Visual Studio Code linux是一款为开发者提供的专注于代码本身的免费编辑器,这款应用具有智能感知、内建调试工具、Git源码控制集成等功能,其架构设计非常出色,你无须修改应用就可以增加额外的语言支持。目前仅提供ASP.NET开发支持的版本将在正式版中解除。
软件介绍:
相信很多程序员同学都没想过有一天能在不用虚拟机的情况下直接在 Mac、Linux 上使用 VisualStudio 吧。当然,微软称 Visual Studio Code 并非完整版的 Visual Studio,它只是一款轻量级的代码编辑器,而不是一个重量级的完整 IDE (集成开发环境),它的竞争对手将会是 Sublime Text、Atom、VIM、Notepad++ 等产品。

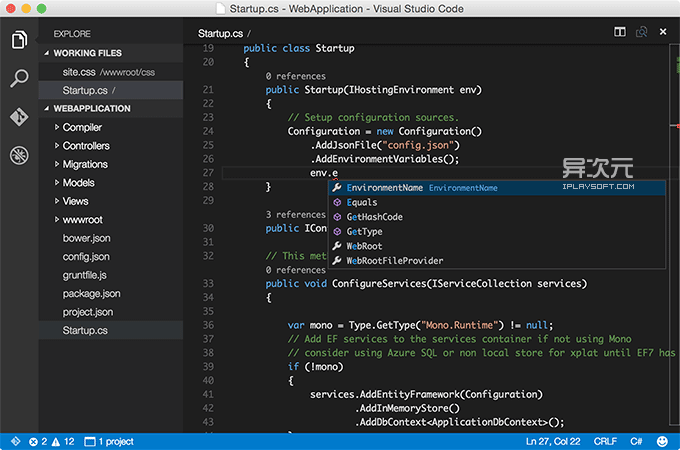
Visual Studio Code for Mac 软件截图
Visual Studio Code 是微软首次为开发者提供「跨平台」的代码编辑器,微软开发部门负责人称:“虽然许多人把 Windows 作为开发环境,但还有很多人用的是 Linux 和 Mac,与其说服这些人改用 Windows,不如在他们使用的平台上提供工具满足其要求。” 可以预见,VSC 的推出将会在开发界掀起轩然大波。

VSC 的编辑器界面依然是微软经典的 VS 风格,对于常接触的人来说会很亲切。在编程语言和语法上支持 C++, jade, PHP, Python, XML, Batch, F#, DockerFile, Coffee Script, Java, HandleBars, R, Objective-C, PowerShell, Luna, Visual Basic, Markdown, JavaScript, JSON, HTML, CSS, LESS, SASS, C#, TypeScript (支持情况)。
经实际体验测试,VS Code 的启动速度以及打开大型文件的速度都非常迅速流畅,完全不卡,加载大文件几乎秒开,相比 Atom、Sublime Text 等感觉都要优秀!这一点对于某些追求效率的朋友来说的确非常诱人!
个人认为 VSC 对WEB和前端开发相对比较友好,相信日后会有不少如 PHP、Python、Ruby、Go、JS、Node 等的开发者会切换到 VSCode 来,它更像一个 WEB 开发界的 VS。
Ubuntu中安装Visual Studio Code:
使用Ubuntu Make来安装Visual Studio Code。据了解,Ubuntu Make是以前Ubuntu开发者工具中心,作为一个命令行工具可以帮助用户快速安装各种开发工具、语言和IDE。同时,通过Ubuntu Make轻松安装Android Studio和其他IDE,类似Eclipse。下面介绍如何使用Ubuntu Make安装VS Code。
安装Visual Studio Code
首先需要安装Ubuntu Make。Ubuntu Make存在Ubuntu 15.04资源库中,但需要Ubuntu Make 0.7以上版本才能安装Visual Studio。所以,需要通过官方PPA更新到最新的Ubuntu Make,支持Ubuntu 14.04、14.10和15.04,但仅64位版本。
打开终端,使用下列命令,通过官方PPA来安装Ubuntu Make:
sudo add-apt-repository ppa:ubuntu-desktop/ubuntu-make
sudo apt-get update
sudo apt-get install ubuntu-make
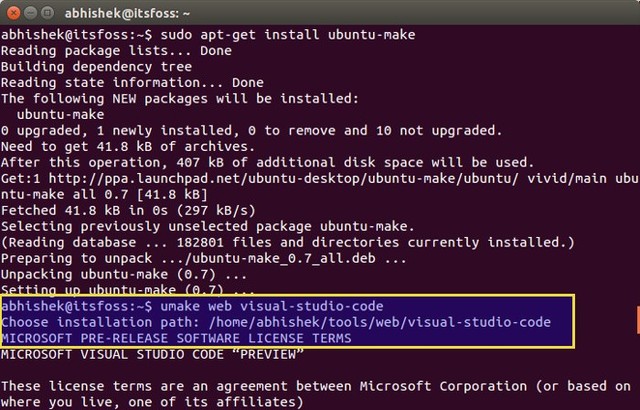
安装Ubuntu Make完后,接着使用下列命令安装Visual Studio Code:
umake web visual-studio-code
安装过程中,将会询问安装路径,如下图:

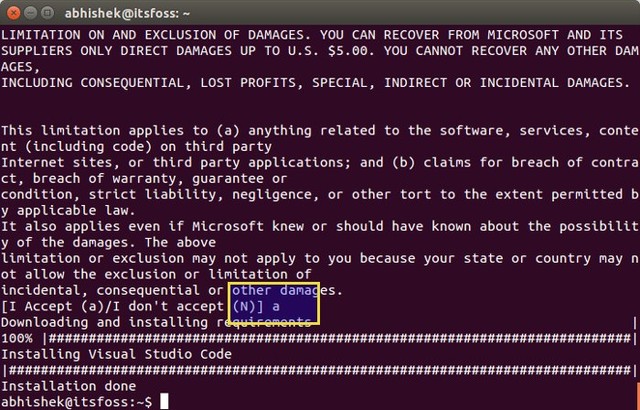
经过一系列要求和条件后,询问你是否确认安装Visual Studio Code。输入“a”来确定:

确定之后,安装程序会开始下载并安装。安装完成后,可以发现Visual Studio Code图标已经出现在Unity启动器上。下图是Ubuntu 15.04 Unity的截图:

卸载Visual Studio Code,同样使用Ubuntu Make命令。如下:
umake web visual-studio-code --remove
如果不使用Ubuntu Make,也可以通过微软官方下载安装文件。
更新日志:
工作台(Workbench):引入文件资源管理器和文件图标主题。现在VS Code默认拥有两套图标主题,还可以在市场下载更多。
调试(Debugging)
扩展(Extensions)
编辑:新设置控制文字包和自动保存
快速打开:大型项目打开速度优化
扩展创作:扩展编辑命令API支持VIM仿真






















 1915
1915











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








