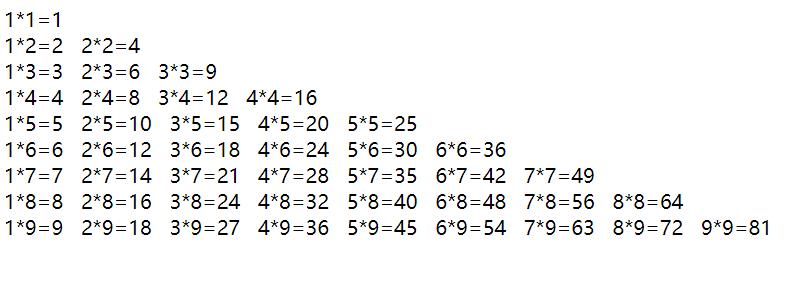
1、九九乘法表效果html>
for (var dd=1;dd<=9;dd++) {
for (var ee=1;ee<=dd;ee++) {
document.write(ee+'*'+dd+'='+ee*dd+'  ')
}
document.write("");
}
上面代码效果图片:

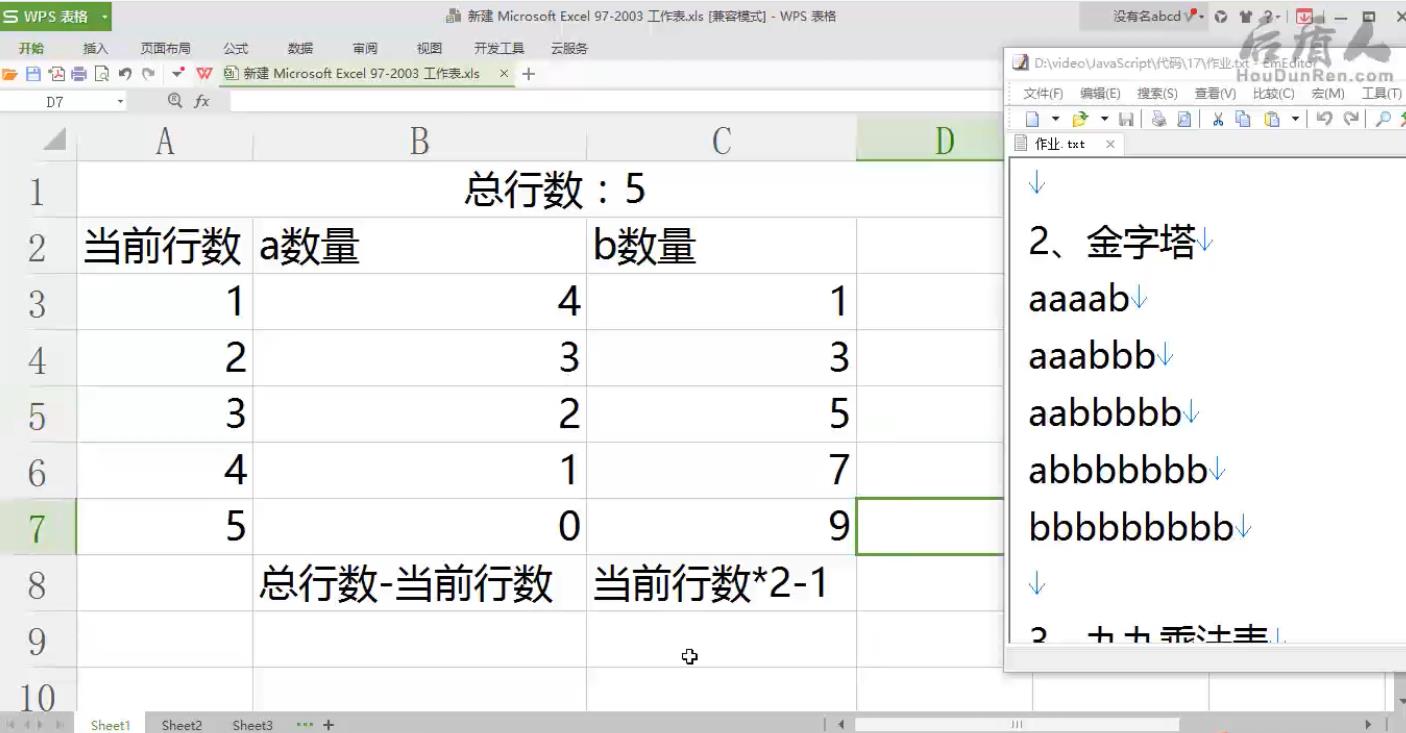
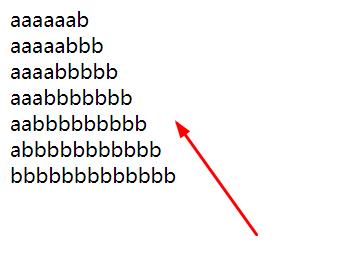
2、金字塔效果



上面图片效果的代码:html>
//for (var ee=1;ee<=5;ee++) {
先输出多少个a 5-ee
//for (var dd=0;dd<5-ee;dd++) {
//document.write("a");
//}
输出i*2-1个b
//for (var kk=0;kk
//document.write("b");
//}
//document.write("")
//}
//var ntt=5;
//for (var ee=1;ee<=ntt;ee++) {
先输出多少个a 5-ee
//for (var dd=0;dd
//document.write("a");
//}
输出i*2-1个b
//for (var kk=0;kk
//document.write("b");
//}
//document.write("")
//}
var ntt=prompt('请输入行数');
for (var ee=1;ee<=ntt;ee++) {
//先输出多少个a 5-ee
for (var dd=0;dd
document.write("a");
}
//输出i*2-1个b
for (var kk=0;kk
document.write("b");
}
document.write("")
}





















 2546
2546











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








