在网页中文章段落一般我们用html
标签进行分段,使用p标签上一段文章与下一段文章中间就会产生距离,如何控制p与p之间的间距呢?下面本篇文章就来给大家介绍一下p标签段落距离如何调整与设置。

方法1:使用CSS padding内补白(内边距)
可以推荐使用padding设置段落上下间距。通过设置上下内补白,内距离即可实现p段落上下间距设置。
语法:
p{
padding:10px 0;
}
示例:
段落案例p {
padding: 10px 0
}
/* css注释: 设置padding为上下10px */
第一段
第二段
第三段
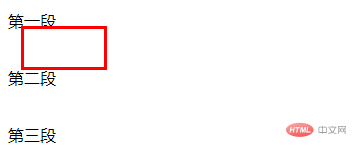
效果图:

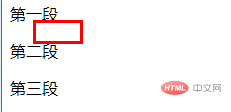
对比一下没有使用padding属性时的段间距:

可以看出通过对p标签设置padding上下补白即可实现段落之间间距。
方法2:css margin外边距
我们知道margin是设置上下左右对象与对象之间距离的。
语法:
p{
margin:10px 0;
}
示例:
段落案例p {
margin:30px 0;
}
/* css注释: 设置margin为上下30px */
第一段
第二段
第三段
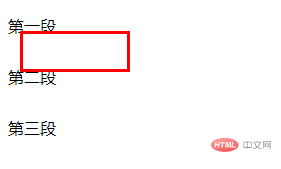
效果:

对比一下没有使用margin属性时的段间距:






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








