JavaScript怎么实现内容的输出?js的输出方式有哪些?本篇文章就给大家介绍js实现内容的输出的方法,让大家了解js的4种输出语句。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
方法一:js window.alert();语句输出
window.alert()语句:可以输出警告框,window可省略。具有弹框效果,但因弹出比较突然,用户的体验不好,基本上是用来测试代码用的。
代码示例:
window.alert('php中文网')
alert("网站:www.php.cn")
效果图:

说明:
window.alert() 可以把小括号里的内容,以弹窗的方式显示出来,这些内容需要用一对单引号或一对双引号引用起来;
因window是BOM对象,指的是整个浏览器,可以省略不写。
方法二:js document.write()语句输出
document.write()方法:可以将内容直接写到html文档中,在页面上输出。
代码示例:
document.write("hello");
document.write("
通过document.write输出内容
");效果图:

方法三:js console系列语句输出
console系列语句,可以把需要输出的内容写入到浏览器的控制台(一般使用F12键打开,查看)里,在控制台里输出内容,开发时会经常使用。
在控制台里显示日志console.log();
在控制台里提示警告console.warn();
当发生错误时,会在控制台里显示错误console.error();
代码示例:
console.log('控制台.日志()');
console.warn('控制台.警告()');
console.error('控制台.错误()');
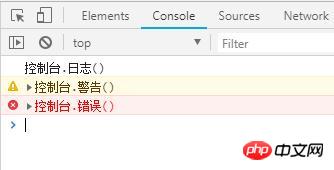
效果图:

方法四:js innerHTML语句输出
innerHTML 属性:可以设置或返回表格行的开始和结束标签之间的 HTML。
基本语法:HTMLElementObject.innerHTML=text
HTMLElementObject:需要输出内容的节点元素
text:需要输出的内容
代码示例:
通过innerHTML方法向页面元素中输出内容function changeContent() {
document.getElementById("demo").innerHTML = "通过innerHTML方法向页面输出了内容";
}
我是一个标题
更改内容
效果图:

总结:以上就是本篇文章所介绍的四种js的输出方式,各有各的特点,大家可以自己动手试试,加深理解,根据不同的情况或需求使用不同的输出方式。希望能对大家的学习有所帮助,更多相关教程请访问JavaScript视频教程,jQuery视频教程,bootstrap教程!




















 1589
1589











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








