elementUI中的elTable实现原理图

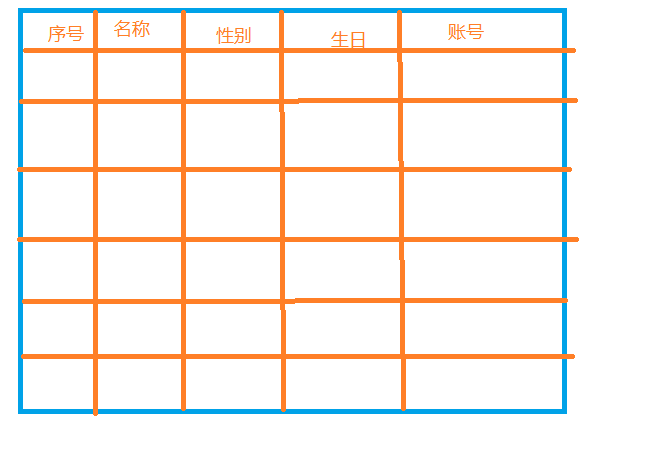
上图是我们使用element table组件的一个常见场景,顶部固定,左侧列固定,右侧列固定,甚至底部行固定。这些特性对于展现数据,报表等是非常友好的一种用户体验。
今天我们不谈elTable的使用,今天我们来谈一谈elTable功能实现的原理。

第一步,我们就需要正常的展现这个table表格,td中的宽度用户设定多少就是多少,没设定就自动宽度。
第二步,通过js操作dom,获取到这个table中,每一行的高度,每一列的宽度。
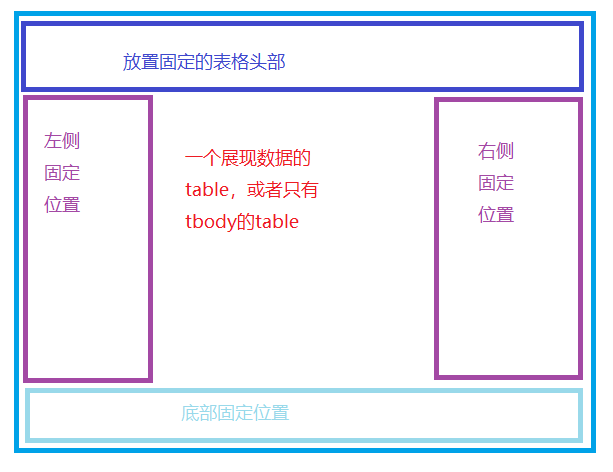
第三步,实现table功能的的布局。

这样,我们table布局就实现了。简单点实现的话,每一个块内都放置整个table,然后定义定高或者定宽。超出部分不展示。
第四步,滚动条跟随滚动,如果有纵向滚动条,那么添加滚动事件,在滚动时,左侧,右侧固定列偏移对应的滚动值。横向滚动条类似。
第五步,gutter,比如出现纵向滚动条时,内容去的table宽度小了一个滚动条的宽度,那么头部固定表格需要添加一个空td,设置宽度为滚动条宽度,才能与内容区table对齐。计算方法就是内容去table外层div的offsetWidth - clientWidth得到滚动条的宽度。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 5984
5984











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








