摘要:
下文讲述html代码中input type=’button’时的相关属性简介说明,如下所示:
input type=’button’ 简介
当input标签中 type=’button’时,代表此标签是一个按钮,常绑定一些事件在按钮上实现点击事件,
input type=’button’还具有以下属性:
1.value:设置value属性值,可作为按钮的显示的文本信息
2.form(HTML5):设置输入域所属的一个或多个表单
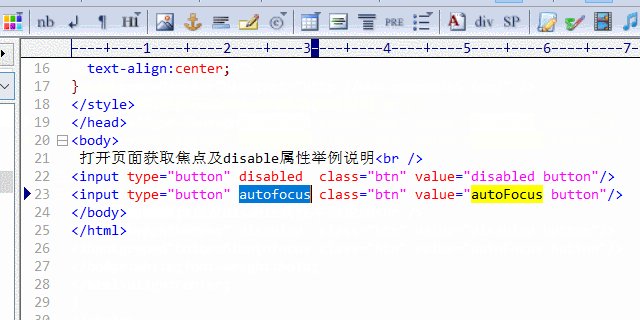
3.autofocus(HTML5):设置在页面加载时,域自动地获得焦点
4.disabled:设置按钮是否可用
例:
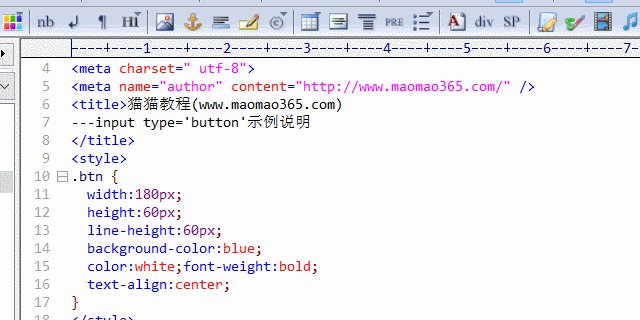
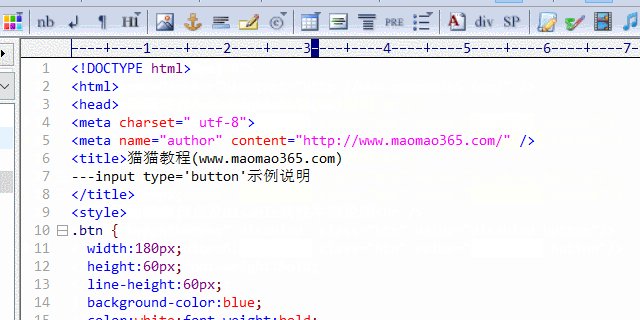
type=’button’示例分享
猫猫教程(www.maomao365.com)---input type='button'示例说明
.btn {
width:180px;
height:60px;
line-height:60px;
background-color:blue;
color:white;font-weight:bold;
text-align:center;
}
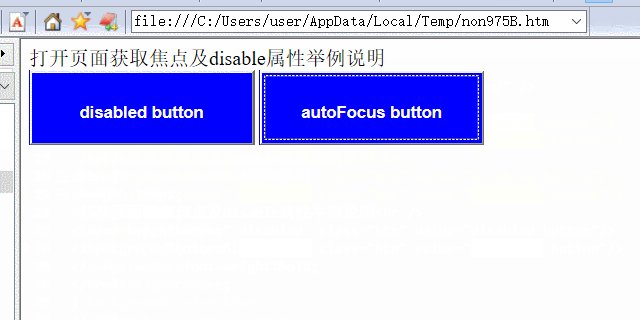
打开页面获取焦点及disable属性举例说明

html表单元素之_input_type_button示例说明





















 310
310











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








