

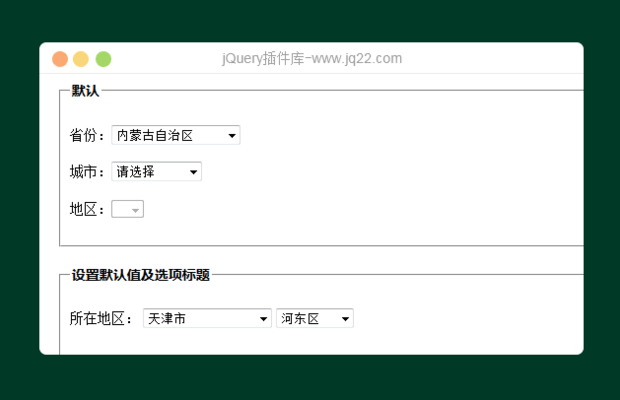
插件描述:cxSelect 是基于 jQuery 的多级联动菜单插件,适用于省市、商品分类等联动菜单。
列表数据通过 AJAX 获取(需要在服务器环境运行),也可以使用变量自定义,数据内容使用 JSON 格式。
国内省市县数据来源:basecss/cityData Date: 2014.03.31
全球主要城市数据来源:整理国内常用网站和软件 Date: 2014.07.29
载入 JavaScript 文件
DOM 结构
调用 cxSelect// selects 为数组形式,请注意顺序
$('#element_id').cxSelect({
url: 'cityData.min.json' // 提示:如果服务器不支持 .json 类型文件,请将文件改为 .js 文件
selects: ['province', 'city', 'area'],
nodata: 'none'
});
可设置全局默认值// 需在引入 之后,调用之前设置
$.cxSelect.defaults.url = 'cityData.min.json';
$.cxSelect.defaults.nodata = 'none';
参数说明
selects [] 下拉选框组。输入 select 的 className
url null 列表数据文件路径(URL) | 对象(值为 JSON 的结构,参照自定义数据结构)
nodata null 子集无数据时 select 的状态。可设置为:"none"(display:none), "hidden"(visibility:hidden)
required false 是否为必选。设为 flase 时,会在列表头部添加 请选择 选项。
firstTitle '请选择' 选框第一个项目的标题。如果要定义每个选框的第一个项目标题,可以通过 的 data-first-title 属性来设置。(仅在 required 为 false 时有效)
firstValue '0' 选框第一个项目的值。如果要定义每个选框的第一个项目值,可以通过 的 data-first-value 属性来设置。(仅在 required 为 false 时有效)
data 属性参数
在父元素上的 data- 属性
data-url 列表数据文件路径(此处只能设置路径,自定义需要在参数中设置)
data-nodata 子集无数据时 select 的状态。
data-required 是否为必选。
data-first-title 所有下拉框的第一个项目的标题
data-first-value 所有下拉框的第一个项目的值
在元素上的 data- 属性
data-value 默认值
data-first-title 第一个项目的标题
data-first-value 第一个项目的值
数据 JSON 结构
v string | number 设置 option 的值(可选项,未设置则使用 n)
n string 设置 option 的文本
s array 当前选项的子集
自定义数据结构
/* 使用 JSON 格式
* v: 设置 option 的值(可选项,未设置则使用 n)
* n: 设置 option 的文本
* s: 当前选项的子集
*/
[
{'v': '1', 'n': 'A'},
{'v': '2', 'n': 'B', 's': [
{'v': '3', 'n': 'Banana'},
{'v': '4', 'n': 'Blue'},
{'v': '5', 'n': 'Bus'}
]},
{'v': '6', 'n': 'C'},
{'v': '7', 'n': 'D', 's': [
{'v': '8', 'n': 'day'},
{'v': '9', 'n': 'del'}
]}
]





















 158
158











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








