一、多媒体 embed 标签
embed可以用来插入各种多媒体,格式可以是 Midi、Wav、AIFF、AU、MP3等等。url为音频或视频文件及其路径,可以是相对路径或绝对路径。
语法格式:
Tips:
标签在 HTML 4 中是无效的。页面无法通过 HTML 4 验证。
不同的浏览器对音频格式的支持也不同。
如果浏览器不支持该文件格式,没有插件的话就无法播放该音频。
如果用户的计算机未安装插件,无法播放音频。
如果把该文件转换为其他格式,仍然无法在所有浏览器中播放。
二、音频 audio 标签
HTML5通过标签来解决音频播放的问题。
语法格式:
autoplay属性控制是否网页加载自动播放
controls 是否显示播放控件,默认不显示
loop 属性用于控制循环次数,如果值为正整数,则播放指定的次数,如果是 loop 或者是 loop = -1,则无线循环播放。
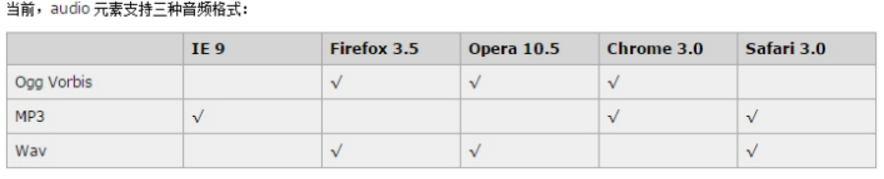
由于版权等原因,不同的浏览器可支持播放的格式是不一样的,如下图供参考

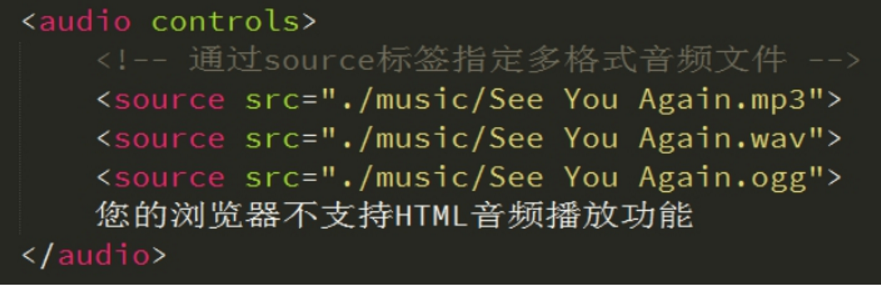
多浏览器支持的方案,如下图:

三、视频 video 标签
HTML5通过标签来解决音频播放的问题。
语法格式:
autoplay属性控制是否网页加载自动播放
controls 是否显示播放控件,默认不显示
loop 属性用于控制循环次数,如果值为正整数,则播放指定的次数,如果是 loop 或者是 loop = -1,则无线循环播放。
width 属性设置播放窗口宽度
height 属性设置播放窗口高度
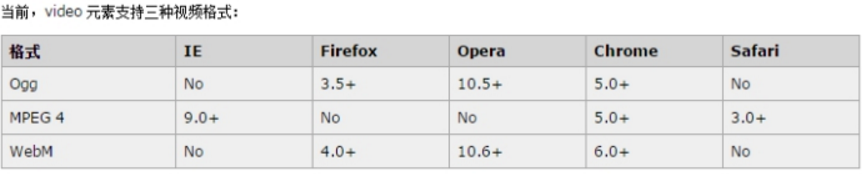
由于版权等原因,不同的浏览器可支持播放的格式是不一样的,如下图供参考

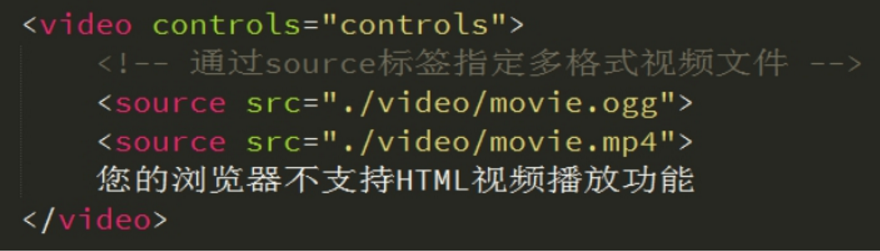
多浏览器支持的方案,如下图:





















 366
366











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








