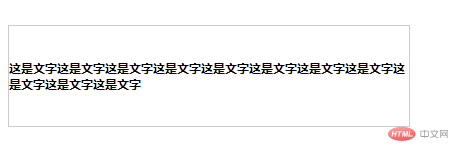
这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字
结果:

可见两行文字垂直居中。
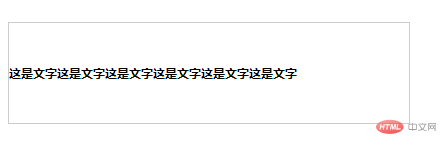
如果减少文字数量:

同样可以垂直居中。
更多web前端知识,请查阅 HTML中文网 !!




















 2082
2082











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








