ps
好了,咱们介绍一下网页设计。
网页设计又叫WEB设计、WUI设计。名称很多实际工作就是设计出网页把它放到互联网上让收有人都可以浏览,这个过程是一个很长的流程,从设计到最终上线,要经过设计师,前端工程师,后台程序员等人的手(针对新人,其他的产品经理什么的略过.....),我这里要说的就是从设计到前端代码实现。
咱们一步一步开始制作吧!
---1---网页界面制作
制作网页首先你得有一个目标吧,就是你要做什么网页,建议新手同学首先要有一个目标网页,比如一个自己的个人网页,放上自己的基本信息,照片什么的,再或者网上直接找一个现成的网站来临摹,在线网站临摹乔自己截图,截图要截取整个页面,给大家推荐几个截图工具(360浏览器可以直接截图,火狐浏览器安装个截图插件就可以)。
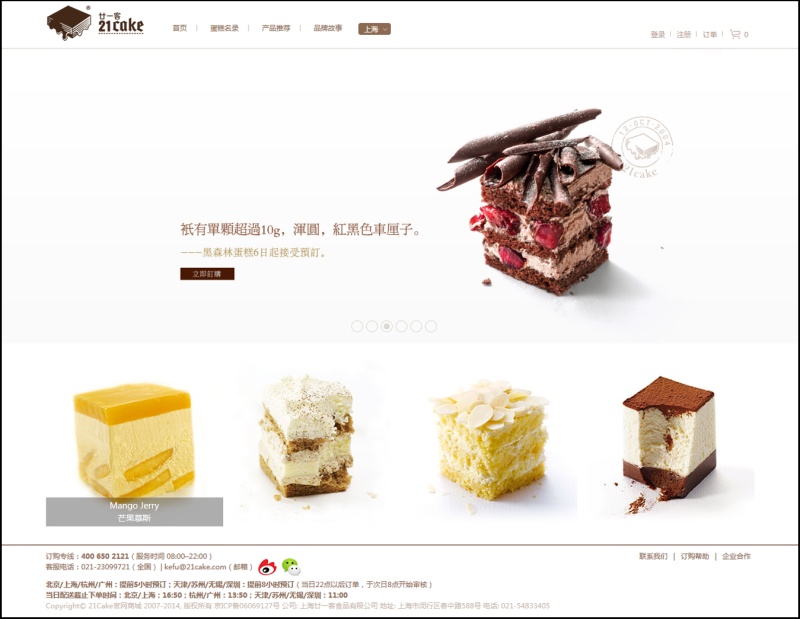
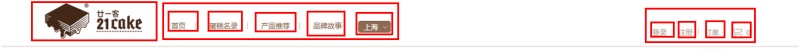
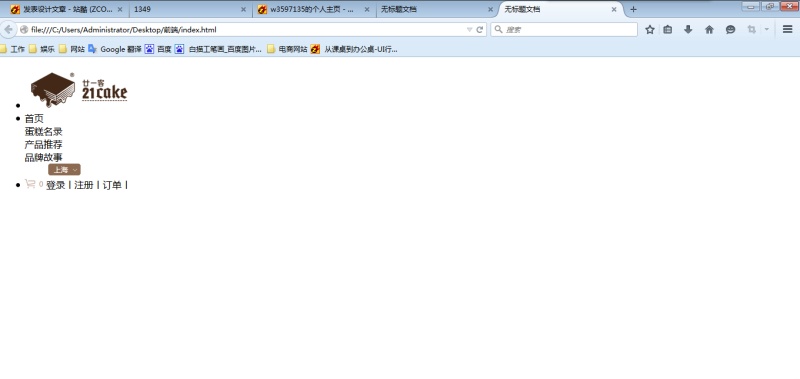
下面是我们今天要做的页面效果图(加黑色边框上去为了能看清,不是网页内容):

---2---代码实现前的准备
(基本标签都不会用的建议去 http://www.runoob.com/ 里面先学一学html标签 )
好了现在界面有了,要准备将他用代码实现了。
在代码实现前先说一说html、css、javas cript和后台数据库的概念:
html是什么呢,大家打开一个网网页,ctrl+s将页面另存在桌面上,大家就可以看到有html后缀的文件,这就是你的电脑通过访问服务器下载下来的网页文件。
所以一个你能看到的网页就是用html来写成的,用一个形象的比喻来说,html是人的骨架,没有骨架其他的都没办法存在,css呢就是用来修饰html的,相当于人身上穿的衣服,而javas cript就是决定人动几步,先动那只手的行为语言,后台数据相当于人的大脑,是网页储存数据的地方,在页面上是看不到的,所以本文就不设计这方面的内容。
在正式开始代码前大家要做两件事:
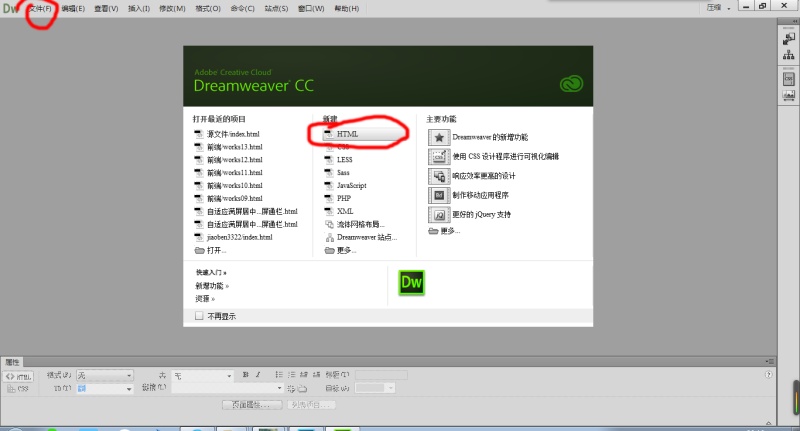
第一:电脑上安装Dreamweaver软件(最好是cc版),一款辅助代码编写软件,有提示功能,非常赞(据说大牛直接用记事本敲的,表示敬佩)。
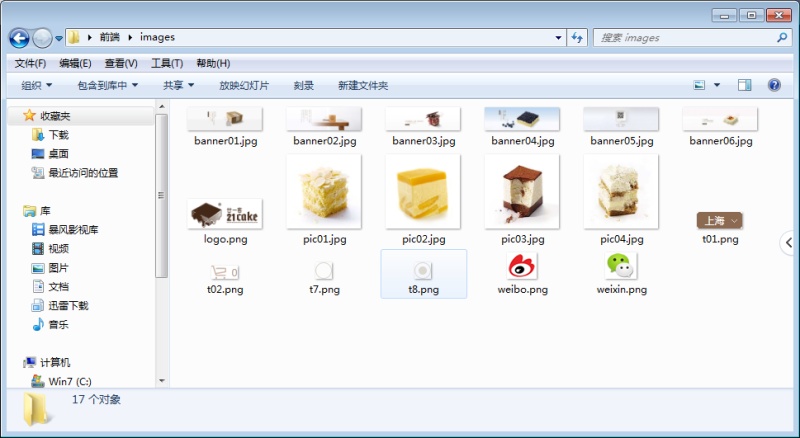
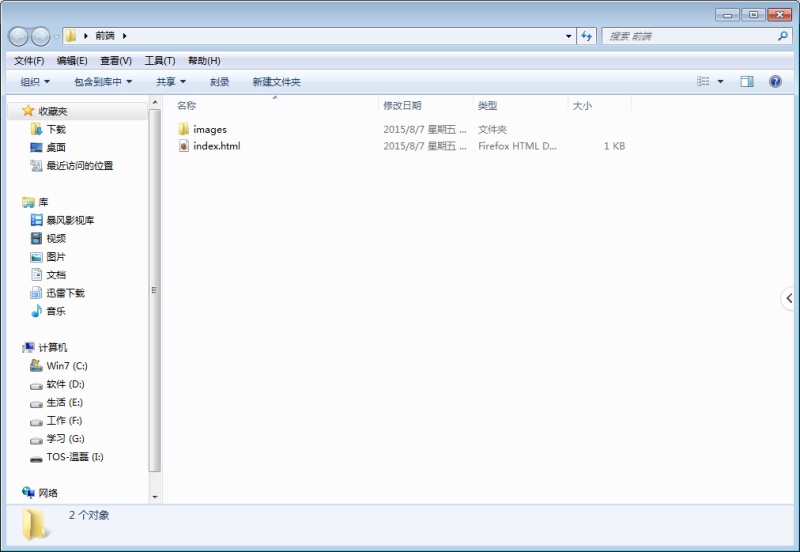
第二:创建一个文件夹名字叫“前端”(放所以的东西包括图片和源文件),点进去再创建一个文件夹叫“images”(放网页图片的,千万不能用中文),然后将要用到的网页图片放进去如下图(所以图片已上传,自己下载):
ps:(上海是个下拉选项菜单,我偷懒直接用图片代替了,大神勿喷,阿门)

---2---现在真是开始敲代码了:
首先分析网页构成,这个在网页制作中很重要,顺序是先从上到下,在从左到右。
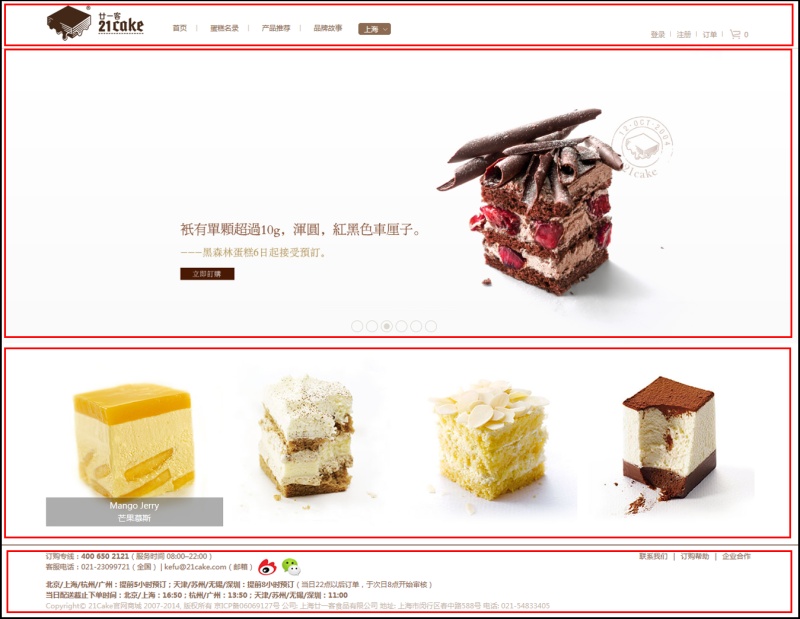
这个网页从上到下是由页头、banner滚动大图栏、小商品图栏和页脚构成,如下图红框所示:

我们分四个部分把这个网页静态部分写出来:
1、页头
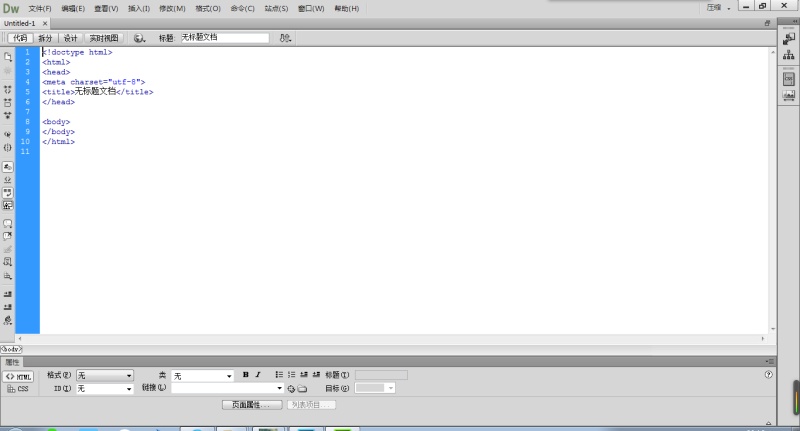
首先打开Dreamweaver新建一个html文档,将上面建好的文档保存到前端文件夹中命名为index.html(不要用中文用index是因为服务器自动绘识别index文件作为首页):



分析页头的构成:
按从左到右,从里到外的结构分析可以分成:
左边logo,中间导航文字,右边文字三大块。再细分中间可以分成五块,右边文字可以分成四块,最后还有一个通栏的分割线,如下图所示:

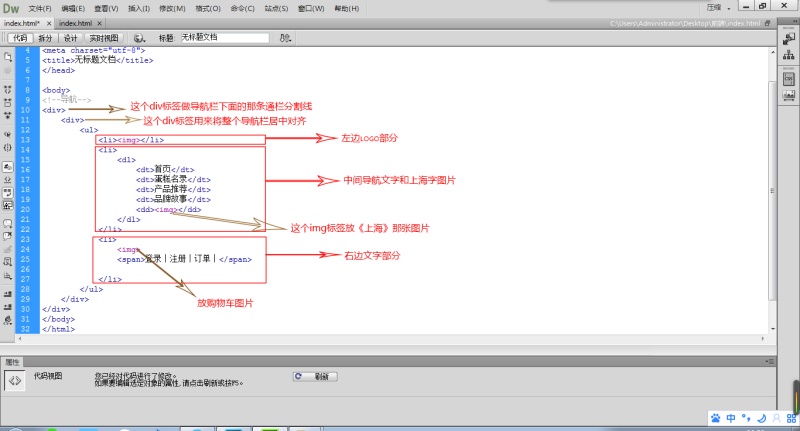
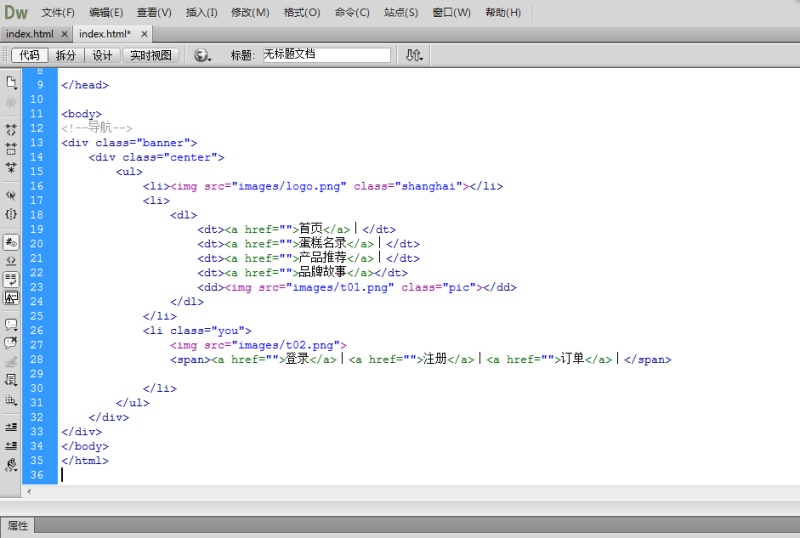
这部分代码可以用
- 标签包含
-
排出来:

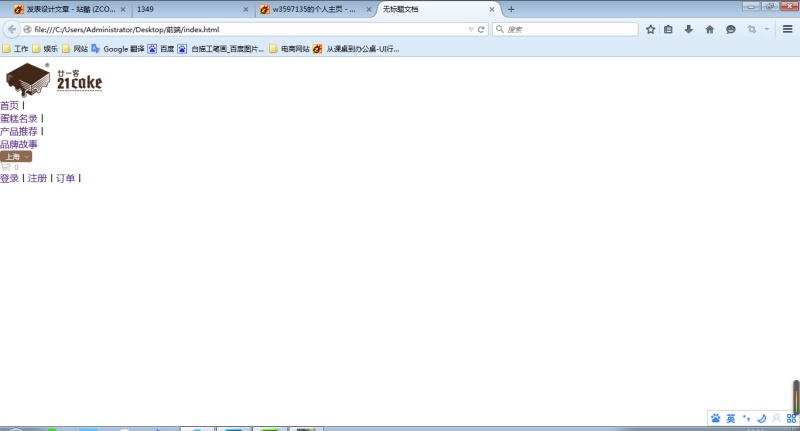
然后把图片添加进去,按F12预览:

预览效果如下:

给需要修饰的标签用class命名,再在需要添加链接的地方加上标签:
注意:标签的结束标签一定要写对位置,要不然会出现问题,而且不好找。

现在骨架出来了,开始写修饰语言,也就是css:
首先在head标签中写上样式

写修饰内容前一定要先清除
-
标签自带的属性如下图:

F12预览效果(做网页过程中最好经常预览效果,一方面能看见每一步骤的效果,另一方面可以经常保存避免软件崩溃等造成代码丢失):

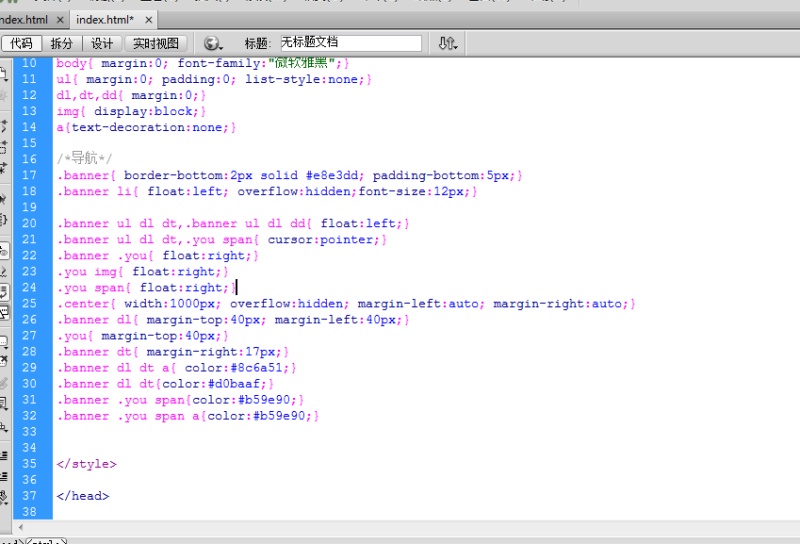
然后再修饰其他标签:
注意:
/**/包含的内容是css注释,没有效果,只为分清信息;
css用{}包含起来;
css修饰class名称的时候前面一定要加“点”;
两个共用的属性用“,”表示和;
标签里面的子集标签用“空格”表示“里”;
(图中黑色竖杠是光标)

F12预览:

好了导航部效果就完成了,今天先到这儿
明天继续......







 本教程为初学者介绍网页设计的基本步骤,从确定设计目标到使用Dreamweaver进行代码实现,详细讲解HTML、CSS及JavaScript的基础概念,并提供实用的工具推荐。
本教程为初学者介绍网页设计的基本步骤,从确定设计目标到使用Dreamweaver进行代码实现,详细讲解HTML、CSS及JavaScript的基础概念,并提供实用的工具推荐。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








