序言
本文主要通过HTTP 报文,讲解HTTP Header,Methods,status code
HTTP
HTTP基于TCP协议实现,TCP是一条双向通讯通道,HTTP在TCP的基础上规定了Request->Response的模式;也就是说:必须由浏览器首先发起请求,服务器才会响应。
HTTP是一个纯粹的文本协议,它规定了使用TCP协议来传输文本格式的一个应用协议,具体可以参考一下计算机网络的五层协议。
名词解释
URL:统一资源定位符——定位到位置
如:www.baidu.com/
URI:统一资源标记符——定位到名字
如:www.baidu.com/index.html
URI = URL (www.baidu.com/) + URN (index.html)
Request->Response「请求->响应」
http通信中,必须由客服端发起请求,服务端才能响应。
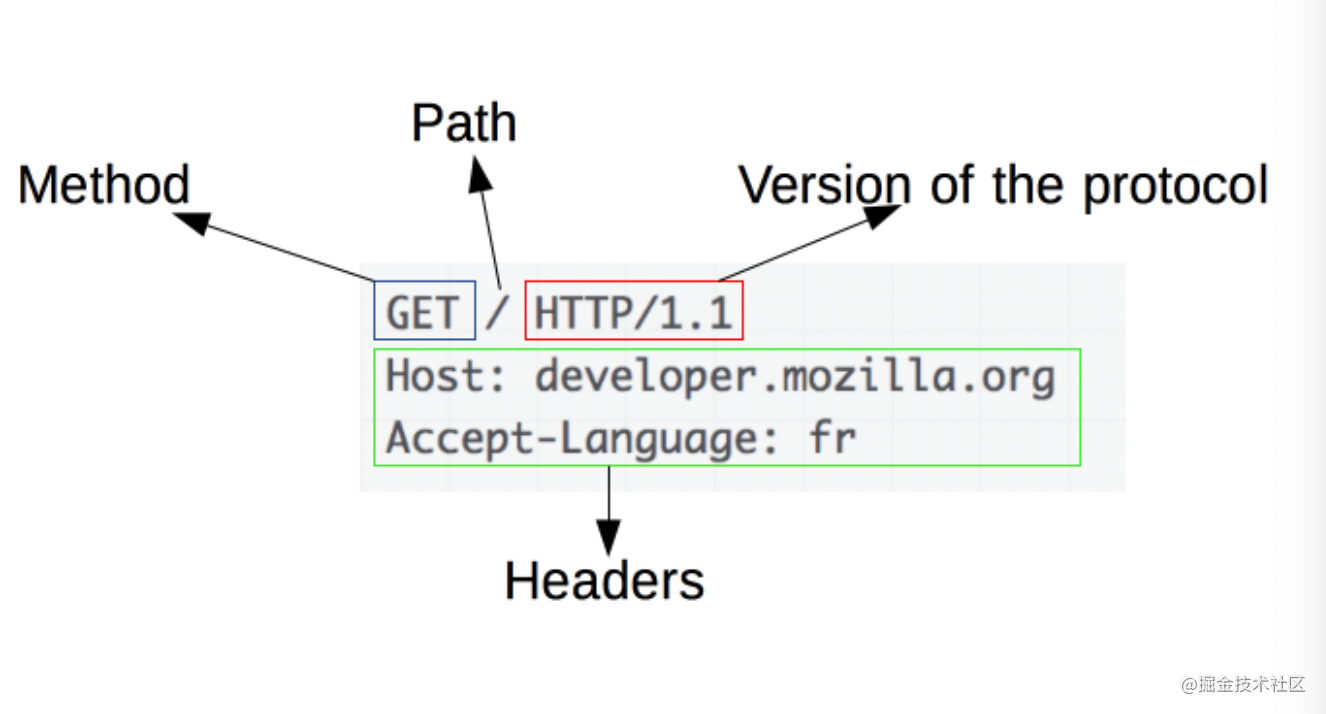
Request 请求报文
method -> 请求方式「GET POST OPTIONS ...」
path -> 获取资源的路径
version -> 请求版本 「HTTP的协议版本号」
headers -> 头部 「cookies...」
body -> 请求主体 「主要提交的一些数据」
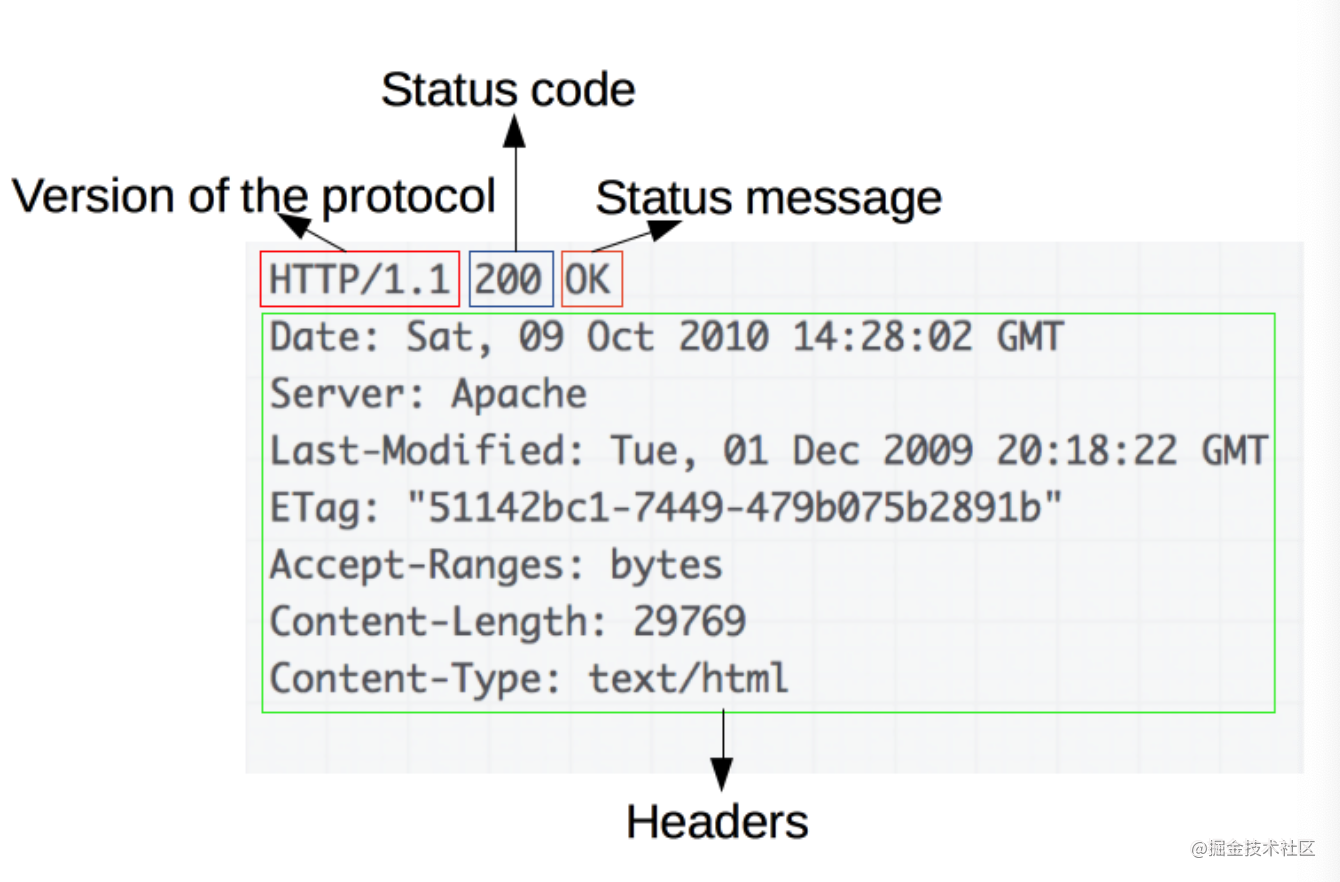
Response 响应报文
version -> 响应协议版本号
status -> 状态码「200 404 403... 用来反馈请求的成功失败已经原因」
headers -> 头部跟请求头类似 「cookies...」
body -> 响应的一些资源信息
几个重点结构
HTTP Method(方法)
http method定义了我们请求希望执行的操作类型,主要有以下几种:
GET
get「获取」是一种最常用的请求方式,一般用来直接通URI访问来获取资源。譬如:获取html代码,图片,JSON等资源
POST
post「提交」也是一个更常用的方式,主要用来提交表单信息给后台存储修改验证。譬如:提交用户名与密码验证身份
HEAD
跟get相同,不过只返回请求头多数由 JavaScript 发起
PUT && DELETE
添加跟删除资源
CONNECT
用于 HTTPS和 WebSocket
OPTIONS && TRACE
用于预请求和调试,后面会讲到
状态码 State code
这部分很重要,在开发调试中,往往需要根据状态码判断bug出现的原因,下面挑几个重要的讲一下:
1xx 信息响应
用处不大
2xx 成功响应
200 OK 请求成功
201 Created 创建成功 -> 一般是在发送PUT「添加」请求后的响应
202 Accepted 请求已收到 -> 你的请求我已经收到了但我不还不想处理
...
3xx 重定向
301 Moved Premanently 资源已经永久转移了
302 Found 临时从其他URI 响应信息
304 Not Modified 本地有缓存版本并且没有过期
4xx 客户端响应
这些状态主要是客户端发送的请求不符合服务端的规格要求,返回的状态信息
400 Bad Request 错误请求 -> 这个请求我不知道你在说什么
401 Unathorized 未授权 -> 这个请求你需要提交用户验证信息「Authorization」
403 Forbidden 请求是对但拒绝执行,具体原因不知「傲娇脸」
404 Not Found 请求的资源不存在
405 Method Not Allowed 请求方式拒绝 -> 这个请求方式「如:post」不允许
5xx 服务端响应
这些状态主要是服务端自己发生错误
500 Internal Server Error 服务端错误 -> 服务端出错具体原因不清楚
502 Bad Gateway 网关出错
503 Service Unavailable 服务器挂了
504 Gateway Timeout 响应超时了
505 HTTP Version Not Supported 你这个请求协议我不支持啊
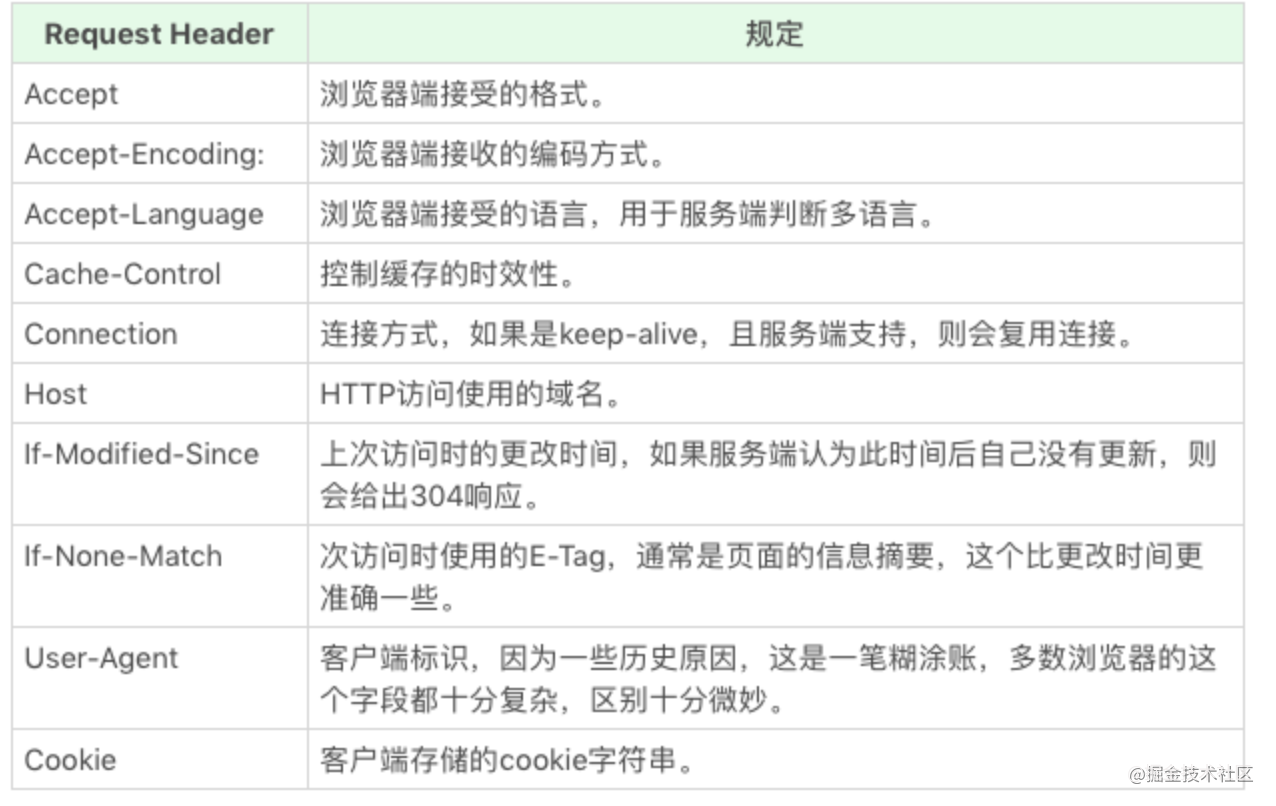
HTTP Header(HTTP头)


格式:「名称(不区分大小写)」: 「具体的值」
几个常见的:
Accept-Encoding/Content-Encoding允许/返回的数据压缩方式
有一次业务上线后测试工程师告诉我网页打开太慢了,查看了network后发现打包库好几M,但是用本地编译测试没有也就几百K而已。后来通过查询content-encoding发现线上nginx没有配置gzip压缩
Access-Control-Allow-Methods 预请求允许返回的请求方式
当发生405错误的时候,可以查询服务器允许你请求的方式有哪些
Access-Control-Allow-Origin 允许谁访问,通配符 '*'
当发生跨域的时候,一般是这个没有设置
Authorization 发送验证信息
一般在返回401的时候,就是没有设置这个
Content-Type 实体头部用于指示资源的MIME类型 media type
格式:type/subtype 「类型」/「子类型」
独立类型:
text: 表示可读文本常见
text/plain「未知可直接展示」, text/html, text/css, text/javascript, text/xml
image:图像 ...
audio:音频 ...
video:视频 ...
applcation: 二进制数据 常见 application/json 表示数据是json格式的
对于text文件类型若没有特定的subtype,就使用 text/plain。类似的,二进制文件没有特定或已知的 subtype,即使用 application/octet-stream。
Multipart 类型:
Multipart 类型表示细分领域的文件类型的种类,经常对应不同的 MIME 类型
multipart/form-data: 一般用来文件直接通过HTML Forms的POST提交
我们使用 html 的 form 标签提交产生的 html提交的时候,默认产生application/x-www-form-urlencoded,当有文件的时候使用multipart/form-data
参考





















 118
118











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








