
HTML文档实际上是由各种 HTML 元素组成的,如 html(HTML 文档)元素、head(头)元素、body(主体)元素、title(题目)元素和 p(段落)元素等,这些元素都采用了尖括号组成的标签形式。实际上,HTML的整体结构包括标签、元素和属性,下面我们来一一介绍其结构和功能。
1、标签
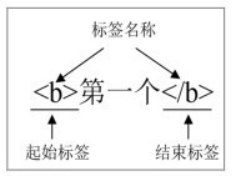
HTML 标签是由一对尖括号 < > 及标签名称组成的。标签分为「起始标签」和「结束标签」两种,两者的标签名称是相同的,只是结束标签多了一个斜杠「/」。如图 1-5 所示, 为起始标签, 为结束标签,它是英文 bold(粗体)的缩写。标签名称对大小写是不敏感的,即 … 和 … 的效果是一样的,但是为了便于程序的阅读和维护,万维网联盟推荐使用小写字母书写标签。

图 1-5 HTML 标签
2、元素
HTML 元素是组成 HTML 文档的最基本的部件,它是用标签来表现的,一般情况下,「起始标签」表示元素的开始,「结束标签」表示元素的结束。
HTML 元素分为「有内容的元素」和「空元素」两种。「有内容的元素」是由起始标签、结束标签以及两者之间的元素内容组成的,其中,元素内容既可以是需要显示在网页中的文字内容,也可以是其他元素。例如,示例 1-1 中起始标签 与结束标签 组成的元素的内容是文字「第一个」;而起始标签
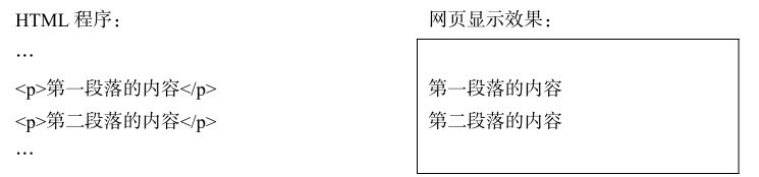
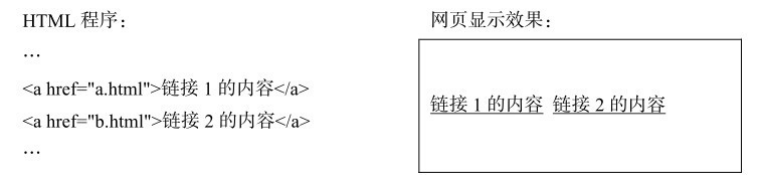
与结束标签 组成的元素的内容是另外一个元素—title 元素。「空元素」则只有起始标签,而没有结束标签和元素内容,如示例 1-1 中的 hr(分隔线)元素就是空元素。HTML 元素还可以分为「块元素」和「行元素」。「块元素」在网页中的效果是该元素中的内容相对于其前后元素的内容另起一行,图 1-6 左侧所示的 p 元素就是块元素,图 1-6 右侧所示为 p 元素的网页显示效果。而「行元素」的网页效果则是,行元素中的内容与其前后元素的内容在同一行中,图 1-7 左侧所示的 a 元素就是行元素,图 1-7 右侧所示为 a 元素的网页显示效果。

图 1-6 块元素程序及其网页显示效果

图 1-7 行元素程序及其网页显示效果
3、属性
在元素的起始标签中,还可以包含「属性」,用来表示元素的其他特性,它的格式如下。
< 标签名称 属性名 =「属性值」>
例如,下述代码中 img(图像)元素中的 src=「my_picture.jpg」就是 img 元素的属性,表示「该图像元素的图像源文件是 my_picture.jpg」。

像标签名称一样,属性名对大小写也是不敏感的,但是为了便于程序的阅读和维护,编程时建议使用小写字母。另外值得注意的是,虽然 HTML5 并没有要求属性值一定要有双引号,但是,为了养成良好的编程习惯,还是应该统一地在属性值外面加上双引号(英文输入模式下的双引号)。
网页的本质就是超文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因此,想在前端开发中占得一席之地,HTML技术的掌握是至关重要的一环,快来观看本站的HTML教程,为了成为一名前端开发大师而努力学习吧!






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








