ajax如何实现页面的局部加载,具体如下
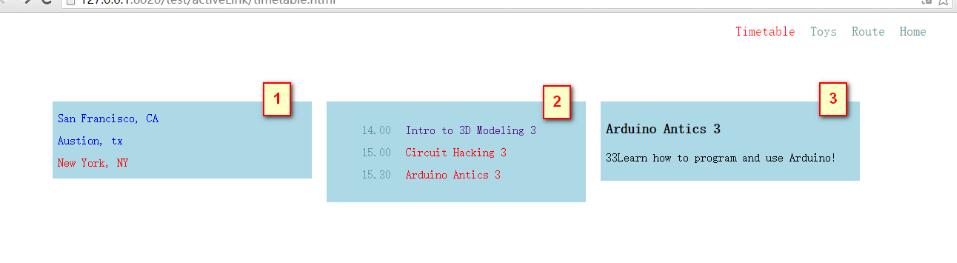
点击头部即右上角的链接时,页面会根据相应的链接加载新的内容,显示在下方;在中间区域有3栏,当点击1栏中的链接,2栏中会显现相应的内容,点击2栏中的内容,3栏中的内容又会根据2栏的链接来加载显示内容。
页面效果如下:

js代码如下:
$("header a").on("click",function(e){
e.preventDefault(); //阻止事件默认行为
var href = this.href; //记录要加载页面的链接
//更新当前连接状态
$("header a").removeClass("current");
$(this).addClass("current");
var $content = $("#content");
var $container = $("#container");
$container.remove();
$content.load(href + " #container"); //加载页面id = container的内容
});
var times; //times用来存储所有活动的环节时间表
$.ajax({
type:"get", //指定get方式
url:"example.json",
async:true,
beforeSend: function(jqXHR){
//在浏览器请求JSON数据之前,脚本会检查浏览器是否支持overrideMineType()方法。
//该方法会用来告知服务器应当返回JSON数据。
//当服务器意外配置成返回其他格式的数据时,就可以使用这个方法了
if(jqXHR.overrideMimeType){
jqXHR.overrideMimeType("application/json");
}
}
});
function loadTimeTable(){//加载example.json文件中加载时间表的数据
$.getJSON(
"example.json"
).done(function(data){ //加载成功,值被保存到times中
//console.log(data);
times = data;
}).fail(function(){ //加载失败
$("#event").html("Sorry!we could not load the timetable at the moment");
});
}
loadTimeTable(); //调用函数
//点击活动名称,将该活动的时间加载到中栏
$("#content").on("click","#event a",function(e){
e.preventDefault();
var loc = this.id.toUpperCase(); //保存活动位置的名称
var newContent = ''; //设置展示样式排版
for(var i = 0; i < times[loc].length; i++){
//alert(times[loc][i].time);
newContent += '
' +times[loc][i].time +'';newContent += '';
newContent += times[loc][i].title + '
';}
$("#sessions").html('
- '+newContent+'
$("#event a").removeClass("current"); //更新活动链接的class属性,借此凸显当前活动
$(this).addClass("current");
$("#details").text(''); //如果第三栏中包含内容,就清空它
});
//点击中栏中的环节是产生相应,它会加载环节的描述信息
$("#content").on("click","#sessions a",function(e){
e.preventDefault();
var fragment = this.href.replace('#',' #');
//更新当前连接状态
$("#details a").removeClass("current");
$(this).addClass("current");
$("#details").load(fragment+this.title); //查找到descriptions.html页面中id对应的部分加载到当前页面
});
整个demo的地址
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持得牛网。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








