GridView是一个网络布局的视图,他能让你的元素显示在一个个的格子里。我们的桌面就是一个GridView。。
1、新建一个gridview工程,activity_main.xml的代码如下:<?xml version="1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/gridview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:columnWidth="90dp"
android:numColumns="auto_fit"
android:horizontalSpacing="10dp"
android:verticalSpacing="10dp"
android:stretchMode="columnWidth"
android:gravity="center">
很简单,就是一个GridView。设置列宽为90dp,这样当我们的numColumns设置为auto_fit时,Android就会自动计算我们手机屏幕的大小以决定每一行展示几个元素。这是很方便。android:horizontalSpacing定义列之间的间隔,android:verticalSpacing定义行之间的间隔。android:stretchMode设置为columnWidth是意味着根据列宽自动缩放。
2、修改MainActivity.java代码如下:package com.example.gridview;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.Toast;
public class MainActivity extends Activity {
//展示图片
private Integer[] mThumbIds = {
R.drawable.a,R.drawable.b,
R.drawable.c,R.drawable.d,
R.drawable.e,R.drawable.ic_launcher,
R.drawable.music,R.drawable.video,
R.drawable.photo
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
GridView gridView = (GridView) findViewById(R.id.gridview);
gridView.setAdapter(new ImageAdapter(this));
//单击GridView元素的响应
gridView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView> parent, View view, int position,
long id) {
//弹出单击的GridView元素的位置
Toast.makeText(MainActivity.this, mThumbIds[position], Toast.LENGTH_LONG).show();
}
});
}
private class ImageAdapter extends BaseAdapter{
private Context mContext;
public ImageAdapter(Context context) {
this.mContext = context;
}
@Override
public int getCount() {
return mThumbIds.length;
}
@Override
public Object getItem(int position) {
return mThumbIds[position];
}
@Override
public long getItemId(int arg0) {
// TODO 自动生成的方法存根
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
//定义一个ImageView,显示在GridView里
ImageView p_w_picpathView;
if(convertView==null){
p_w_picpathView = new ImageView(mContext);
p_w_picpathView.setLayoutParams(new GridView.LayoutParams(85,85));
p_w_picpathView.setScaleType(ImageView.ScaleType.CENTER_CROP);
p_w_picpathView.setPadding(8, 8, 8, 8);
}else{
p_w_picpathView = (ImageView) convertView;
}
p_w_picpathView.setImageResource(mThumbIds[position]);
return p_w_picpathView;
}
}
}
这里我们也是采用的自定义Adapter,展示了一些图片,然后点击一个图片的时候会显示这个图片所在的位置。
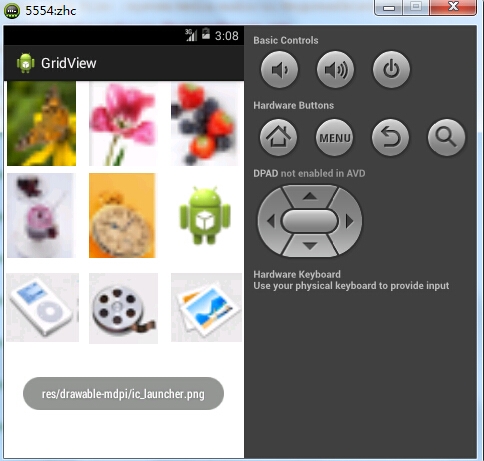
3、运行程序,效果图如下:






















 4588
4588











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








