有时候前端进行表单填写是分步骤的,每一步的时候其他步骤相关的表单视图不可见;
针对"不可见",以下有两种处理方式:
①display:none
这种方式呢,比较简单,就是将三个步骤分3个div,事件触发相关视图的显示与隐藏;
②定位
这和轮播图的实现原理相同,三个步骤div作为行内块状元素,在一行排列,总宽度为width,并用一个大div包住,
称为wrapB;然后再在外面用wrapA包住;
wrapA(position:relative;overflow:hidden;)
wrapB(position:absolute;left:0px;)
然后点击事件,改变wrapB的left值(每次改变width/3)来实现步骤的切换。
对于两种方法的处理,我之前一直以为display:none之后,提交表单之后,对应的表单域获取不了值,因为
display:none了啊,今天项目上的一个问题,使得我回家做了一次实验来验证:到底display:none的表单域
能不能获取?
HTML:
测试隐藏
提交表单
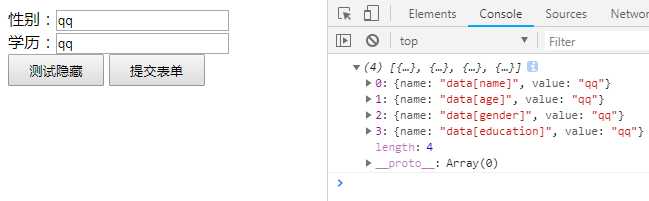
$(".none").hide();var data = $("#form").serializeArray();
console.log(data);
}
前台页面:

点击隐藏:

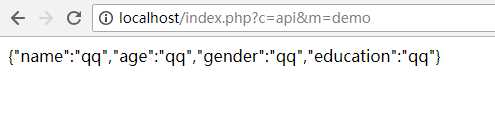
接口代码:
publicfunction demo(){
exit(json_encode($_POST[‘data‘]));
}
点击提交表单:

SO,事实证明,display:none后的表单域依旧可以传值,就和type="hidden"一样。
原文:https://www.cnblogs.com/eco-just/p/9643887.html





















 518
518











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








