场景
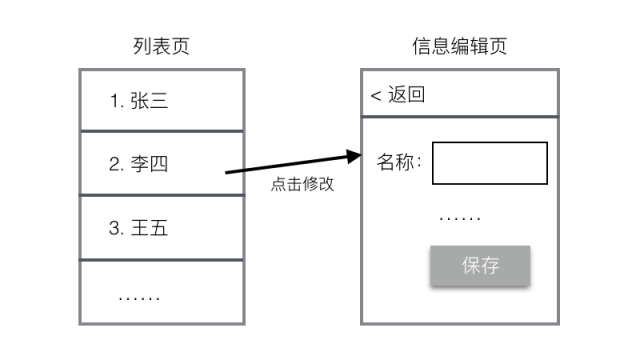
假设有两个页面:用户列表页、信息编辑页
在列表中点击后某条信息后,进入编辑页面

修改了用户信息后,返回到列表页,列表中需要显示修改后的信息
例如把 “李四” 改为了 “李六”,那么返回列表页后,第2条记录就应该显示的是 “李六”
如何更新?
例如可以重新加载列表,返回到列表页时,触发的是onShow事件,那么就在 onShow 处理函数中重新请求数据进行加载
但这样做不太好处理用户体验问题,例如修改的是经过多次下拉翻页后的某条用户信息
也可以不用重新加载,在保存之后设置缓存,指明修改的用户ID、修改后的数据,然后在列表页的onShow处理函数中读取缓存,直接修改现有列表中的数据
解决
上面的更新方式都不太优雅,建议使用 broadcast广播机制
列表页设置监听,编辑页修改完成后发送广播通知
列表页const broadcast = require("../../utils/broadcast")
...
onLoad: function (options) {
...
// 设置广播监听
broadcast.on("broadcast_user_modified", (data) => {
// 处理逻辑
...
});
}
...
编辑页const broadcast = require("../../utils/broadcast")
...
// 广播
broadcast.fire("broadcast_user_modified",
{
userid:user_id,
...
}
)
...
列表页收到广播后就会触发处理函数,取得广播传递过来的数据,对现有列表数据进行修改,使用setData更新
从详细页返回到列表页时,列表中的数据就已经是最新的了
小结
broadcast是一个非常小巧实用的广播工具,非常适合在不同页面间传递消息
项目地址:https://github.com/binnng/broadcast.js





















 101
101











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








