css设置装备摆设span宽度失效,让span设置装备摆设宽度(width花色)起效布局能耐
span本身不是块(就像不有骨力一样)标签元素,不像div标签那样直接配置width宽度就可失效,而span直接配置宽度width花式不会生效起感化。
span告捷设置宽度方法:
1、对span设置装备摆设float
根据需求对span设置装备摆设float浮动款式,再设置width宽度便可见效。流毒浮动完成宽度奏效,却需求同级均紧要应用float浮动格式,不然将涌现同级浮动盒子和与不浮动盒子泛起重叠遮挡气象。
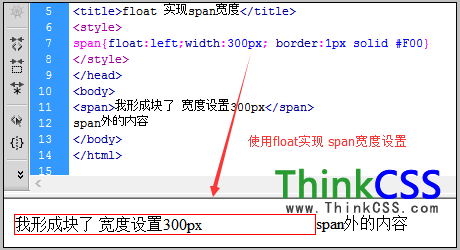
span设置装备摆设float实现宽度奏效
float 完成span宽度span{float:left;width:300px; border:1px solid #F00}
我构成块了 宽度配置300px
span外的内容

css span设置float实现得胜设置装备摆设宽度样式 实例截图
2、对span 配置display:block
display:block让span形成块元素,变成像DIV异样默认块。误差与DIV异样独有一行。
示例完整源代码(HTML+CSS实例代码):
display:block 完成span宽度span{ display:block; width:300px}
我构成块了 宽度配置300px我要被换行闪现

span宽度设置装备摆设收效实例造诣截图
3、span宽度设置扩大到span高度矫捷总结
本身默许环境下对span设置装备摆设宽度、配置高度均是有效的,没法失效,一般状况下对span设置装备摆设float浮动或display:block后,span设置装备摆设宽度和高度才能正常实现,以是实践机关时根据需求来选择完成span宽度与高度法子。





















 2986
2986











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








