当我们直接写autoplay时,在chrome中浏览器并没有自动播放音频;

如果直接通过js来调用audio的play()方法也不行;

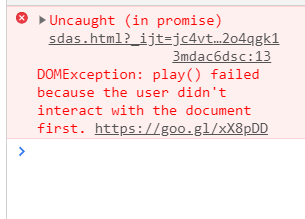
控制台还会报错

大概意思:play()调用失败,因为用户没有与文档进行交互
经过网上的查找:原博客:https://blog.csdn.net/baiding1123/article/details/104945759
谷歌为优化用户体验关闭了audio中的autoplay方法(屏蔽广告和节省用户流量);
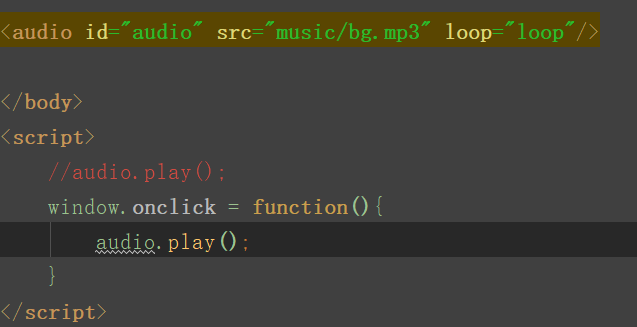
那么如何实现autoplay呢,既然报错说用户没有与文档交互,我们就设置一个事件使用户与文档交互就行了;如下给整个页面添加一个点击事件

此时,当用户点击页面后就会触发play();chrome也不会报错,并且开始播放音乐

亲测把onclick事件换成onmousemove后(想优化用户体验),但还是需要点击页面才能触发play(),相当于把audio的点击播放绑定在整个window上面;
借鉴此博客的更改:https://blog.csdn.net/baiding1123/article/details/104945759





















 5013
5013











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








