div如何设置css圆角边框?css设置4个圆角方法有哪些?这对于刚刚入门的css新手,比较陌生,那么css怎么设置4个圆角?下面我们来看一下css设置4个圆角方法。

可以使用css3的border-radius属性来设置圆角,border-radius属性是一个最多可指定四个border -*- radius属性的复合属性,这个属性允许你为元素添加圆角边框。
语法:border-radius: 1-4 length|% / 1-4 length|%;
每个半径的四个值的顺序是:左上角,右上角,右下角,左下角。如果省略左下角,右上角是相同的。如果省略右下角,左上角是相同的。如果省略右上角,左上角是相同的。
示例:
border-radius:25px;
background:#8AC007;
padding:20px;
width:200px;
height:150px;
}
#rcorners2 {
border-radius:25px;
border:2px solid #8AC007;
padding:20px;
width:200px;
height:150px;
}
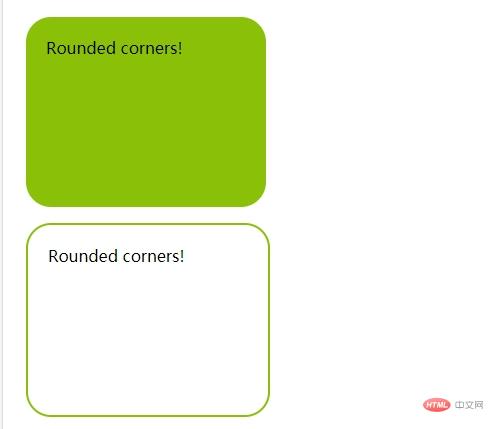
Rounded corners!
Rounded corners!
效果图:

我们可以指定每个角属性,如下例所示:
border-radius:15px 50px 30px 5px;
background:#a44170;
padding:20px;
width:100px;
height:100px;
}
#rcorners2 {
border-radius:15px 50px 30px;
background:#a44170;
padding:20px;
width:100px;
height:100px;
}
#rcorners3 {
border-radius:15px 50px;
background:#a44170;
padding:20px;
width:100px;
height:100px;
}
效果图:






















 5144
5144











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








