原标题:ThinkPHP后台上传图片无默认尺寸解决方法
随着网站移动端的日益普及,对后台数据的兼容性要求也越来越高。后台数据涵盖范围不断扩大的同时,使得程序处理能力也必须逐步提高。
使用ThinkPHP进行长沙网站开发时,后台kindeditor编辑器中上传图片编辑器不会自动添加图片的width和height,只有唯一的参数src(alt均为空)。

考虑到用户上传的图片尺寸丰富多彩,如果在CSS中直接指定img标签的width(百分比),势必会造成小图片被拉升变虚的现象,影响客户体验(大图片不会受影响)。编辑器中设置图片尺寸的方法:
选中图片->右击->图片属性

在弹出的对话框中:
点击刷新按钮->获取图片原始尺寸->可自动设置尺寸(默认不支持百分比,修改编辑器中image.js的正则,仍未成功)

此方法虽然可以给图片添加上宽度属性,但遇到批量上传图片时,这对用户来说将是灾难性的操作。
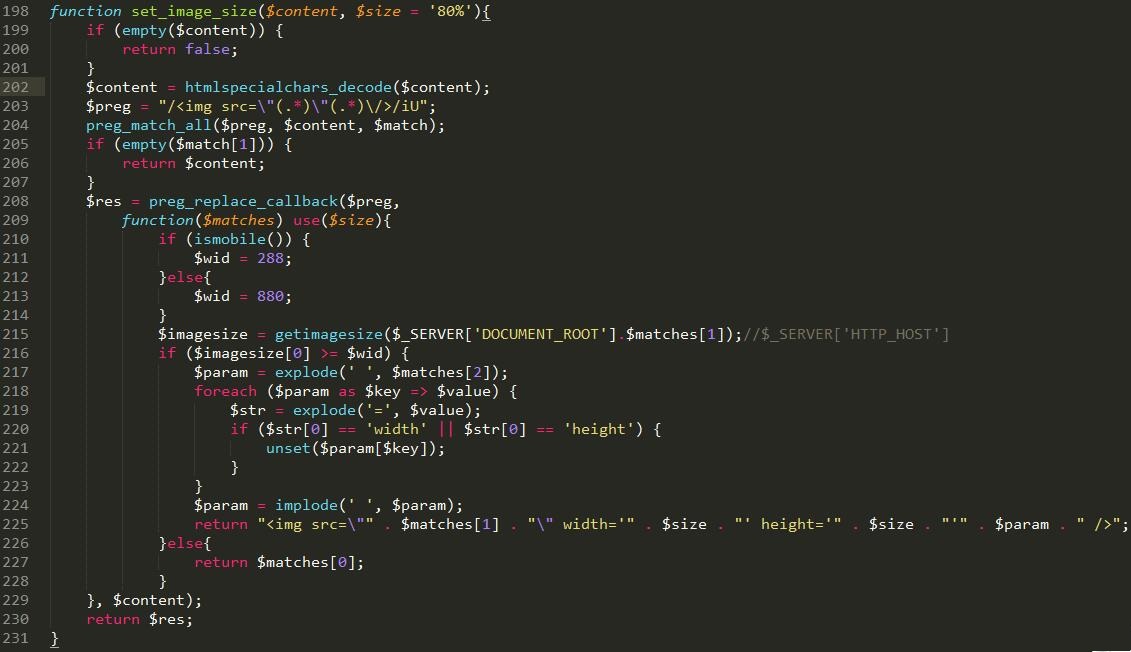
所以笔者在程序端对数据中的图片进行处理以求实现最大的兼容性:

程序中使用正则对图片进行处理,其中关键函数为preg_replace_callback,通过传递参数$size结合判断可以灵活设置当图片宽度大于限定值时,按百分比显示,这样可以初步解决PC端的问题。但手机端暂时按宽度320px进行限定,大屏手机显示图片也会出现一定的拉升,所以默认按80%显示,尽量将影响将到最低。
除些之外,还有很多使用JS进行动态控制,也是可以的,有兴趣的朋友可以尝试一下。
更多长沙网站开发原创内容,请关注长沙蒲公英网络。返回搜狐,查看更多
责任编辑:





















 912
912











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








