9Patch 图片是一种特殊的 PNG 图片,这种图片以 .9.png 结尾,它在原始图片四周各添加一个宽度为1像素的线条,这4条线就
决定了该图片的缩放规则、内容显示规则。
如上图显示了定义图片缩放区域的示意图。左侧和上侧的直线共同决定了图片的缩放区域:以左边直线为左边界绘制矩形,它
覆盖的区域可以在纵向上缩放;以上面直线为上边界绘制矩形,它覆盖的区域可以水平缩放;它们二者的交集可以在两个方向上缩
放。
如上图显示了定义图片的内容显示区域的示意图。左侧和下侧的直线共同决定图片的内容显示区域:以右边直线为右边界绘制
矩形,以下边直线为下边界绘制矩形,它们二者的交集就是图片的内容显示区域。
Android 为制作 9Patch 图片提供了 draw9patch 工具,该工具位于 Android SDK 安装路径的 tools 目录下,进入该目录双击
draw9patch.bat 文件,即可启动该工具。
启动 draw9patch 工具之后,通过该工具主菜单上的 “File” —> “Open 9-patch” 菜单项打开一张 PNG 图片,然后通过该工具自定
义图片的缩放区域、内容显示区域
来看一下编辑器中的一些选项:
Zoom :用来缩放左边编辑区域的大小
Patch scale :用来缩放右边预览区域的大小
Show lock :当鼠标在图片区域的时候显示不可编辑区域
Show patches :在编辑区域显示图片拉伸的区域 (使用粉红色来标示)
Show content :在预览区域显示图片的内容区域(使用浅紫色来标示)
Show bad patches :在拉伸区域周围用红色边框显示可能会对拉伸后的图片产生变形的区域,如果完全消除该内容则图片拉伸
后是没有变形的,也就是说,不管如何缩放图片显示都是良好的。
下面来演示一下用法,这里是将图片应用为 TextView 的背景:
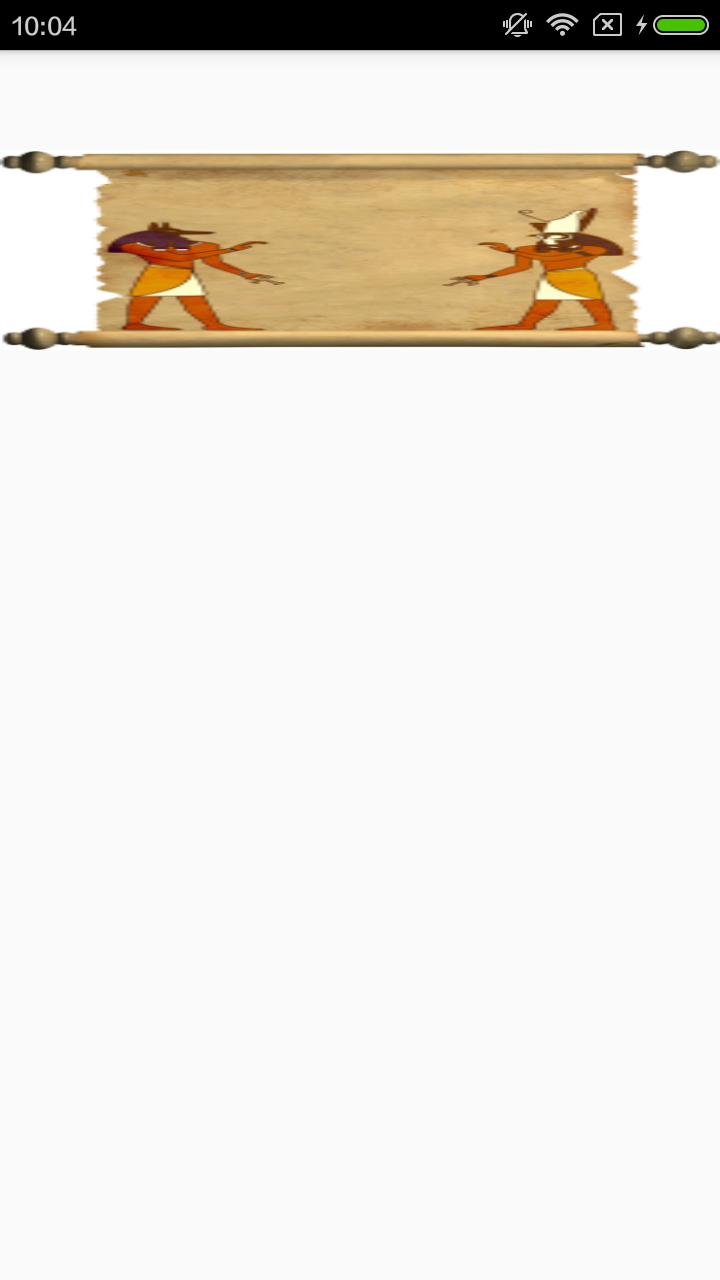
首先是原图效果:

可以看出来,图片在水平方向被拉伸了,图片中的人形图案也被拉伸了。
下面开始编辑图片,我们需要的效果是在拉伸时保持两个人形图案比例不变,所以这里如下图所示,在人形以外的区域绘制水
平和纵向缩放区域。
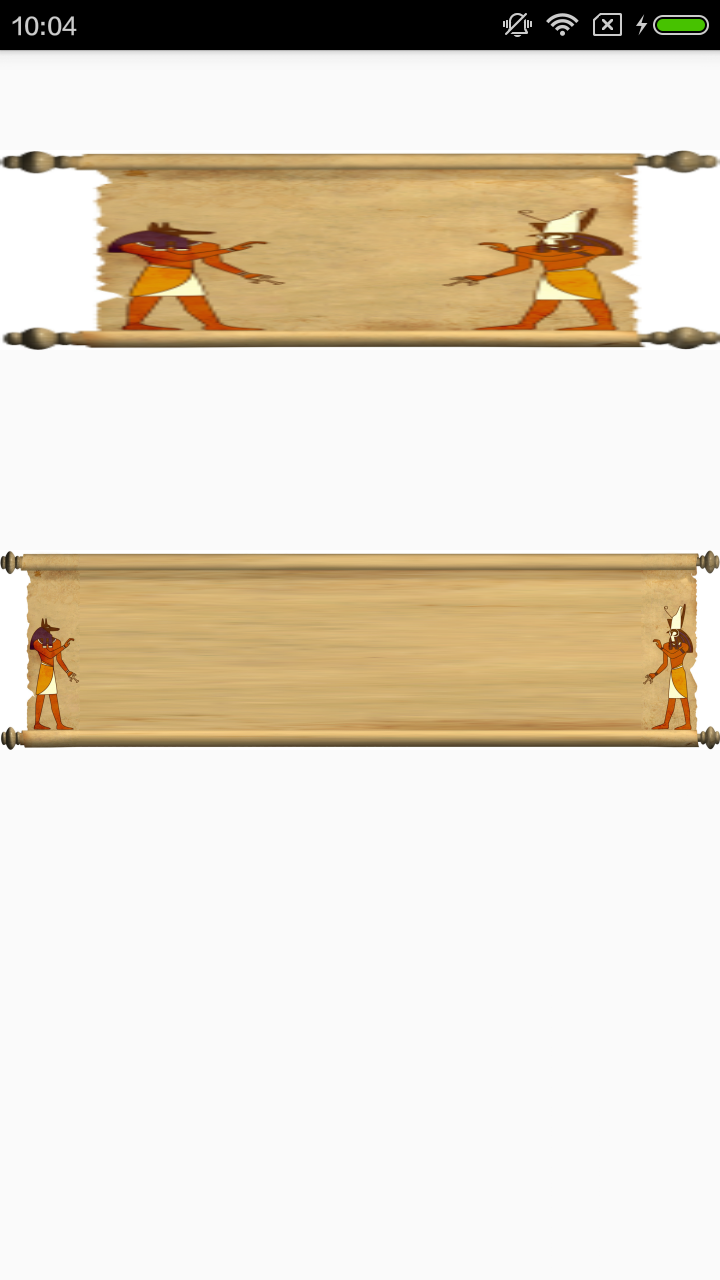
来看一下编辑后的图片效果:

很明显的对比,图片仅中间部分被拉伸了,两个人形图案保持了原来的比例,达到了我们想要的效果。下面再来编辑一下内容
显示区域,如下图,在右边和下边绘制线段,两者交集就是想要的内容显示区域。
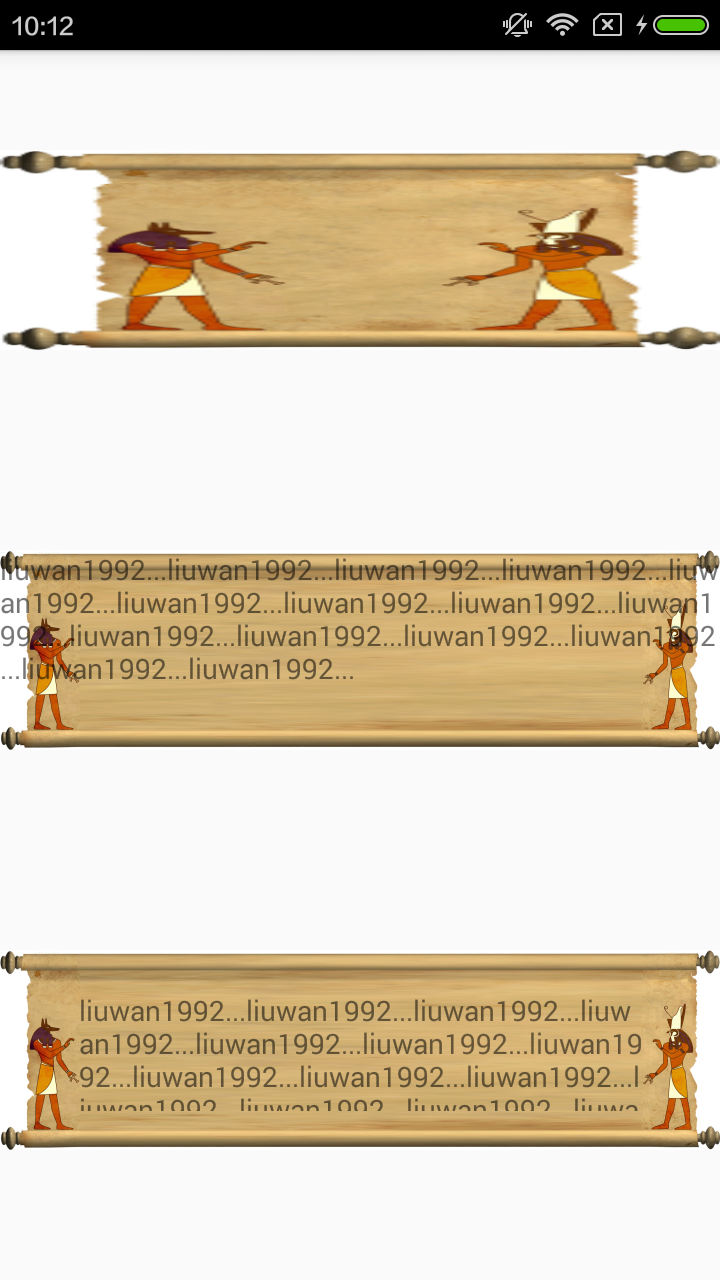
看一下效果图:

从上图中可以看到,第三个 TextView 中的文字显示在了我们绘制的内容显示区域中,不像第二个里面全部顶边显示显得很混
乱。





















 1025
1025











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








