sublime设定自动补全html头部信息的方法
发布时间:2020-12-16 11:19:25
来源:亿速云
阅读:100
作者:小新
小编给大家分享一下sublime设定自动补全html头部信息的方法,希望大家阅读完这篇文章后大所收获,下面让我们一起去探讨吧!
步骤:
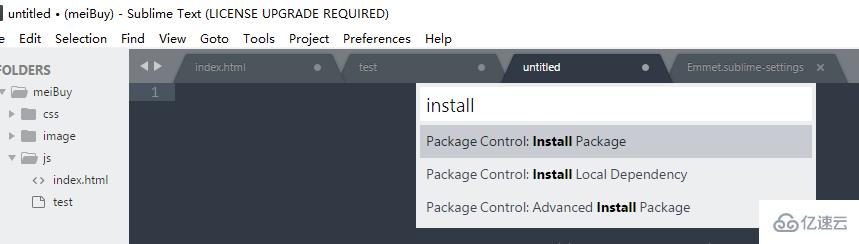
1. 按ctrl+shift+P打开命令面板,输入install,鼠标点击下面出来的Package Control:Install Package

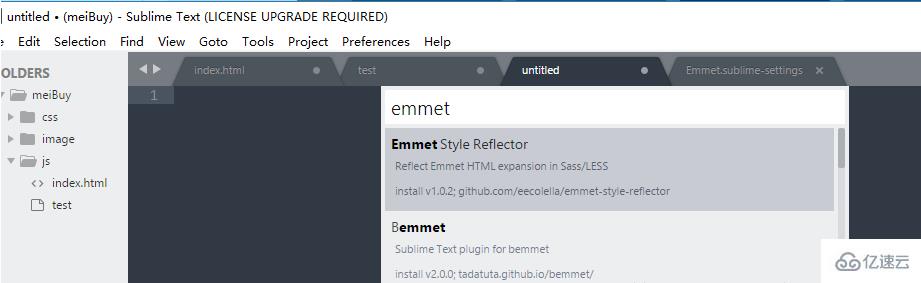
2. 再点击后稍微等一等,在弹出的内容里,输入Emmet,(这里由于作者已安装,不然正常情况是,Emmet会在下面第一个,点击就好)

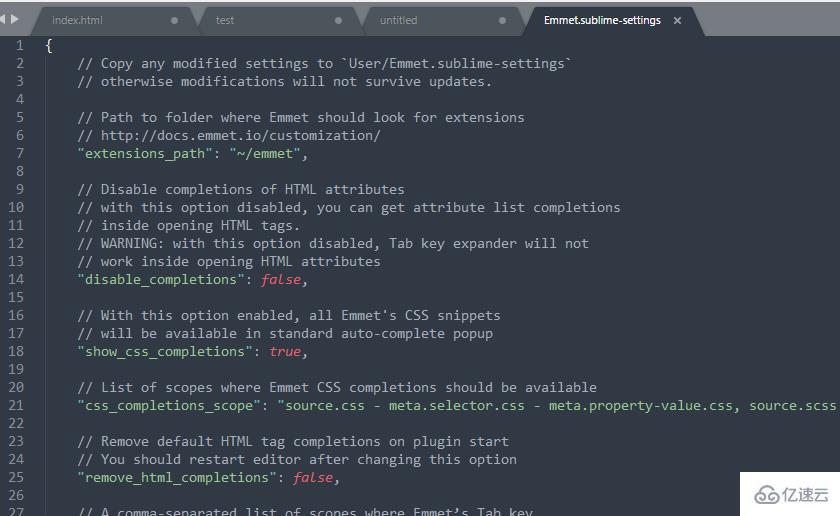
3. 在安装好后,会跳出如下图所示,这是配置文件,一般不用管。

4. 笔者在这里碰到了一个问题,就是写了!,再按tab后依然没用,这个问题的排除方式如下。

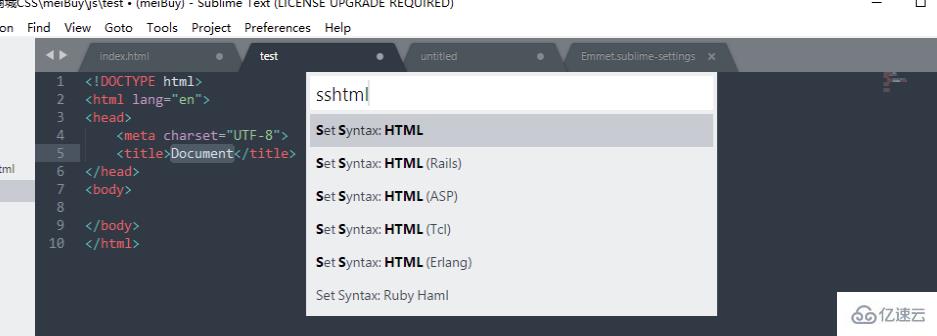
也就是在ctrl + shift + p出来命令行后,输入sshtml。这样的话,此时的语法设定就是html的了,sublime就能知道自动补全了。
5. 对一个全新的html,输入!,然后按tab就能自动补全啦。
看完了这篇文章,相信你对sublime设定自动补全html头部信息的方法有了一定的了解,想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!




















 4634
4634











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








