最近有时间,打算看看SignalR,顺便了解一下Server Sent Events。
Controller
输出的数据格式为:data:[数据]\n\n。输出的数据尝试8000多字符也没问题,具体的上限就没试了。但是如果数据里也包含\n\n的话,数据就会被截断。
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
return View();
}
//Server-Sent Event
public void Sse()
{
Random random = new Random();
//设置HTTP MIME 类型,不缓存页面
Response.ContentType = "text/event-stream";
Response.CacheControl = "no-cache";
while (Response.IsClientConnected)
{
try
{
string data = SseData(DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss") + " from http://www.cnblogs.com/ainijiutian/");
Response.Write(data);
Response.Flush();
System.Threading.Thread.Sleep(random.Next(, ));
}
catch (Exception ex)
{
System.Diagnostics.Debug.WriteLine(ex.Message);
}
};
Response.End();
Response.Close();
}
//SSE data
private string SseData(string data)
{
return "data:" + data + "\n\n";
}
}
View
@{
Layout = null;
}
Indexif (typeof (EventSource) !== "undefined")
{
var container = document.getElementById("container");
var es = new EventSource("/home/sse");
es.onopen = function (event) {
container.innerHTML += "open
";
}
es.onmessage = function (event) {
container.innerHTML += event.data + "
";
};
es.onerror = function (event) {
container.innerHTML += "error
";
es.close();
}
}
else
{
console.log("一边儿玩儿去");
}
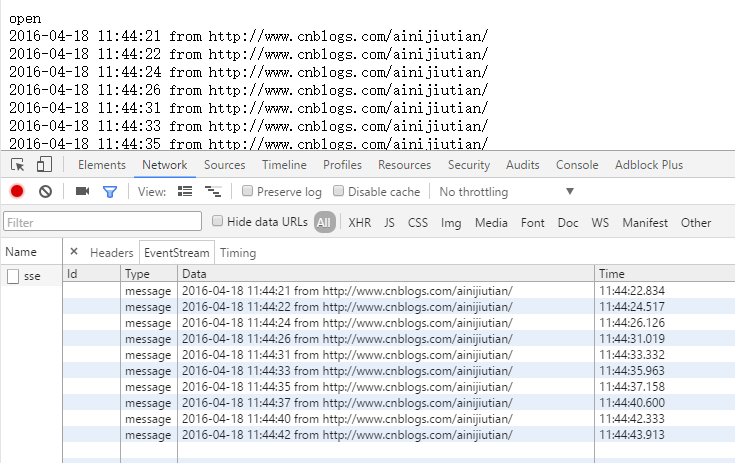
运行如下:

HTML5 服务器发送事件(Server-Sent Events)
沈阳SEO:HTML5 服务器发送事件(server-sent event)允许网页获得来自服务器的更新. Server-Sent 事件 - 单向消息传递 Server-Sent 事件指的是网页自动获 ...
HTML5: HTML5 服务器发送事件(Server-Sent Events)
ylbtech-HTML5: HTML5 服务器发送事件(Server-Sent Events) 1.返回顶部 1. HTML5 服务器发送事件(Server-Sent Events) HTML5 服 ...
HTML5服务器发送事件(Server-Send Events)
HTML5服务器发送事件是允许获得来自服务器的更新. server-sent事件-单向传递消息,表示网页自动获取来自服务器的更新. 其中有一个重要的对象,eventsource对象是用来接收服务器发送 ...
关于HTML5服务器发送事件(SSE)
最近在看 W3School 上关于 HTML 5 的教程.在看到 HTML 5 服务器发送事件 ( SSE, server-sent event ) 时,没怎么弄明白示例代码是怎么回事,寻找其他教程, ...
HTML5 服务器发送事件(Server-Sent Events)介绍
w3cschool菜鸟教程 Server-Sent 事件 - 单向消息传递 Server-Sent 事件指的是网页自动获取来自服务器的更新. 以前也可能做到这一点,前提是网页不得不询问是否有可用的更新 ...
HTML5学习笔记(七)HTML5 服务器发送事件(Server-Sent Events)
Server-Sent 事件指的是网页自动获取来自服务器的更新. 以前也可能做到这一点,前提是网页不得不询问是否有可用的更新.通过服务器发送事件,更新能够自动到达. EventSource 对象用于接 ...
Server-Sent Events(HTML5 服务器发送事件)
Server-Sent Events简介 Server-Sent Events(SSE)用于网页自动获取服务器上更新的数据,它是一个实时性的机制. 实时性获取数据的解决方案 对于某些需要实时更新的数据 ...
HTML5 服务器发送事件
单向传输:服务器端——>客户端 作用:传回的能每过3s重新刷新一遍.从而能过跟数据库同步,与ajax配合使用 一.客户端写法 必须的用 message 方法 JSON.parse() ...
HTML5支持服务器发送事件(Server-Sent Events)-单向消息传递数据推送(C#示例)
传统的WEB应用程序通信时的简单时序图: 现在Web App中,大都有Ajax,是这样子: HTML5有一个Server-Sent Events(SSE)功能,允许服务端推送数据到客户端.(通常叫数据 ...
随机推荐
string相关总结
一 1 string类常见成员函数 (1)属性相关 s.empty() s为空时返回true,否则返回false s.size() 返回s中字符的个数,不包 ...
sdut1598 周游列国【简单模拟题】
周游列国 Time Limit: 1000ms Memory limit: 32768K 有疑问?点这里^_^ 题目描述 题目链接:http://acm.sdut.edu.cn/sdutoj/p ...
hibernate manytoone中的lazy EAGER
Hibernate中的字段映射中的Fetch有两种方式:EAGER和LAZY Eager:全部抓取 Lazy:延迟抓取 如果在字段中声明为Eager,那么在取得当前Bean时,同时会抓取Bean中的关 ...
jboss内存管理
jboss内存查看 1. 用浏览器打开网址:http://IP:port/jmx-console/ 2. 找到 jboss.system 一节,或者在 filter 文本框中输入 jboss.syst ...
C#_delegate EndInvoke
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.T ...
Java IO4:字符流进阶及BufferedWriter、BufferedReader
字符流和字节流的区别 拿一下上一篇文章的例子: 1 public static void main(String[] args) throws Exception 2 { 3 File file = ...
Python Unittest 自动化单元测试框架Demo
python 测试框架(本文只涉及 PyUnit) https://wiki.python.org/moin/PythonTestingToolsTaxonomy 环境准备 首先确定已经安装有Pyth ...
codevs3027线段覆盖2(DP)题解
题目描述 Description 数轴上有n条线段,线段的两端都是整数坐标,坐标范围在0~1000000,每条线段有一个价值,请从n条线段中挑出若干条线段,使得这些线段两两不覆盖(端点可以重合)且线段 ...
Arpa's weak amphitheater and Mehrdad's valuable Hoses
Arpa's weak amphitheater and Mehrdad's valuable Hoses time limit per test 1 second memory limit per ...
笨鸟先飞之ASP.NET MVC系列之过滤器(05结果过滤器)
概念介绍 结果过滤器看名字就知道这个过滤器是针对方法所产生结果的,结果过滤器,主要在我们的动作方法结果返回前后执行. 如果我们需要创建结果过滤器需要实现IResultFilter接口. namespa ...





















 81
81











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








