不适用click而用touch
自定义监听:
class myOnGestureListener extends GestureDetector.SimpleOnGestureListener {
@Override
public boolean onDoubleTap(MotionEvent e) {
//点赞
mLoadingListener.onFinishedLoading("0");//取消点赞 是一个接口
//已经点赞 更换图片 1:已经点赞 0 :没有点赞
if (likeType.equals("1")){
String getLike = tvLike.getText().toString().trim();
int iL = Integer.valueOf(getLike) - 1;
tvLike.setText(String.valueOf(iL));
mIvVideolike.setImageResource(R.mipmap.video_likegray);
likeType = "0";
}else {
String getLike = tvLike.getText().toString().trim();
int iL = Integer.valueOf(getLike) + 1;
tvLike.setText(String.valueOf(iL));
mIvVideolike.setImageResource(R.mipmap.video_xin_red);
likeType = "1";
}
mRelTotal.addLoveView(e.getRawX(),e.getRawY());
return super.onDoubleTap(e);
}
@Override
public boolean onSingleTapConfirmed(MotionEvent e) {
if (mOnVideoPlayerEventListener.isPlaying()){
mOnVideoPlayerEventListener.pause();
mIvVideoShow.setVisibility(VISIBLE);
}else {
mOnVideoPlayerEventListener.start();
mIvVideoShow.setVisibility(GONE);
}
return super.onSingleTapConfirmed(e);
}
}
使用:
myGestureDetector = new GestureDetector(mContext, new myOnGestureListener());
mRelTotal.setOnTouchListener(new View.OnTouchListener() {
@Override//可以捕获触摸屏幕发生的Event事件
public boolean onTouch(View v, MotionEvent event) {
//使用GestureDetector转发MotionEvent对象给OnGestureListener
myGestureDetector.onTouchEvent(event);
return true;
}
});
补充知识:Android 利用GestureDetector处理不太常用的一些点击事件
关于GestureDetector ,在网上有很多资料是描述如下常见情况下的回调:
点击一下非常快的(不滑动)Touchup:
onDown->onSingleTapUp->onSingleTapConfirmed
点击一下稍微慢点的(不滑动)Touchup:
onDown->onShowPress->onSingleTapUp->onSingleTapConfirmed
长按:
onDown-->onShowPress-->onLongPress
两次连续点击(第二次点击之后立即抬起):
(第一次点击)onDown->onSingleTapUp->(第二次点击)onDoubleTap->onDoubleTapEvent->onDown->onShowPress->onDoubleTapEvent
点击之后滑动:
onDown->onShowPress->onScroll->......(->onFling)(视速度快慢)
但是这些并不能完美符合我们的需求,我们还会遇到以下需求:
双击之后拖动:
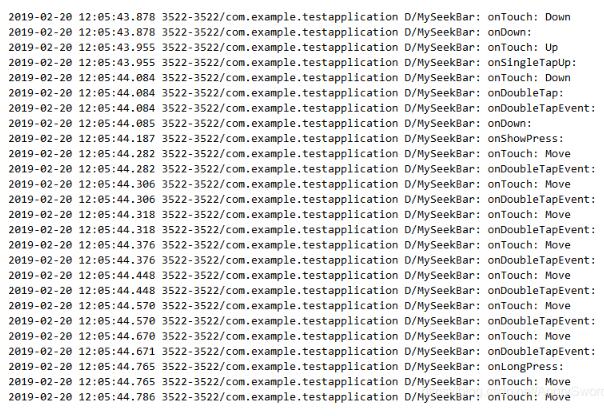
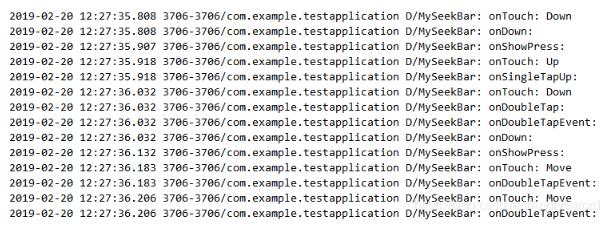
我在每个回调函数打上log,双击之后拖动的log如下:

(中间若干个都是onTouch: Move)

首先可以看到双击(onDoubleTapEvent)被回调之后的Move事件都被传递到了onDoubleTapEvent中。但是当你第二次点击时间达到一定之后,onLongPress会被回调,而当onLongPress被回调之后,MOVE动作就被GestureDetector无视了,直到UP动作出现,显然这不是我们想要的。
那么我们可以在onDoubleTapEvent中接收到Down动作时,利用setIsLongPressEnabled()使LongPress不会触发,然后在onDoubleTapEvent中接收到Up动作时再恢复即可。
@Override
public boolean onDoubleTapEvent(MotionEvent e) {
Log.d(TAG, "onDoubleTapEvent: ");
switch (e.getAction()) {
case MotionEvent.ACTION_DOWN:
gestureDetector.setIsLongpressEnabled(false);
//action
break;
case MotionEvent.ACTION_MOVE:
//action
break;
case MotionEvent.ACTION_UP:
//action
gestureDetector.setIsLongpressEnabled(true);
break;
}
return true;
}
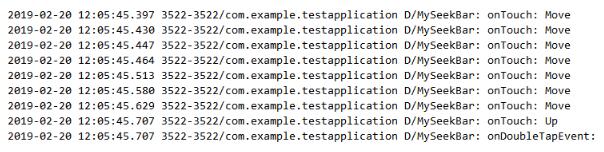
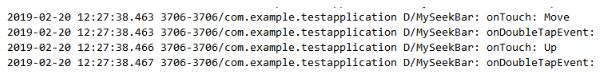
更改之后,再进行测试,如下:

(中间若干个onTouch: Move,onDoubleTapEvent)

长按拖动:
在onLongPress被回调之后,GestureDetector不会对Move动作调用任何函数,除非直到一个Up动作出现,但用户的习惯不可能是这样。
因此对于这个需求我们需要在onTouch中对Move动作进行识别。
首先修改onLongPress函数,在长按之后更新状态为可拖拽,然后对onTouch中的Move动作我们自己调用onScroll(不一定要onScroll),并且在onScroll中完成动作,因此需要记录上一次的MotionEvent:
@Override
public void onLongPress(MotionEvent e) {
Log.d(TAG, "onLongPress: ");
lastMotionEvent = e;
draggable = true;
}
然后在onTouch函数中:
@Override
public boolean onTouch(View v, MotionEvent event) {
boolean result = gestureDetector.onTouchEvent(event);
// 如果gestureDetector不消费动作
if (!result) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
break;
case MotionEvent.ACTION_MOVE:
// 可拖拽状态下调用onScroll,同时更新lastMotionEvent
if (draggable) {
onScroll(lastMotionEvent, event, lastMotionEvent.getX() - event.getX(), lastMotionEvent.getY() - event.getY());
lastMotionEvent = MotionEvent.obtain(event);
}
result = true;
break;
case MotionEvent.ACTION_UP:
// 恢复为不可拖拽状态
if (draggable) {
onScroll(lastMotionEvent, event, lastMotionEvent.getX() - event.getX(), lastMotionEvent.getY() - event.getY());
lastMotionEvent = null;
draggable = false;
}
result = true;
break;
}
}
return result;
}
处理点击-滑动之后的ACTION_UP
滑动的回调是这样的
onDown->onShowPress->onScroll->......(->onFling)(视速度快慢)
如果onFling没有被回调的话,我们无法对onScroll之后的Up动作响应,因此对于这个动作,我们也要在onTouch中处理。
首先要明确:
 从点A滑动到点B,并且在点B松手的话,在没有触发onFling的情况下,会回调onScroll(eA, eB, distanceX, distanceY),然后GestureDetector不消费点B的Up事件,此时我们在onTouch中处理这个Up事件。
从点A滑动到点B,并且在点B松手的话,在没有触发onFling的情况下,会回调onScroll(eA, eB, distanceX, distanceY),然后GestureDetector不消费点B的Up事件,此时我们在onTouch中处理这个Up事件。
代码也很简单,在长按拖动的基础上增加一个else即可:
case MotionEvent.ACTION_UP:
if (draggable) {
onScroll(lastMotionEvent, event, lastMotionEvent.getX() - event.getX(), lastMotionEvent.getY() - event.getY());
lastMotionEvent = null;
draggable = false;
} else {
afterScroll(event);
}
result = true;
break;
具体需要处理何种点击事件可根据实际修改,希望分享的内容能给你一点idea。
如果错误,请指出。
以上这篇android 控件同时监听单击和双击实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持云海天教程。
原文链接:https://blog.csdn.net/shsh_0415/article/details/106625171





















 889
889











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








