
前言
身为一个web开发者, 在开发过程中总会收集许多的代码, 一方便是学习, 一方便是为了以后更快捷的开发, 而在web开发中,我们偶尔需要实现从网页导出数据这个功能, 比如下载图片, 下载视频,下载表格数据等等, 我接触最多的就是下载表格数据.
一般来说, 将表格数据导出成CSV文件是最常见的,但是不同的浏览器, 导出CSV的方法是不同的. 要兼容大部分浏览器的csv导出方法, 需要先判断当前浏览器的种类,然后再根据浏览器的种类来选择合适的csv导出方法.
现在以Chrome 和 Firefox为例,是利用字符串,导出csv文件, 字符串中,逗号表示换列,\n表示换行。
例如:
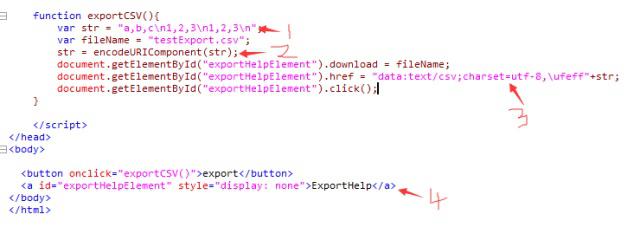
 chrome, firefox 导出csv代码示例
chrome, firefox 导出csv代码示例
chrome, firefox
1、 将需要导出的数据真个成一个字符串, 该字符串中, 逗号,表示换列,\n表示换行。
如果我们的数据中本身带了逗号,如a,b, 那么需要这么写\"a,b\"。必须是双引号,单引号是不行的(也可能是自己的测试有问题, 但是确实单引号不行), 如下:
(带引号数据) var str = “a, b, c\n1,\"a,b\",3\n1,2,3\n”
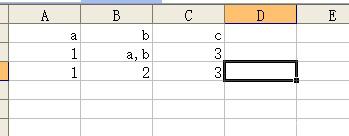
那么最终导出的结果如下:
 导出的csv文件结果用excel打开
导出的csv文件结果用excel打开
2、encodeURIComponent()这个函数会将字符串中的某些字符用十六进制的转义序列进行替换. 主要是对\n的转换, 不然导出的数据是没有换行的.
3、设置标签的href属性, 加上\ufeff是为了避免乱码.
4、导出csv主要是用到了标签的功能(原理也就是利用a标签来实现), download是导出的文件名称.

IE, Edge
而IE 下的导出,则是需要用到ActiveXObject, 这里也给出示例代码.
(IE浏览器导出csv文件)var CSV = "a,b,c\n1,2,3\n1,2,3"var filename = "textExport"window.navigator.msSaveOrOpenBlob(new Blob([CSV], {type: "text/csv"}), filename)
这里的字符串不需要经过encodeURIComponent()函数的加工, 同样是可以导出的.
那么经过以上分析, 基本上整合之后的函数就可以出来了:
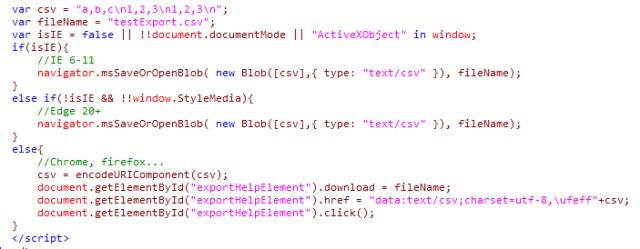
 最终兼容各浏览器的代码导出csv代码
最终兼容各浏览器的代码导出csv代码
总之, 要实现兼容各个浏览器的通用方法,首先就是对特殊浏览器(IE)的判断,然后依次判断其他浏览器即可, 而Edge浏览器的导出功能和IE是一样的写法, 其他的浏览器基本上都可以用通用的写法.
举报/反馈





















 3024
3024











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








