核心提示:本教程为大家介绍一下Dreamweaver中CSS样式面板,希望对大家有帮助。
本教程为大家介绍一下Dreamweaver中CSS样式面板,希望对大家有帮助。
一、打开CSS样式面板
使用“CSS样式”面板可以查看、创建、编辑和删除CSS样式,也可以将外部样式表附加到文档。
点击“窗口”菜单,选择“CSS样式”命令,即可打开“CSS样式”面板,如下图所示:

如果要调整“CSS样式”面板的宽窄与大小。
二、“正在”模式下的“CSS样式”面板
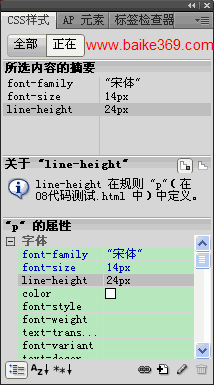
在“CSS样式”面板中点击“正在”按钮,使“CSS样式”面板处于“正在”模式下,在此模式下,“CSS样式”面板将显示三个窗格面板。如下图所示:

1. “所选内容的摘要”窗格
“所选内容的摘要”窗格显示当前正在编辑的文档中所选HTML元素的CSS属性的摘要以及它们的值。该摘要显示直接应用于所选HTML元素的所有规则的属性。并且只显示已设置的属性。
例如,下面创建两个样式:
p{ /* 标签样式:p规则 */ font-family:"宋体"; font-size:14px; Pne-height:24px; } .p1{ /* 类样式:.p1规则 */ font-size:18px; font-family:"微软雅黑"; }
分别应用于下面的
元素中:
段落一
段落二
(1)当我们将光标移动到“
段落一
”上面时,会在“所选内容的摘要”窗格中看到p规则的所有属性出现在窗格中:
(2)当我们将光标移动到“
段落二
”上面时,会在“所选内容的摘要”窗格中看到.p1规则的所有属性出现在窗格中:
.p1规则的属性首先继承了p规则的全部,再用自身的相同属性替换了p规则中已经存在的属性,然后加上p规则中没有的属性,共同组合成了“所选内容的摘要”窗格中的属性列表。







 本文介绍Dreamweaver中的CSS样式面板功能,包括如何查看、创建、编辑和删除CSS样式,以及如何将外部样式表附加到文档。还详细解释了在正在模式下,面板如何显示所选HTML元素的CSS属性及其值。
本文介绍Dreamweaver中的CSS样式面板功能,包括如何查看、创建、编辑和删除CSS样式,以及如何将外部样式表附加到文档。还详细解释了在正在模式下,面板如何显示所选HTML元素的CSS属性及其值。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








