本篇文章给大家带来的内容是关于IconFont图标引用的方法步骤(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
前端开发会经常用到一些图标。当ui妹子给你提供的图标不能满足你的需求时,可以在 iconfont.cn 上采集并生成自己的业务图标库,再进行使用。
一、生成图标库代码
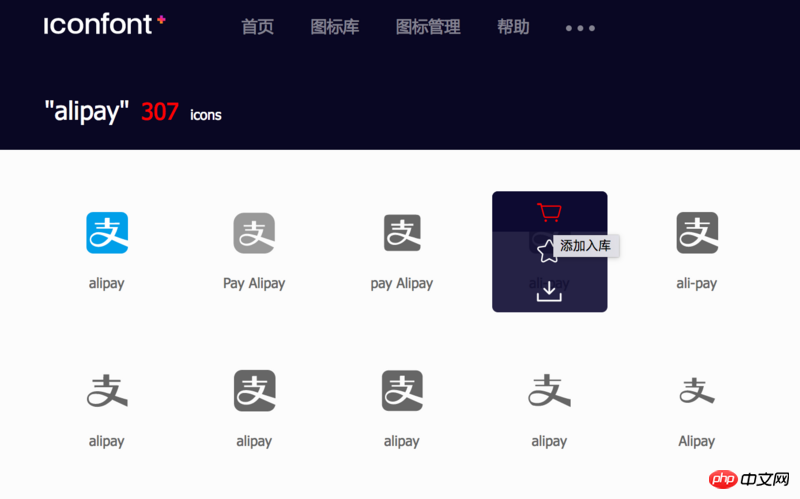
首先,搜索并找到你需要的图标,将它采集到你的购物车里,在购物车里,你可以将选中的图标添加到项目中(没有的话,新建一个),后续生成
的资源/代码都是以项目为维度的。

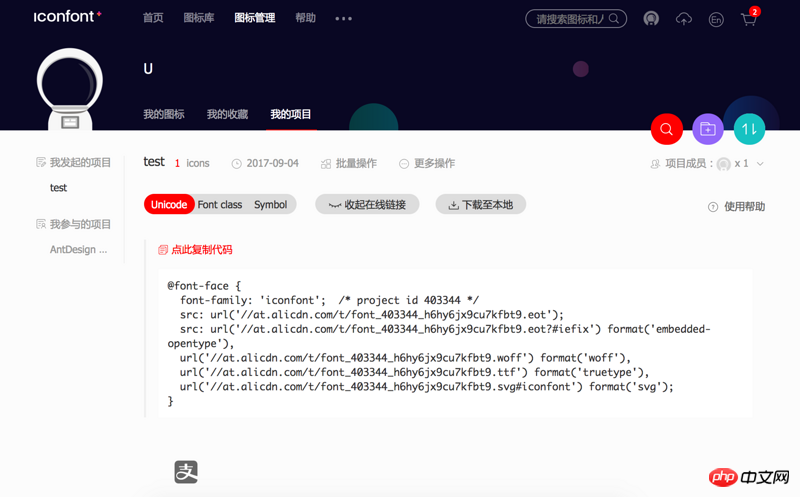
来到刚才选中的项目页,点击『生成代码』的链接,会在下方生成不同引入方式的代码,下面会分别介绍。

二、引入
有三种引入方式供你选择:SVG Symbol、Unicode 及 Font class。我们推荐在现代浏览器下使用 SVG Symbol 方式引入。
SVG Symbol
SVG 符号引入是现代浏览器未来主流的图标引入方式。其方法是预先加载符号,在合适的地方引入并渲染为矢量图形。有如下特点:支持多色图标,不再受到单色图标的限制
通过一些技巧,支持像字体那样,通过 font-size、color 来调整样式
支持IE 9+ 及现代浏览器
使用步骤如下:切换到 Symbol 页签,复制项目生成的地址代码://at.alicdn.com/t/font_835630_0rudypqb4a.js加入图标样式代码,如果没有特殊的要求,你可以直接复用 Ant Design 图标的样式.icon {
width: 1em;
height: 1em;
fill: currentColor;
vertical-align: -.125em;
}挑选相应图标并获取类名,应用于页面
你也可以通过使用 Ant Design 图标组件提供的 Icon.createFromIconfontCN({...}) 方法来更加方便地使用图标,使用方式如下:配置项目地址,创建图标组件import { Icon } from 'antd';
const IconFont = Icon.createFromIconfontCN({
scriptUrl: '//at.alicdn.com/t/font_405362_lyhvoky9rc7ynwmi.js'
});
export default IconFont;之后可以像使用 组件一样方便地使用,支持配置样式
Unicode
这是最原始的方式,需要三步来完成引入:拷贝项目生成的字体库代码,你可以新建一个样式文件来放置图标相关的样式。@font-face {
font-family: 'iconfont';
src: url('//at.alicdn.com/t/font_405362_lyhvoky9rc7ynwmi.eot');
src: url('//at.alicdn.com/t/font_405362_lyhvoky9rc7ynwmi.eot?#iefix') format('embedded-opentype'),
url('//at.alicdn.com/t/font_405362_lyhvoky9rc7ynwmi.woff') format('woff'),
url('//at.alicdn.com/t/font_405362_lyhvoky9rc7ynwmi.ttf') format('truetype'),
url('//at.alicdn.com/t/font_405362_lyhvoky9rc7ynwmi.svg#iconfont') format('svg');
}加入图标样式代码,如果没有特殊的要求,你可以直接复用 Ant Design 图标的样式。.iconfont {
display: inline-block;
font-style: normal;
vertical-align: baseline;
text-align: center;
text-transform: none;
line-height: 1;
text-rendering: optimizeLegibility;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
&:before {
display: block;
font-family: "iconfont" !important; /* 注意与 font-face 中的匹配 */
}
}在项目中鼠标移动到要用的图标上,点击『复制代码』,就得到了图标对应的字体编码,现在可以直接引入了:
Font Class切换到 Font class 页签,在页面头部引入下面生成的 css 代码://at.alicdn.com/t/font_835630_0rudypqb4a.css如果不喜欢标签引入的方式,也可以直接拷贝上面链接中的代码到你的样式文件中。如果不喜欢网站默认生成的类名,自己重写这部分代码即可,比如:- .icon-ali-pay:before { content: "\e66b"; } // 修改前
- .monitor-icon-alipay:before { content: "\e66b"; } // 修改后这时你可以选择拷贝图标对应代码(就是类名,如果类名被重写过,这里记得用修改后的),直接使用:
不过我们更推荐将它封装一下:import React from 'react';
const BizIcon = (props) => {
const { type } = props;
return ;
};
export default BizIcon;
现在可以更加方便地使用:
Unicode 和 Font Class 本质上就是字体,你可以通过一些字体的样式属性去控制这种图标的展现,同时浏览器兼容性很好,但不支持多色图标。
相关推荐:





















 964
964











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








