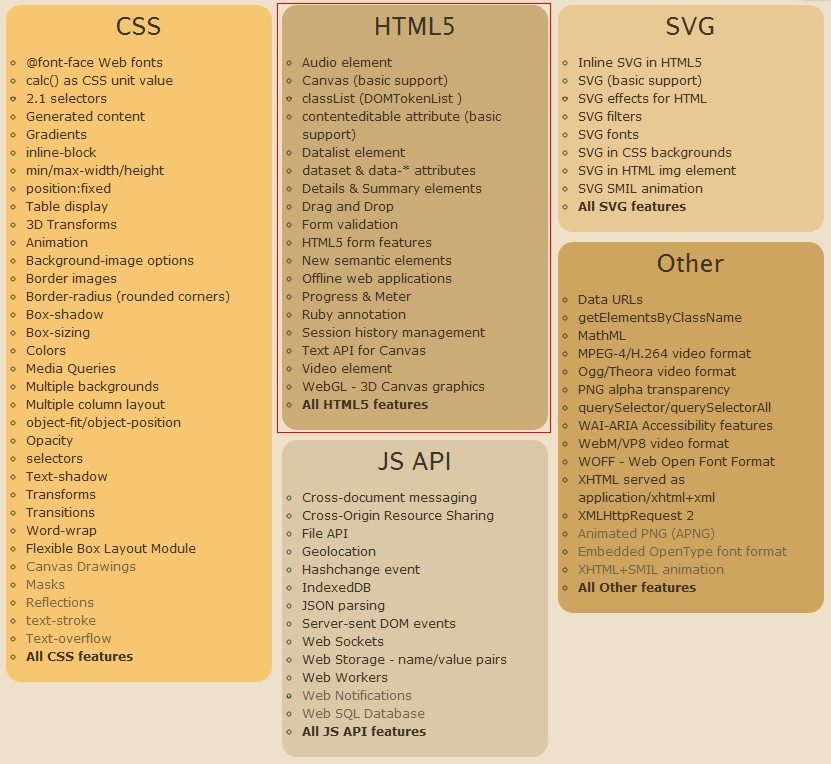
关于HTML5
HTML5具有
 语义学、
语义学、
 本地存储、
本地存储、
 设备访问、
设备访问、
 连接性、
连接性、
 多媒体、
多媒体、
 平面和三维效果、
平面和三维效果、
 性能和集成和
性能和集成和
 CSS3八大技术特征。让Web应用进入无插件时代,在功能和性能上逼近桌面应用。促使应用Web化,实现跨平台。
CSS3八大技术特征。让Web应用进入无插件时代,在功能和性能上逼近桌面应用。促使应用Web化,实现跨平台。
HTML5规范草案将于2012年发布候选推荐版,2022年发布计划推荐版。规范的实现似乎还在遥远的未来,其实不然!当前很多浏览器已经部分支持HTML5,caniuse.com提供了详尽的浏览器支持情况。HTML5规范本身并不多,很多相关规范都被独立出来,由浏览器各自实现。

移动Web应用方向
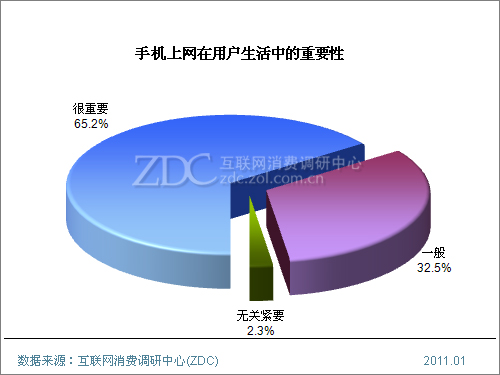
手机上网已经成为最重要的上网方式之一,手机网民已达3亿。移动互联网时代已经开启,发展势头迅猛,成为互联网行业的新战场。

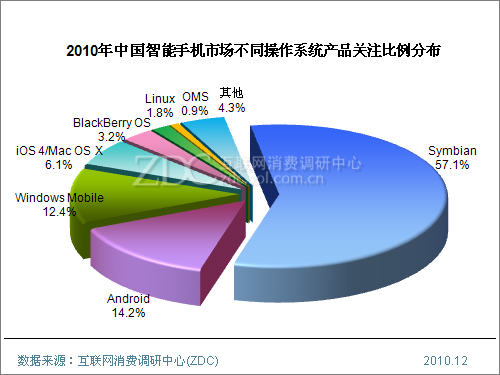
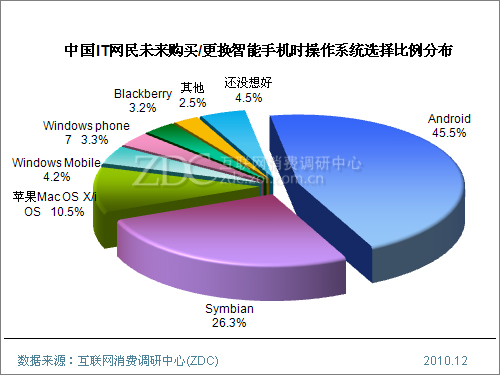
Android和iOS手机的兴起,加速了HTML5在移动设备的普及。与桌面浏览器不同的是,移动操作系统和浏览器随着手机的换代而不断升级。移动浏览器的不断升级,给HTML5在移动Web方向的发展提供源源不断的动力。也随着设备性能的不断提高,移动Web应用的能力也渐渐逼近客户端应用。


移动Web应用对比客户端应用的优势:
更多开发人员有丰富的Web开发经验和工具积累,也形成了成熟的开发社区
迭代更敏捷,实现持续更新
跨平台,开发成本比客户端的较低
Web应用宿主选择
Web都有宿主,宿主是运行程序所需要的环境。Web常见的宿主有IE、FF、Chrome这些浏览器。Javascript也运行在服务器端宿主,如node.js。在移动设备,移动Web可以运行在移动浏览器上,也可以运行在PhoneGap或Titanium等框架宿主上。当然我们也可以根据跨平台需要编写自己框架宿主。

框架宿主优势:
已形成成熟的社区,便于解决问题
如PhoneGap等,比浏览器拥有更高权限。可以访问联系人、文件、摄像头、录音等设备
可以通过模拟器进行测试,减少跨浏览器测试成本
框架宿主劣势:
以客户端形式发布,版本更新难度大,动态发布需要额外代码支持
系统有可能只支持单进程
产品之间无法跳转,不容易衔接

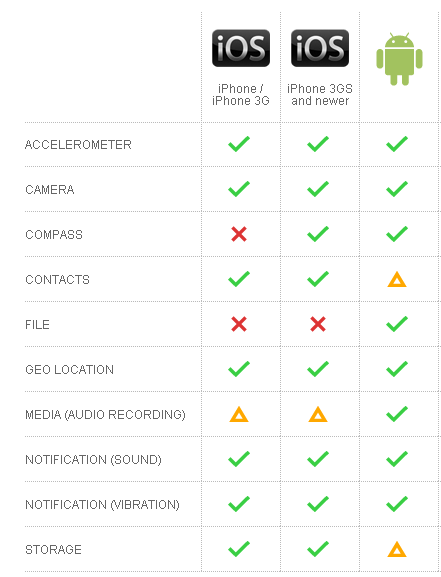
PhoneGap兼容性
移动浏览器是系统附带的,不需要发布,随着系统升级而更新。在没有权限要求和高端目标设备的情况下,浏览器宿主作为移动Web应用宿主更为适合。
 Android浏览器
Android浏览器
 Mobile Safari
Mobile Safari
浏览器宿主优势:
无需发布,浏览器一般还支持桌面快捷方式
产品更新维护方便,可以实现持续更新
移植性高(相对框架宿主的一些自定义接口)
浏览器宿主劣势:
浏览器兼容不高,对HTML5支持有差异
性能差异大,必须考虑设备间处理能力的差异
测试成本大(特别是Android系统设备),无法覆盖所有机型
移动Javascript框架
在HTML5的支持下,交互集成取代Javascript浏览器兼容性成了移动Javascript框架的发展方向。其中jQuery Mobile和Sencha Touch最受追捧。
他们主要解决:
交互(包括UI设计、控件交互、页面切换等)集成
Touch手势


交互集成框架优势:
交互都符合设备交互特点和设计规范(Android和iOS)
开发门槛低,适合快速开发
开发社区已经有丰富的跨平台经验和较全面的测试结果
交互集成框架劣势:
文件体积较大,效率往往不如原生HTML5
交互模式固定,难以摆脱
没有完善的业务框架,还需要自己实现基础业务框架(代码更新、业务模块重用等)

jQuery Mobile 兼容性
除了交互集成框架,我们还可以考虑使用原生HTML5开发自己的移动Javascript框架。自己开发更有针对性和目的性,适合业务扩展和性能优化,可以弥补集成框架的缺陷。
原生HTML5框架优势:
最适合长期业务扩展
开发灵活度更高
可针对目标设备的性能优化
原生HTML5框架劣势:
暂时只能兼容高端设备(Android2.0+、iOS3.2+性能较佳)
跨平台测试成本比较高
框架开发门槛比较高,需要一段时间发展
【编辑推荐】
【责任编辑:铭铭 TEL:(010)68476606】
点赞 0





















 1047
1047











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








