在这篇文章中我们学习在不同版本的IIS中使用ASP.NET MVC和URL Routing。我们学习针对IIS7.0、IIS6.0和更早版本的IIS的处理策略。
ASP.NET MVC框架依赖于URL Routing,要充分利用URL Routing,我们需要对Web服务器(IIS)进行一些额外的配置。
IIS的***版本是Windows2008中的IIS7.0,我们也可以Vista系统中(除了Home Basic版)安装IIS7.0。
IIS7.0是提供了两种处理请求的模式-集成模式和传统模式。如果使用IIS7.0的话,那我们不需要做任何配置,如果要使用传统模式的话则需要我们做一些额外的配置工作。
在Windows2003中安装的是IIS6.0,如果是Windows Server 2003的话,那我们可以把IIS6.0升级到IIS7.0。但如果我们使用IIS 6.0的话,那需要我们做一些额外的配置工作。
Windows XP专业版安装的IIS5.1版本,因此我们也需要对IIS5.1进行一些额外的配置工作。
***Windows2000使用的是IIS5.0,我们也需要对IIS5.0进行一些额外的配置工作。
下面是我们对不同版本IIS的总结:
IIS7.0(集成模式)- 不需要作任何配置就可以使用URL Routing。
IIS7.0(传统模式) - 需要我们进行特别配置来使用URL Routing。
IIS6.0或更低版本 - 需要我们进行特别配置来使用URL Routing。
一、集成模式与传统模式
IIS7.0可以使用两种模式来处理请求-集成模式和传统模式。集成模式提供更好、更多的功能;传统模式则是为了向后兼容较早版本的IIS。
请求的处理模式是由程序池决定的,我们可以通过指定程序池与应用程序关联的方式来设置web应用程序的请求处理模式。步骤如下:
1. 运行IIS服务管理器
2. 在Connections窗口选择一个应用程序
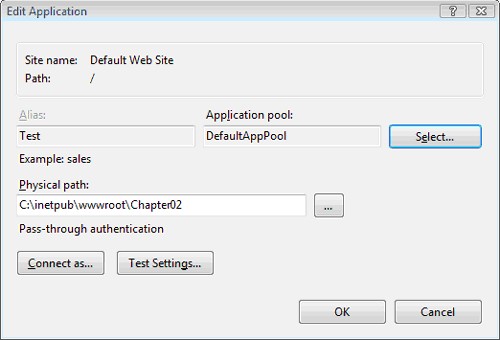
3. 在Actions窗口中单击Basic Settings连接打开Edit Application对话框,如下图所示。
4. 设置Application pool。
默认情况下,IIS被配置为支持两种应用程序池:DefaultAppPool和Classic .NET AppPool。如果设为DefaultAppPool,那我们的应用程序就运行在集成请求处理模式下。如果设置Classic .NET AppPool,那我们的应用程序就运行在传统的请求处理模式下。

需要注意的是,我们通过点击Edit Application对话框中的”Select”按钮来改变程序池与应用程序的关联关系,来修改请求处理模式。但ASP.NET应用程序在从传统模式迁移到集成模式的时候需要解决几个兼容性的问题。更多的信息请参见下列文章:
Upgrading ASP.NET 1.1 to IIS 7.0 on Windows Vista and Windows Server 2008 --http://learn.iis.net/page.aspx/270/upgrading-aspnet-11-to-iis7-on-windows-vista--windows-server-2008/
如果我们的ASP.NET应用程序使用的是DefaultAppPool,那我们不用做任何配置就可以使用URL Routing功能了。但如果ASP.NET程序被配置为Classic .NET AppPool,那请继续向下看。
二、在旧版本的IIS中使用ASP.NET MVC
如果我们使用的IIS版号比IIS7.0低或者使用的是IIS7.0传统模式,那我们有两种选择:
1、 修改路由表,加上文件扩展名。如我们把/Store/Details的URL地址换为/Store.aspx/Details
2、 创建wildcard script map。wildcard script map使我们把每个请求都映射到ASP.NET框架上。
如果我不能修改服务器的配置,那我们只好采用***种方式,如果我们不想修改URL地址,那我们必须采用第二种方式,去配置IIS web服务器。
在这是我们分别讨论两种在旧版本IIS中使用ASP.NET MVC的方法:
(一)向路由表中加扩展名。
要使URL Routing能够在旧版本IIS上运行的最简单的方法就是打开Global.asax文件,修改我们的路由表。路由表的代码如下:
Listing 1 – Global.asax (unmodified)usingSystem;
usingSystem.Collections.Generic;
usingSystem.Linq;
usingSystem.Web;
usingSystem.Web.Mvc;
usingSystem.Web.Routing;
namespaceMvcAppCS
{
publicclassGlobalApplication : System.Web.HttpApplication
{
publicstaticvoidRegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Default",// Route name
"{controller}/{action}/{id}",// URL with parameters
new{ controller ="Home", action ="Index", id =""}// Parameter defaults
);
}
protectedvoidApplication_Start()
{
RegisterRoutes(RouteTable.Routes);
}
}
}
默认的路由配置可以对我们下面的ULR地址进行路由:
/Home/Index
/Product/Details/3
/Product
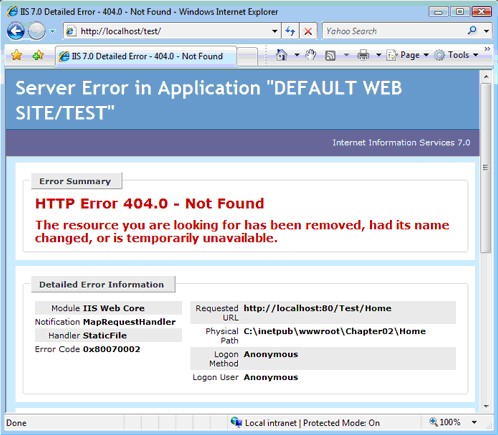
然而不幸的是,旧版本的IIS不会把这样的请求传递给ASP.NET框架,因此这些请求也不会被路由到控制器。比如我们请求/Home/Index这个URL时,会产生一个错误页面的提示。如下图

旧版的IIS只能把那些具有特定扩展名的URL请求发送给ASP.NET框架。比如/SomePage.aspx请求会被映射到ASP.NET框架,而/SomePage.htm则不会被映射到ASP.NET框架。
因此,要想使URL Routing能够正常工作,我们必须要修改默认路由,使其包含文件扩展名,以映射到ASP.NET 框架中去。能够映射到ASP.NET框架中的扩展名有.aspx .axd 和.ashx
修改后的Global.asax文件如下所示
Listing 2 – Global.asax (modified with extensions)usingSystem;
usingSystem.Collections.Generic;
usingSystem.Linq;
usingSystem.Web;
usingSystem.Web.Mvc;
usingSystem.Web.Routing;
namespaceMvcAppCS
{
publicclassGlobalApplication : System.Web.HttpApplication
{
publicstaticvoidRegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Default",// Route name
"{controller}.aspx/{action}/{id}",// URL with parameters
new{ controller ="Home", action ="Index", id =""}// Parameter defaults
);
}
protectedvoidApplication_Start()
{
RegisterRoutes(RouteTable.Routes);
}
}
}
注意:在修改完Global.asax文件后要记得重新编译我们的ASP.NET MVC应用程。
在上面的代码中,我们做了一个很小但很重要的修改,我们把默认路由修改为如下格式:
{controller}.aspx/{action}/{id}
由于这种更改,因此ASP.NET MVC应用程路由只能映射下面这种形式了
/Home.aspx/Index
/Product.aspx/Details/3
/Product.aspx
当我们修改完路由表后,我们还要确保程序中的所有超连接的URL地址也都已做相应的修改。换句话说,要保证所有的超链接导航地址中都包含.aspx扩展名。如果我们使用Html.ActionLink()方法生成的超链接,那我们不需要对超链接做更改。
(二)创建Wildcard Script Map
如果我们不想修改ASP.NET MVC应用程序中的URL地址,并且可以访问到Web服务器,那我们可以通过创建wildcard script map方式来把所有请求映射到ASP.NET框架中去。这样就避免修改默认的由表了。
要搞明的一点是,这种修改会使IIS对每个请求都会处理,那怕是请求一张图片、ASP页面、HTML页面。因此使用wildcar script map会使操作更隐式。
启用IIS7.0的wildcard script map
1. 在Connections窗口中选择我们的应用程序
2. 确定选中了Features视图。
3. 双击Handler Mappings按钮。
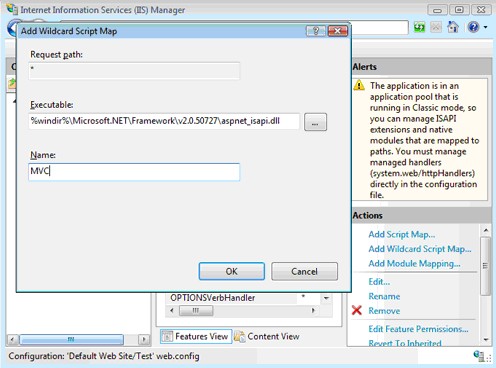
4. 单击Add Wildcard Script Map,如图。
5. 输入aspnet_isapi.dll文件的路径
6. 在Name文本框中输入MVC
7. 点击OK按钮。

在IIS6.0中创建wildcar script map的步骤:
1、 右击站点,选择属性
2、 选择“Home Directory”选项卡
3、 点击“Configuration”按钮
4、 选择“Mappings”选项卡
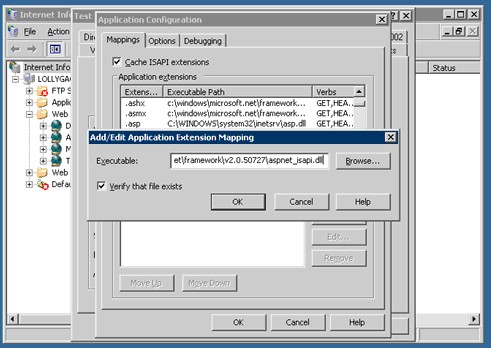
5、 点击“Insert”按钮,如下图所示
6、 在Executeable文本框中输入aspnet_isapi.dll文件所在的路径
7、 去掉Verify that file exists复选框前的勾。
8、 点击OK按钮

当我们配置完wildcard script map我们可以使用默认的路由表来处理下面的URL地址
/Home/Index
/Product/Details/3
/Product
总结
这篇文章中我们解释了如何在旧版本(或IIS7.0传统模式下)IIS中使用ASP.NET MVC。我们讨论了两种方式来解决URL Routing与旧版本IIS协同工作问题 :修改默认路由表或创建wildcard script map
***种方法需要我们修改ASP.NET MVC应用程序,这种做法的好处是,我们不需要操作web服务器,而只是修改一下程序中的路由表即可。
第二种方法是需要我们创建wildcard script map,这种做法的好处是,我们不需要修改我们的代码,但缺点是会影响ASP.NET MVC程序的性能。
【编辑推荐】
【责任编辑:杨赛 TEL:(010)68476606】
点赞 0





















 7792
7792











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








