
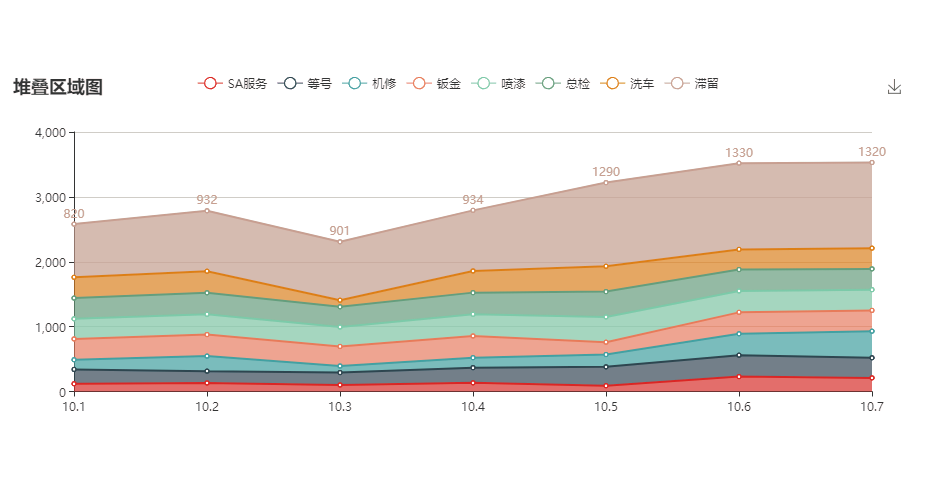
图片.png
代码:
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
myChart.setOption({
title: {
text: '堆叠区域图'
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
label: {
backgroundColor: '#6a7985'
}
}
},
legend: {
data: ['SA服务', '等号', '机修', '钣金', '喷漆', '总检', '洗车', '滞留']
},
toolbox: {
feature: {
saveAsImage: {}
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: [{
type: 'category',
boundaryGap: false,
data: ['10.1', '10.2', '10.3', '10.4', '10.5', '10.6', '10.7']
}],
yAxis: [{
type: 'value'
}],
series: [{
name: 'SA服务',
type: 'line',
stack: '总量',
areaStyle: { normal: {} },
data: [120, 132, 101, 134, 90, 230, 210]
},
{
name: '等号',
type: 'line',
stack: '总量',
areaStyle: { normal: {} },
data: [220, 182, 191, 234, 290, 330, 310]
},
{
name: '机修',
type: 'line',
stack: '总量',
areaStyle: { normal: {} },
data: [150, 232, 101, 154, 190, 330, 410]
},
{
name: '钣金',
type: 'line',
stack: '总量',
areaStyle: { normal: {} },
data: [320, 332, 301, 334, 190, 330, 320]
},
{
name: '喷漆',
type: 'line',
stack: '总量',
areaStyle: { normal: {} },
data: [310, 312, 301, 334, 390, 330, 320]
},
{
name: '总检',
type: 'line',
stack: '总量',
areaStyle: { normal: {} },
data: [320, 332, 311, 334, 390, 330, 320]
},
{
name: '洗车',
type: 'line',
stack: '总量',
areaStyle: { normal: {} },
data: [320, 332, 101, 334, 390, 310, 320]
},
{
name: '滞留',
type: 'line',
stack: '总量',
label: {
normal: {
show: true,
position: 'top'
}
},
areaStyle: { normal: {} },
data: [820, 932, 901, 934, 1290, 1330, 1320]
}
]
});
/* // 异步加载数据
$.get('data.json').done(function (data) {
// 填入数据
myChart.setOption({ xAxis: { data: data.categories }, series: [{
// 根据名字对应到相应的系列
name: '销量',
data: data.data
}]
});});*/
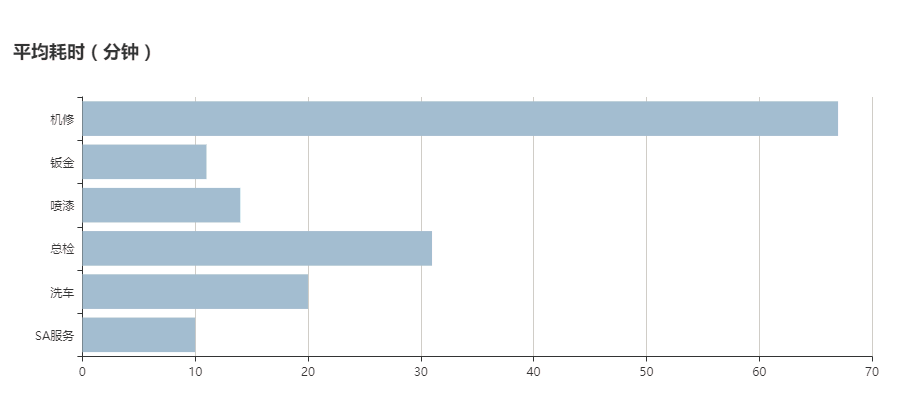
横向柱状图:

图片.png
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
myChart.setOption({
title: {
text: '平均耗时(分钟)',
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
legend: {
/* data: [ '2012年']*/
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: {
type: 'value',
boundaryGap: [0, 0.01]
},
yAxis: {
type: 'category',
data: ['SA服务', '洗车', '总检', '喷漆', '钣金', '机修', '等号']
},
series: [
{
name: '2012年',
type: 'bar',
itemStyle: {
normal: {
color: '#a8bcd4'
}
},
data: [10, 20, 31, 14, 11, 67]
}
]
});
90后前端妹子,爱编程,爱运营,爱折腾。
坚持总结工作中遇到的技术问题,坚持记录工作中所所思所见,欢迎大家一起探讨交流。





















 2746
2746











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








