本人试过目前已有的可视化布局工具,发现都不尽人意,不是说功能不够,而是一开始就行不通,于是就搞了一个可视化在线布局工具
可视化布局工具 可视化代码AL 简介
它是一个适合企业级的前端代码可视化工具
不生成absolute这种类似易企秀代码
不是只靠组件生成代码,完全自定义,界面制作可以抛开编辑器
使用在线手动编辑的形式,非AI生成代码,比如微软的sketch2code(根据草图生成代码)在实际运用上还需要很长时间,目前AL也在研发这个(根据UI视图生成代码)。
作为唯一一个生成纯css可阅读代码的项目。原理是什么呢。
这个可视化布局, 是基于Tree HTML、Tree css结构添加上层应用。
基于程序员的思维方式,使用可视化表达出来,所以跟写代码是一样的,不用担心不出来好东西,做不出来只能说“姿势”没对。
树结构的方式可以避免像活动页面一样,导出都是absolute\fixed.一次性代码。目前这种做的不错,比如易企秀,百度H5。在线发布,不需要修改源码。
还有目前类似项目,那就是Bootstrap的layoutit, 我一开始使用就放弃了,因为我是专业的程序员。对于Bootstrap这种栅格布局,我觉的不大适合自定义要求高的,并且有依赖(这个还好说)。然后对属性等操作不强,并且不是开源的。无法进行扩展然后达到可真正使用的地步(对于我而言,并没有否认它完全没价值)
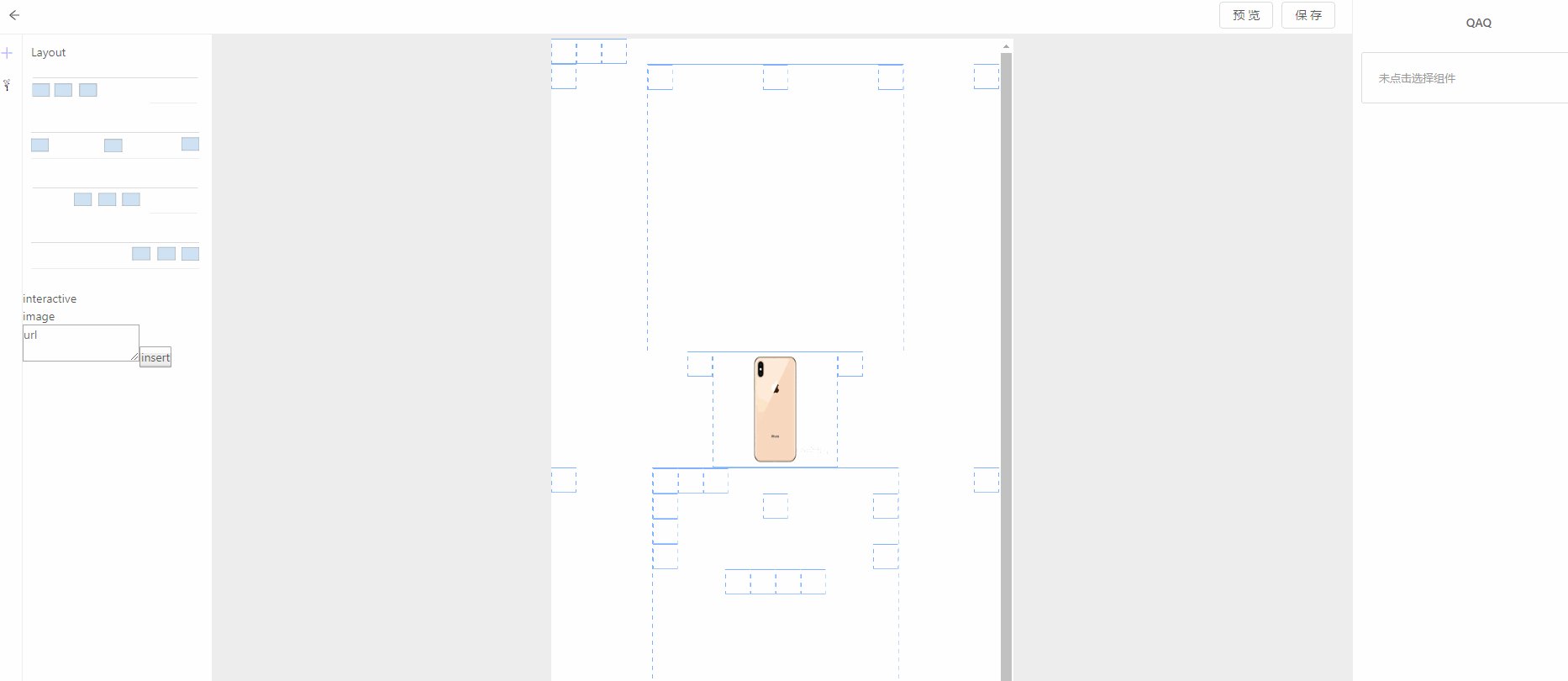
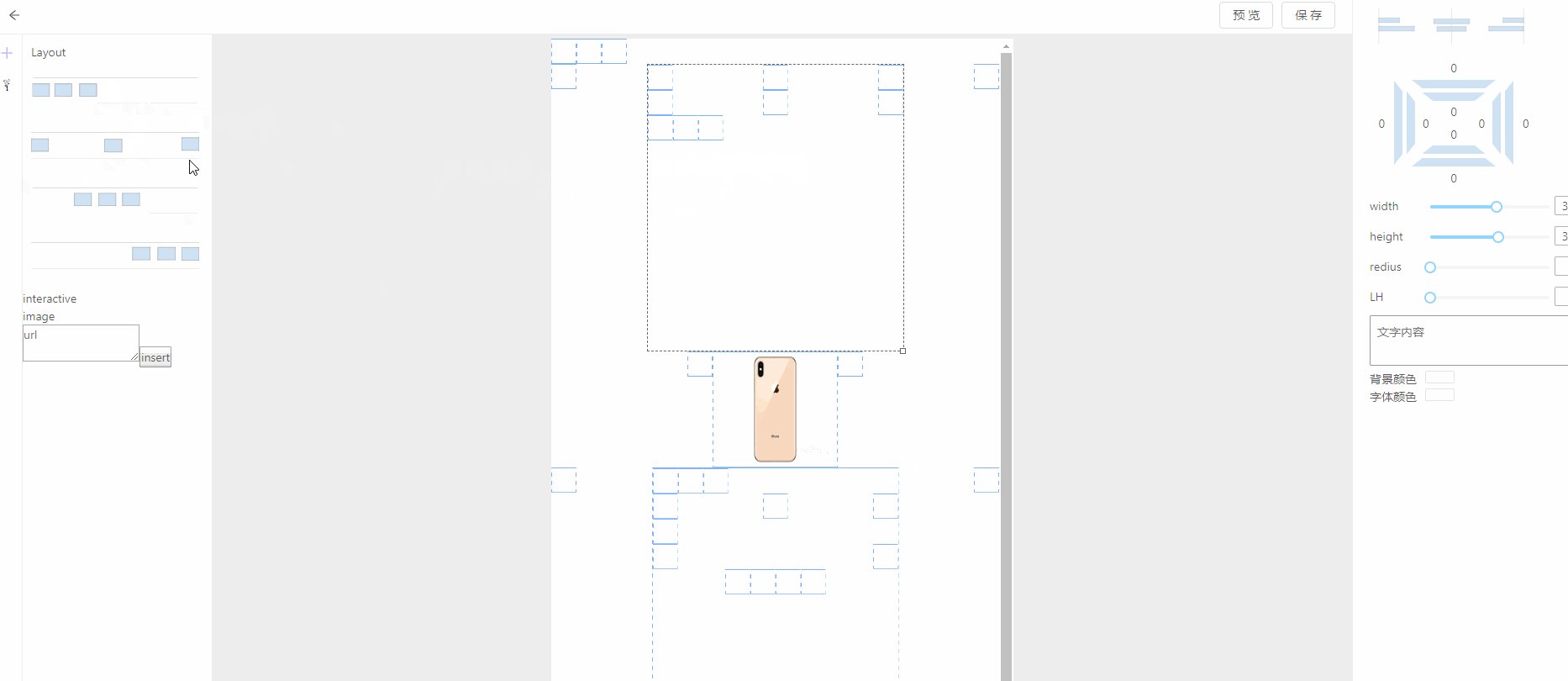
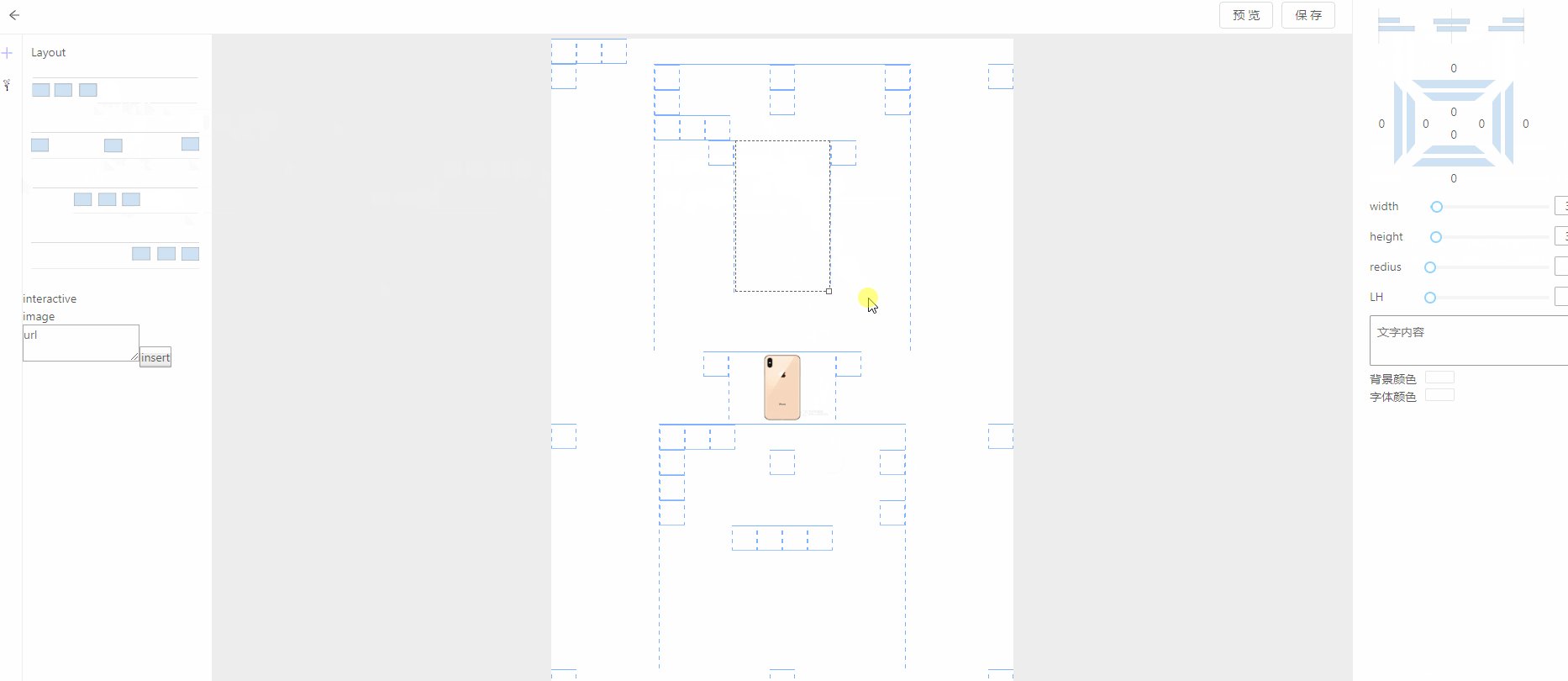
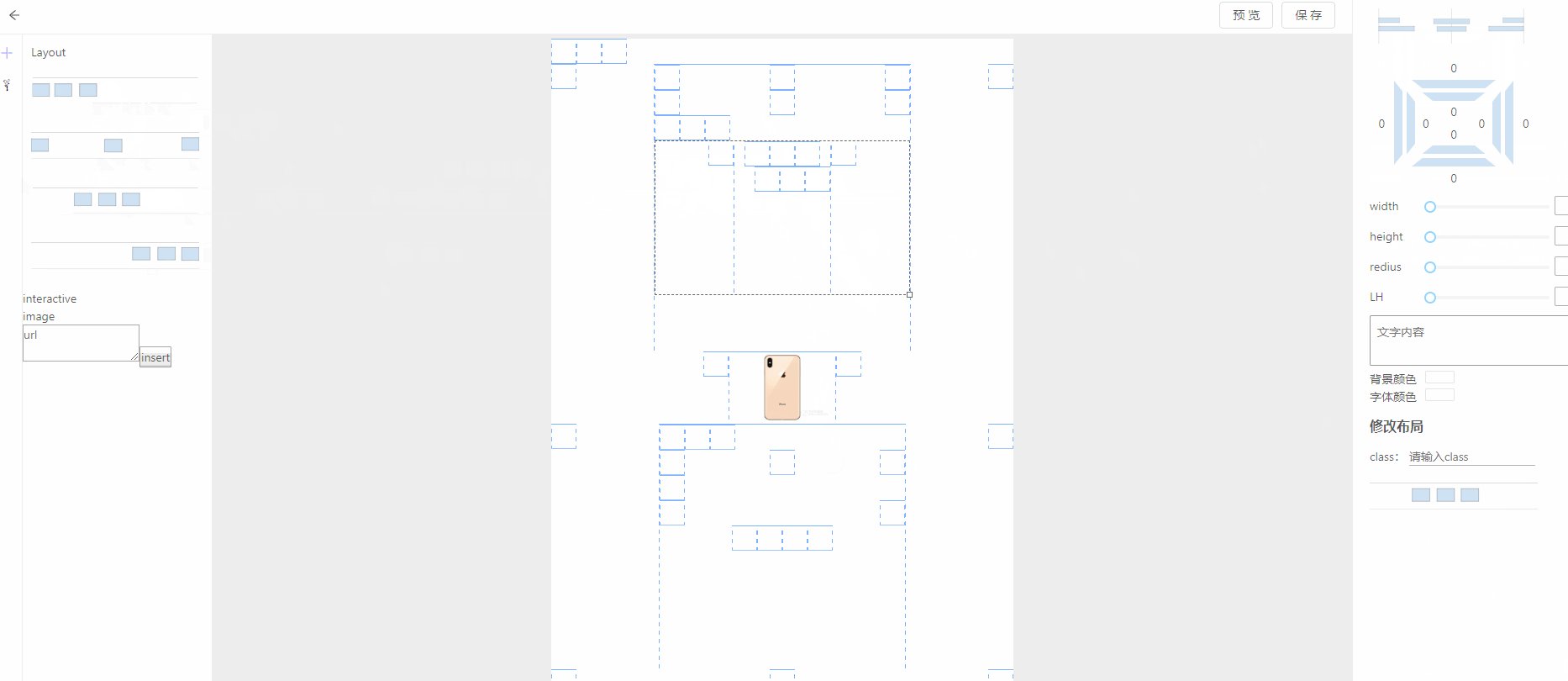
那AL可视化布局生成代码的项目到底长什么样子的呢


使用程序员的思维,使用flex布局。
没有多余组件依赖,直接生成css代码,html代码
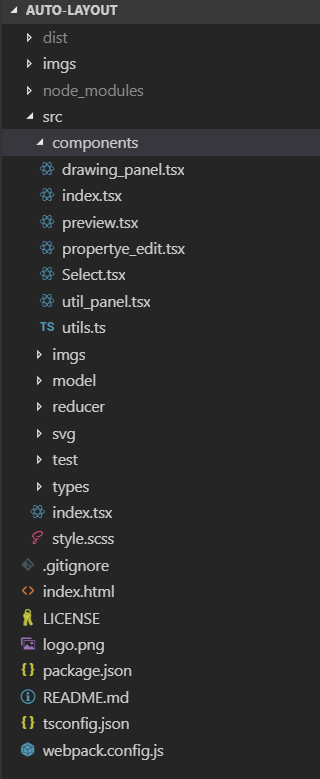
项目放在GITHUB上面
auto-layout 可视化布局、自动化css布局
参与
目前的技术栈是: react react-redux ts

谁在使用

-END-





















 2720
2720











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








